|
|
[ Easy
Elektro Start ] [ Seitenende ] [
zurück ] |
|
||||||||||||
|
|
Easy Elektro Start – Programmieren 1 Vorwort Vom Franckh-Kosmos-Verlag
aus Stuttgart gibt es eine Reihe von Experimentierkästen aus dem Bereich der
Elektrotechnik-/Elektronik als da sind: ·
Easy Elektro - Light, erste elektrische
Stromkreise „Wie funktioniert ein Lichtschalter? Warum
piepst eine Alarmanlage? Was ist der Unterschied zwischen Reihen- und Parallelschaltung? Diese
und andere Fragen beantwortet Kindern ab acht Jahren das KOSMOS
Einsteiger-Set Easy Elektro.“ (Zitat aus der Presseinformation) [ weiterlesen
] ·
Easy Elektro - Start, Stromkreise mit
Motor und Messgerät „In den 60 Experimenten des Easy Elektro Start
lernen junge Forscher die Grundlagen
der Elektrotechnik kennen. Die einfache Druckknopftechnik der easy-Bausteine
ermöglicht ganz ohne Vorkenntnisse und ohne besonderes Geschick den Bau aller
Versuche. Mit dem Messwerk können
die elektrische Spannung und der Strom
in der Schaltung gemessen werden.“ (Zitat aus der Presseinformation) [ weiterlesen
] ·
Easy Elektro - Big
Fun,
entdecke die Welt der Elektronik „Weiterführende Versuche und vertiefendes
Wissen zu Stromkreisen mit Reihen- und
Parallelschaltungen bieten einen Einblick in die Grundlagen der
Elektronik und Elektrik. (…) Dieses Set ist mit allen KOSMOS
Experimentierkästen der Reihe „Easy Elektro“ kombinierbar.“ (Zitat aus der
Artikelbeschreibung) ·
Easy Elektro - Coding, Arduino mit Scratch
programmieren „Programmieren lernen leichtgemacht: Dank der
Kombination aus Easy Klick Bauteilen und der Kinder-Programmiersprache Scratch
bietet dieses Set den idealen Einstieg in die Informatik für Kinder von 8 bis
12 Jahren. Selbstgesteckte Arduino-Schaltungen
einfach an den PC (nutzbar nur mit Windows-Rechnern)
anschließen und loslegen. Die Anleitung zeigt Schritt für Schritt, wie es
geht. (…) Dieses Set ist mit allen KOSMOS-Experimentier-kästen der Reihe
„Easy Elektro“ kombinierbar.“ (Zitat aus der Presseinformation) [ weiterlesen
] Mit dem KOSMOS
Experimentierkasten „Easy
Elektro - Coding“
und der Programmiersprache „Scratch“ findet man also auf einfache Weise den Zugang
zur ·
Programmierung des „Arduino UNO“-Rechners mit integriertem „ATmega“-Mikrocontroller,
zur ·
Elektrotechnik (mit Glühlämpchen,
Reihen- und Parallelschaltung, Motorsteuerung) und zur Elektronik (u.a. mit Halbleitern, Leuchtdioden (LEDs),
Steuerung von LEDs usw.). Während man also mit den KOSMOS-Experimentierkästen „Easy Elektro - Light“, „Easy Elektro - Start“ und „Easy Elektro - Big Fun“ schrittweise den
Zugang zur Elektrotechnik und Elektronik erlangt, sorgt der KOSMOS-Experimentierkästen „Easy Elektro - Coding“ erstmals dafür, dass
man auch bezüglich der Programmierung
entsprechende Kompetenzen erwirbt. Doch die Zukunft liegt nicht allein in der Elektrotechnik und Elektronik oder der Programmierung, sondern in der Kombination von Elektrotechnik/Elektronik und der Programmierung! Schließlich leben wir bereits zu
Beginn des Zeitalters der „Vierten industriellen Revolution“. >> Die
größte Herausforderung unserer Zeit Ob selbstfahrende Autos, 3-D-Drucker oder
Künstliche Intelligenz: Aktuelle technische Entwicklungen werden unsere Art
zu leben und zu arbeiten grundlegend verändern. Die Vierte Industrielle
Revolution hat bereits begonnen. Ihr Merkmal ist die ungeheuer schnelle und
systematische Verschmelzung von Technologien, die die Grenzen zwischen der
physischen, der digitalen und der biologischen Welt immer stärker
durchbrechen. Wie kein anderer ist Klaus Schwab, der Vorsitzende des
Weltwirtschaftsforums, in der Lage aufzuzeigen, welche politischen,
wirtschaftlichen, sozialen und kulturellen Herausforderungen diese Revolution
für uns alle mit sich bringt. << (Zitat aus der Buchbeschreibung zum
Buch „Die Vierte Industrielle Revolution“ vom Autor Klaus Schwab, siehe Amazon) Die „Vierten industriellen Revolution“ aber ist viel mehr
als „Arbeit 4.0“ oder
„Industrie 4.0“,
sondern das „IoT“ schlechthin. Dabei
steht „IoT“ als Abkürzung für „Internet of
Things“,
d.h. das Internet
der Dinge (und Dienste). Bei dem IoT
z.B. werden dumme, d.h. analoge Gegenstände ohne
Internetanbindung, zu quasi intelligenten, digitalen Objekten im
drahtlosen lokalen Netzwerk, engl. „Wireless Local Area Network (WLAN)“, im
Internet oder im 5G-Mobilfunk.
Objekte,
d.h. Gegenstände wissen ·
wer sie sind, ·
was sie sind, ·
über welche Eigenschaften, Kompetenzen sie verfügen ·
welche Fertigkeiten sie beherrschen und was sie können, ·
mit wem sie kooperieren können und sollten, ·
wissen, welche artverwandten Objekte es in ihrer Umgebung
gibt, ·
mit wem sie sich vernetzen können und kooperieren sollten
usw. So weiß z.B. die Kaffeemaschine, dass es in
der Küche auch noch einen Kühlschrank gibt, in dem sich das Kaffeepulver
befindet. Und der Kühlschrank weiß, wo er den Lieblings-Kaffee im Internet
nachbestellen muss. Der Wasserhahn in der Küche weiß, welchen Härtegrad das
Wasser hat, weiß, dass es eine Kaffeemaschine in der Küche gibt und wann
diese entkalkt werden muss. Auch wissen der Wasserhahn und die
Kaffeemaschine, dass sich Flüssigentkalker unter dem Waschbecken bei den
Reinigungsmitteln befindet, und dass sich mit diesem die Kaffeemaschine
gerade noch einmal entkalken lässt, bevor neuer Flüssigentkalker nachbestellt
werden muss. Mein eBook-Reader als
Objekt weiß, dass ich eine Leseratte bin und die Bestseller-Liste im Spiegel
Online rauf und runter lese. Das weiß natürlich auch Amazon, schließlich ist
der „Kindl“-eBook-Reader von Amazon. Immer dann, wenn in der Bestseller-Liste
vom Spiegel Online ein neuer Bestseller erscheint, befindet sich dieser
bereits im Zustellerauto von Amazon, weil das Bestseller-Buch als Objekt mit
einem QR-Code oder RFID-Chip versehen ist, mit dem
Amazon-Logistikzentrum vernetzt ist und weiß, dass ich diese sofort lesen
möchte, sobald dieser im Handel verfügbar ist. Die ist die Chance für Amazon
und der Umsatzverlust für die analoge Buchhandlung, die sich zwar in der
Innenstadt befindet, aber eben nicht im Internet vernetzt ist. Der ICE 3 auf der Fahrt vom Frankfurter
Hauptbahnhof über Limburg nach Köln zum Hauptbahnhof muss auf der Strecke ab
Limburg eine Fahrplanverspätung von drei Minuten einholen. Der Lokführer gibt
die Fahrplanverspätung in den Bordcomputer ein und überlässt alles andere dem
Computer und seinen vernetzen, einzelnen Objekten (Antriebsmotoren in den
Drehgestellen der Waggons, den Bremseinheiten mit den drei doppelten und
innen belüfteten Keramik-Scheibenbremsen auf einer Drehgestellachse, der
Leistungselektronik für die Antriebe usw.). Die einzelnen Antriebsmotoren finden sich dank
Vernetzung im lokalen Netzwerk des ICE 3, kommunizieren miteinander und
stellen fest, dass sie am selben Tag zur selben Uhrzeit mit den gleichen
GPS-Satellitendaten auf der Schnellbahnstrecke von Frankfurt nach Köln
unterwegs sind und zusammen eine Fahrplanverspätung von drei Minuten aufholen
müssen. Das wissen auch die einzelnen Personen-Waggons, melden das
Transportgewicht mit den 1 200 Fahrgästen an die Leistungselektronik, die
sofort damit beginnt, die zu beschleunigende Masse aller Waggons zu
berechnen. Unter Berücksichtigung der Transportlast, der insgesamt zur
Verfügung stehenden Antriebsleistung und des Höhenprofils der
Schnellbahnstrecke berechnet die Leistungselektronik den Energie- und
Leistungsbedarf der Antriebe in den einzelnen Fahrgestellen, die
Beschleunigung beim Ausfahren aus dem Bahnhof in Limburg sowie die
erforderliche Höchstgeschwindigkeit, um die Fahrplanverspätung bis Köln
einzuholen. Doch plötzlich melden sich die Bremseinheiten
in den Drehgestellen der Waggons und reklamieren, dass die berechnete
Beschleunigung mit 1,8 Metern pro Sekunde ins Quadrat [m/s2] zu
hoch sei, da den meist überwiegend älteren Fahrgästen ab einer Beschleunigung
von mehr als 1,5 m/s2 der Magen in die Kniekehle rutsche und ihnen
kotzübel werde. Die Leistungselektronik nimmt das zur Kenntnis, reduziert die
Beschleunigung auf maximal 1,5 m/s2 und erhöht gleichzeitig die
Höchstgeschwindigkeit, um auf jeden Fall die Fahrplanverspätung einzuholen. Alles gut, könnte man meinen, da meldet sich
ein Streckenabschnitt kurz hinter Limburg und reklamiert, dass die errechnete
Höchstgeschwindigkeit von 240 Km/h auf diesem Abschnitt der Länge von 5 Km
wegen Reparaturarbeiten auf max. 180 km/h reduziert werden müsse. Wieder
rechnet die Leistungselektronik alle Parameter durch und gibt die abermals
neu berechneten Werte an die Antriebsmotoren weiter. Schließlich erreicht der
Zug den Kölner Hauptbahnhof mit einer Verspätung von nur zwei Minuten, die
aber bahntechnisch per Definition keine Verspätung ist, weil diese nur zwei
Minuten beträgt. Das sind jetzt nur ein paar Beispiele aus dem
IoT, dem Internet der Dinge (und Dienste). Dazu muss man wissen, dass die
untereinander vernetzten Objekte ohne die Dienste, d.h. ohne
das Internet, dem 5G-Mobilfunk, den Cloud-Servern und der künstlichen
Intelligenz im Internet, bei der es sich übrigens mehr um das Maschinen
orientierte Lernen handelt, strohdumm sind, so als sei der Strom ausgefallen.
Es braucht also Datenbankserver, Wissensdatenbanken, Manpower-Datenbanken,
Objekt-Datenbanken usw. die die Objekte managt, mit Wissen beliefert, den
Lebenszyklus von Bauteilen und Objekten berechnet und die Ingenieur-Power
managt und weiß, welche Ingenieure über welches Fachwissen und welche
praktische Fähigkeiten verfügen, um z.B. einen Montage-Roboter vor Ort per
Fernwartung reparieren zu können. Man kann über die IoT denken was man will. Man
kann kritisch sein und sich der IoT verweigern. Aber das muss man sich
leisten können, z.B. wenn man in Kürze in Rente geht und einen das IoT nicht
mehr betrifft. Alle anderen Arbeitnehmer werden sich den Herausforderungen
des IoT stellen müssen und dabei nicht nur lebenslang lernen müssen, sondern
das Lernen als Lebensqualität verinnerlichen müssen. Wer nicht zu den
Verlierern des IoT, der vierten industriellen Revolution, gehören und
arbeitslos werden will, der muss sich das fortwährende, autodidaktische
Lernen zu eigen machen, sich mit anderen Kollegen austauschen, zu jedem Thema
wissen, wie man eine Lerngruppe findet oder selbst ins Leben ruft usw.
Den
Arduino UNO programmieren >> Das erste Board wurde 2005 von
Massimo Banzi und David Cuartielles entwickelt. Der Name „Arduino“ wurde von
einer Bar in Ivrea
übernommen, in der sich einige der Projektgründer gewöhnlich trafen (Die Bar
selbst wurde nach Arduin von Ivrea benannt, der von 1002 bis
1014 auch König von Italien war)[3].
David Mellis entwickelte die auf C/C++ basierende Diktion dazu. Der
Schaltplan wurde im Netz veröffentlicht und unter eine Creative-Commons-Lizenz gestellt. Die
erste Auflage des Boards betrug 200 Stück, davon gingen 50 an eine Schule.
Bis 2008 wurden etwa 50.000 Boards verkauft.[4]
<< (Quelle: Wikipedia)
Natürlich gibt es zum Arduino auch eine
entsprechende Homepage, die allerdings
auf Englisch ist. Aber mit dem Google Übersetzer kann man sich diese ins
Deutsche übersetzen lassen. Dazu muss man auf der Google-Webseite https://translate.google.com
nur den Link von der Arduino-Homepage mittels „Copy and Paste“ einfügen, die Übersetzung
von Englisch nach Deutsch auswählen und schon bekommt man die Webseite ins Deutsche
übersetzt. Wenn man auf der übersetzten Startseite
des Arduino-Portals mit der rechten
Maustaste auf die Schaltfläche <LERNE ARDUINO> und im kleinen
Kontextmenüfenster auf <Link im neuem Tab öffnen>
klickt, dann bekommt man die Webseite mit der Überschrift „Getting
Started with Arduino products“ angezeigt. Leider lässt sich die neue Webseite
wider Erwarten nicht mit Google Translate
übersetzen, weil der Webserver vom Arduino-Portal eine diesbezügliche
Verbindung ablehnt! Ganz oben auf der Webseite findet man die Menüleiste <ARDWARE, SOFTWARE, DOKUMENTATION, GEMEINSCHAFT, BLOG, ÜBER> oder auf Englisch <HARDWARE, SOFTWARE, DOCUMENTATION,
COMMUNITY, BLOG, ABOUT>. Wenn man dort auf <SOFTWARE> und dann auf <ARDUINO CREATE> klickt, dann gelangt auf die Webseite „Arduino
Erstellen“ oder auf Englisch „Arduino Create“. Wenn man bereits im ersten Absatz „Verbinden, zusammenarbeiten, erstellen“ auf den Link <Arduino
Create> klickt, dann gelangt man zur nächsten Webseite mit der Überschrift „WAS IST ARDUINO CREATE? “ oder auf Englisch „WHAT IS ARDUINO CREATE?“ Unterhalb der Überschrift gibt es dann vier
große Auswahlschaltflächen <Web Editor, IoT Cloud, Mangager
für Linux und Digital Store>. Wenn man in dieser auf <Web Editor> klickt, dann
gelangt man zur Anmeldeseite, wo man sich mit seiner E-Mail-Adresse oder dem
Nicknamen (= Kosename) anmelden muss. Falls man noch keinen Benutzerzugang hat, kann man auch
einen anlegen. Nach dem Anlegen des Benutzerzugangs
erhält man eine E-Mail an die hinterlegte E-Mail-Adresse, in der man den Benutzerzugang noch aktivieren
muss. Dabei muss man damit rechnen, dass die Aktivierungs-E-Mail zunächst im SPAM-Ordner landet! Der Benutzerzugang
lässt sich aber auch sofort nutzen, ohne dass man die Aktivierungs-E-Mail abgerufen und
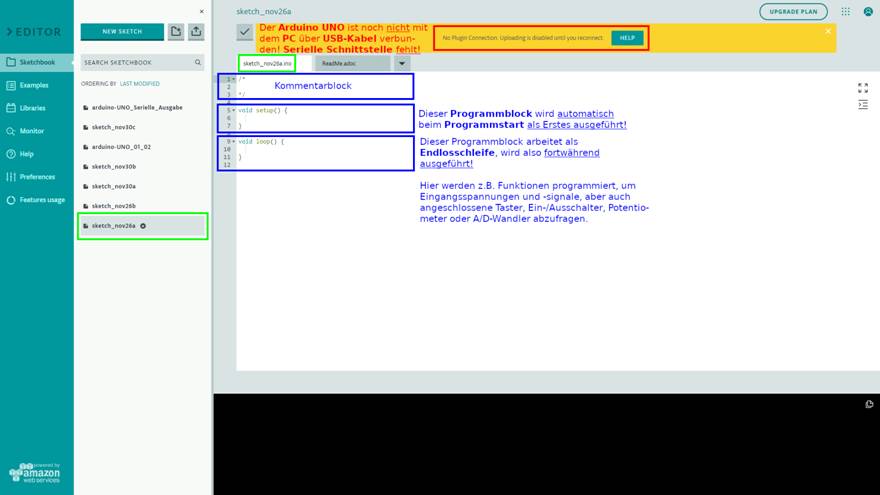
bestätigt hat! Nach der erfolgreichen Anmeldung erscheint die
(Online-) Arduino-Entwicklungsumgebung mit der großen,
weißen Arbeitsfläche zum Kodieren, d.h. zum Programmieren: (Zum Vergrößern bitte
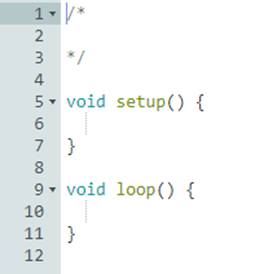
auf das Bild klicken!) Da man zu Beginn noch kein Programm
entwickelt hat, wird automatisch nachfolgender Programmkode angezeigt (siehe blaue Kästen oben):
(Zum Vergrößern bitte
auf das Bild klicken!) In der linken, grauen Spalte sieht man die
Nummerierung der Programmzeilen von Zeile 1 bis Zeile 12. In den Zeilen 1 bis 3 sieht man zwei
Statements und zwar das ·
Statement /* das dazu dient, einen Kommentarblock (= mehrzeiliger Kommentar) als
Erläuterung zum Programm aufzunehmen. Die Kennzeichnung des Kommentar-Endes
erfolgt dann mit dem ·
Statement */ Demzufolge steht der Kommentar zwischen den beiden (Begrenzungs-) Statements /* Dies ist ein Kommentar! */ In den Zeilen 5 bis 7 sieht man das ·
Statement für die
Funktion
void setup() { … } Dabei heißt die Funktion setup() vom Typ void (= englisch im Sinne von leer, Nichts) und soll zum Ausdruck bringen, dass
diese Funktion keine spezielle Funktion darstellt oder etwas Besonderes ist.
Dementsprechend wird der Funktion kein Parameter (= Variable,
Zahlenwert, Text) mit auf den Weg gegeben bzw. später beim Ausführen des
Programms in die Funktion eingelesen. Deshalb bleiben die beiden runden
Klammern () leer! Zwischen den geschweiften
Klammern { … }
steht dann später der entsprechende Programmkode unseres
„C++“-Programms. Die Funktion
void setup() { … } wird immer
gleich beim Programmstart als Erstes ausgeführt! In den Zeilen 9 bis 12 steht das ·
Statement für die
Funktion void loop() { … } Auch diese Funktion stellt nichts Besonderes dar,
hat keine besondere Funktion. Weder werden der Funktion beim Aufruf
irgendwelche Parameter übergeben, noch gibt die Funktion welche beim Ende der
Funktion an das Hauptprogramm zurück! Wie der englische Name „loop“ (= Schleife) schon
ausdrückt, handelt es sich bei der Funktion
void loop() { … } um eine sogenannte Endlosschleife,
die nach dem Abarbeiten der Funktion
void setup() { … } fortwährend aufgerufen und ausgeführt wird. Und zwar endlos
bis der Strom ausfällt oder das Programm durch einen speziellen Befehl beendet
wird wie z.B. durch einen bestimmten Tastendruck oder eine Abbruch-Bedingung. Damit sich unser kleines Programm „sketch_nov30b.ino“ (Zum Vergrößern bitte
auf das Bild klicken!) auch auf dem Arduino UNO ausführen lässt, muss man es zuvor aus dem Internet herunterladen, es
anschließend vom Windows-PC mittels des
angeschlossenen USB-Kabels auf die Hardware des Arduino
UNO hoch laden und starten. Dabei geschieht das Starten des auf den Arduino UNO hochgeladenen Programms
„sketch_nov30b.ino“ durch Drücken des
kleinen roten Tasters neben der USB-Buchse! Normalerweise!
Wenn man aber im Browserfenster der (Online-)
Entwicklungsumgebung von Arduino IDE den Hinweis ·
„No Plugin Connection. Uploading is disabled until
you reconnect.“, d.h. ·
„Keine
Plugin Verbindung. Hochladen ist abgeschaltet bis man sich wieder verbindet.” sieht (siehe gelber Banner), (Zum Vergrößern bitte
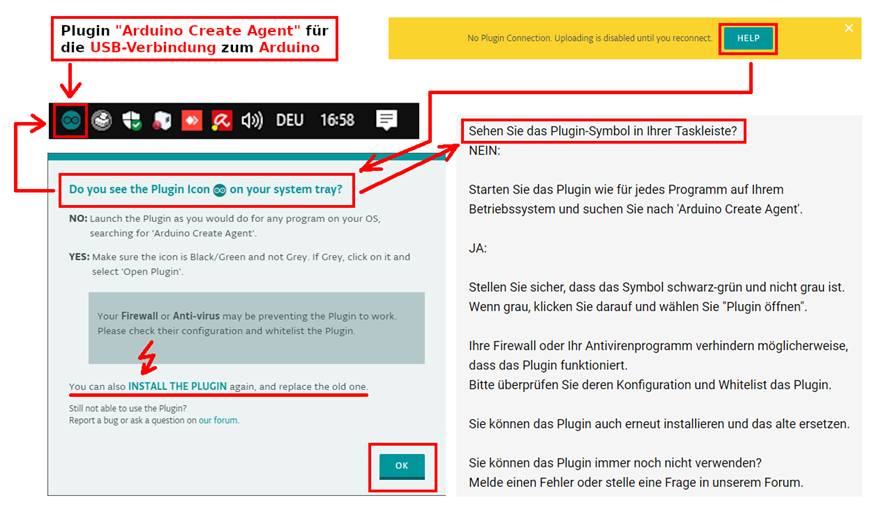
auf das Bild klicken!) dann kommt man nicht umhin,
das Plugin nachträglich
noch installieren zu müssen. Eine erneute Installation des „Plugin“-Programms muss auch vorgenommen
werden, wenn sich das Programm in
der Windows-Menüauswahl <Arduino Create Agent>
wider Erwarten nicht mehr starten lässt, weil es sich zwischenzeitlich
verabschiedet hat, was gelegentlich vorkommt! Deshalb sollte man die Setup-Installationsdatei mit dem Dateinamen „ArduinoCreateAgent-1.1-windows-installer-chrome.exe“
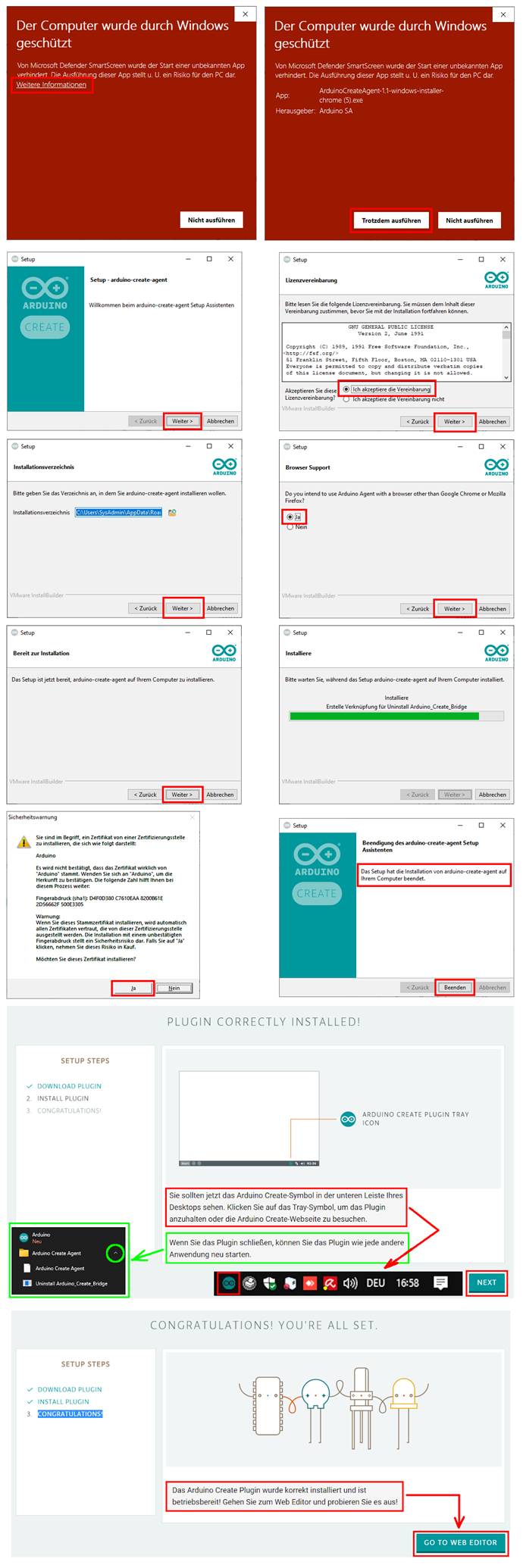
aufbewahren! - Das USB-Schnittstellenprogram als Arduino Plugin installieren Auf der Webseite „Download the Arduino Plugin for Windows“
lässt sich das Zusatzprogramm (= engl. „Plug-in“) von der Webseite herunter laden, installieren
und starten. Das „Plug-in“-Programm, das man sich von der
Webseite herunter lädt, heißt „ArduinoCreateAgent-1.1-windows-installer-chrome.exe“
und ist 15 MByte groß: (Zum Vergrößern bitte
auf das Bild klicken!) (Zum Vergrößern bitte
auf das Bild klicken!) (Zum Vergrößern bitte
auf das Bild klicken!) (Zum Vergrößern bitte
auf das Bild klicken!) Nach der erfolgreichen Installation des
„Plug-in“-Programms verschwindet der entsprechende Hinweis auf
das bisher fehlende Plug-in, sodass oben in der Entwicklungsumgebung ab sofort das
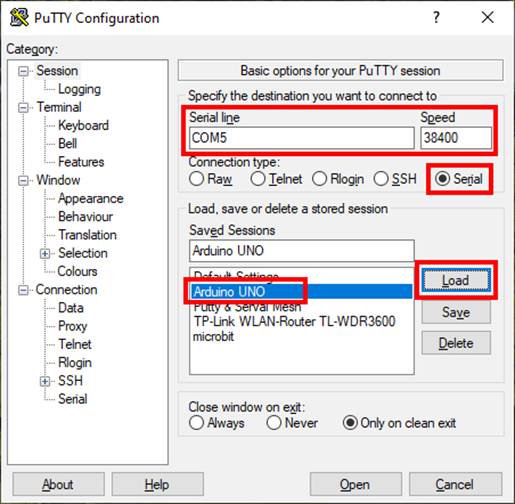
kleine Fenster mit dem Hinweis „Arduino UNO at COM5“ erscheint. Dabei
signalisiert der Hinweis, dass es nun eine USB-Schnittstelle
zum Arduino UNO gibt, die z.B.
über die serielle „RS-232“-Schnittstelle Port „COM5“ läuft! Vorausgesetzt natürlich, dass der Arduino UNO auch tatsächlich über das
mitgelieferte USB-Kabel mit dem Desktop-PC oder dem Notebook
verbunden ist!
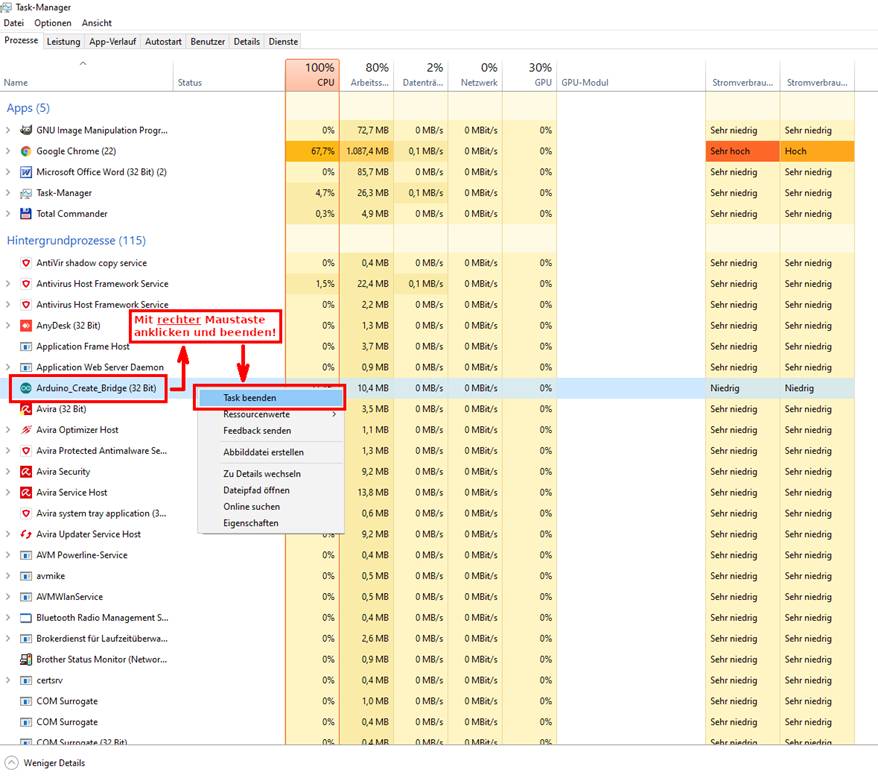
Da sich das „Plugin“-Programm „Arduino create Bridge“ wieder Erwarten nicht
per Mausklick beenden, sondern nur pausieren lässt, könnte es in der
Praxis, im Falle, dass etwas nicht wie gewünscht funktioniert,
notwendig sein, dass man das Programm
sozusagen gewaltsam abwürgt, d.h. beendet. Dies ist mit dem sogenannten Windows Task Manager
jederzeit möglich: (Zum Vergrößern bitte
auf das Bild klicken!)
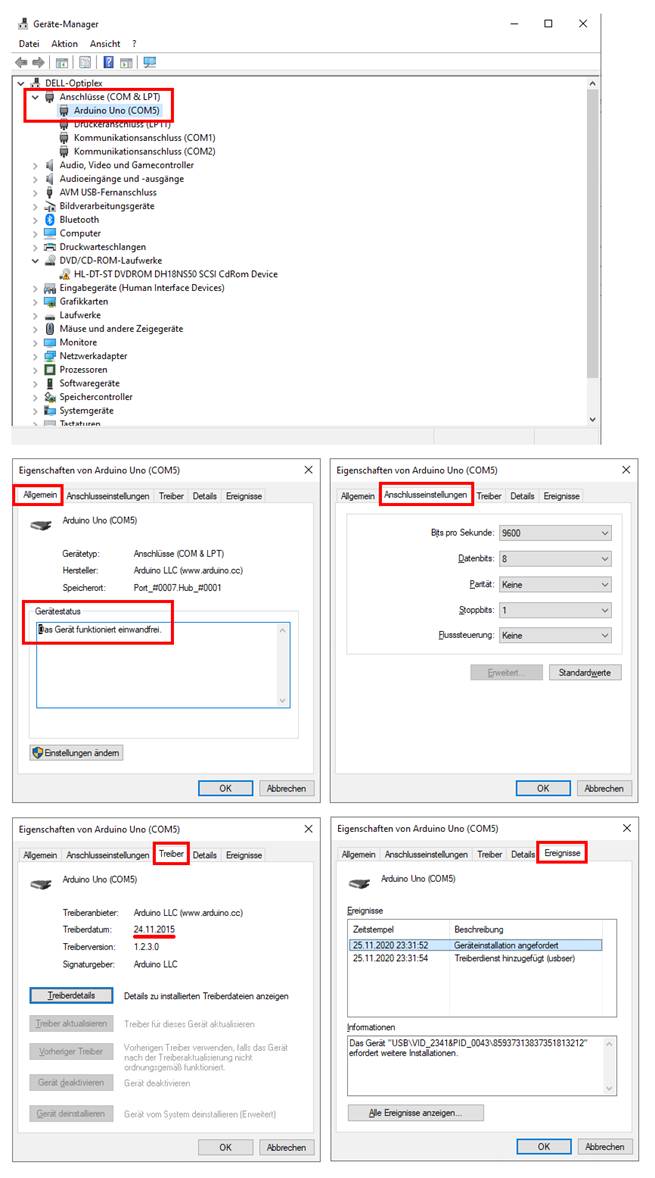
Im „Windows 10“-Betriebssystem lässt sich über die Menüreihenfolge <Windows>, <Windows System>,
<Systemsteuerung>, Fenster <Einstellungen des Computers anpassen>, <Hardware und Sound> auch das Fenster <Gerätemanager> aufrufen mit dem Möglichkeit, die serielle Schnittstelle des „Arduino UNO“-Rechners zu überprüfen: (Zum Vergrößern bitte
auf das Bild klicken!) So, nun ist es an der Zeit, dass wir mit dem „Sketch“-Programmieren anfangen. Dabei ist „Sketch“ eine „C++“-Programmiersprache speziell für den Arduino.
Immer dann, wenn man ein neues Arduino „Sketch“-Programm programmieren will
und zu diesem Zweck im Browser in
die webbasierte Arduino IDE
(= engl. „Integrated Development Environment“), d.h. in
die in Arduino integrierte Entwicklungsumgebung geht, dann wird stets das
kleine (Sketch-) Startprogramm,
das aber nichts tut oder bewerkstelligt, automatisch generiert:
(Zum Vergrößern bitte
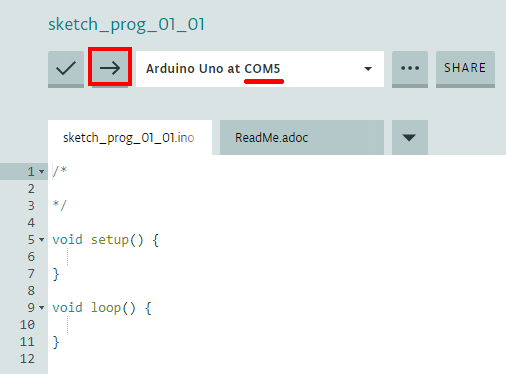
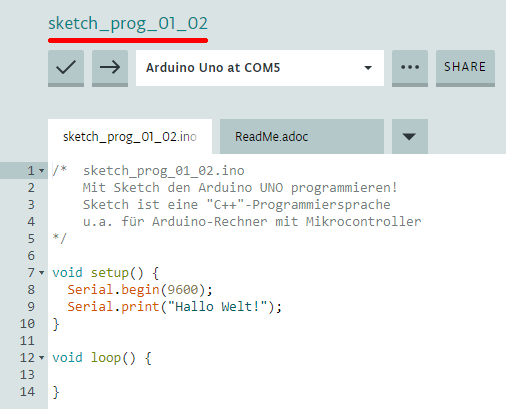
auf das Bild klicken!) Auch wenn das kleine Startprogramm „sketch_prog_01_01.ino“ (siehe im Webverzeichnis) nichts tut, so lässt es sich
trotzdem auf den Arduino UNO überspielen,
indem man oben im Bedienfeld auf
den Übertragungspfeil „→ Upload and Save“ klickt: (Bild vergrößern: auf
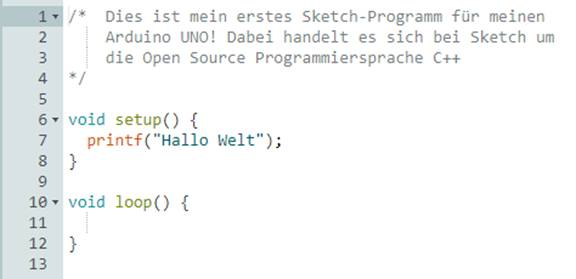
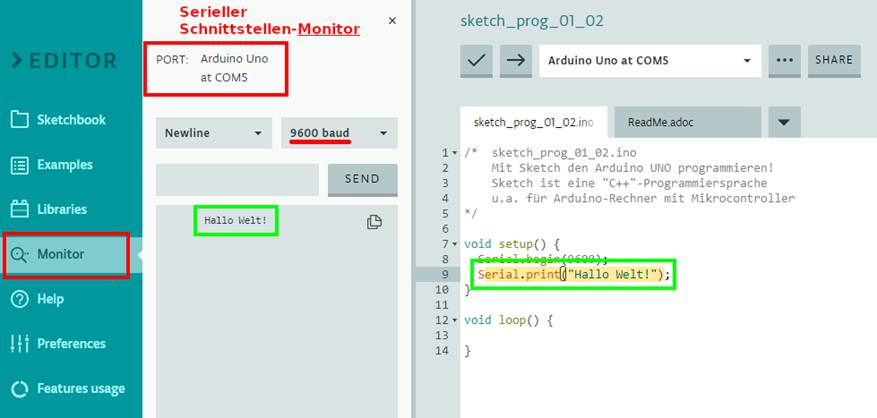
Bild klicken! Webverzeichnis sketch-prog_01_01.ino) Im nächsten Programm „sketch_prog_01_02.ino“ bringen wir den Arduino
UNO dazu, „Hallo
Welt!“
zu sagen, (Bild vergrößern: auf
Bild klicken! Webverzeichnis sketch-prog_01_02.ino) aber die Welt sieht es nicht! Oder vielleicht
doch?! Das liegt ganz einfach daran, dass der Arduino UNO noch über kein Display
zwecks Text- oder Grafikanzeige verfügt! Aber vielleicht hilft uns das ·
Statement „Serial.begin(9600)“ in der Programmzeile
8 weiter! Dort wird nämlich die serielle „RS-232“-Schnittstelle,
die über den „COM 5“-Anschluss und den USB-Anschluss des Arduino UNO
kommuniziert, angesprochen. Dabei beträgt die bidirektionale (= in beide
Richtungen Senden und Empfangen) Datenübertragungsgeschwindigkeit 9600 Baud. >>
Baud [bɔːd], Bd ist die Einheit
für die Symbolrate
(Schrittgeschwindigkeit) in der Nachrichtentechnik und Fernmeldetechnik.[1] 1 Baud
ist die Geschwindigkeit, wenn 1 Symbol pro Sekunde
übertragen wird. Jedes Symbol entspricht einer definierten, messbaren
Signaländerung im physischen Übertragungsmedium. Die Baudrate einer Datenübertragung muss auf
Sende- und Empfangsseite gleich sein. Wenn die übertragene Symbolgröße
einem Bit
entspricht, entspricht die Symbolrate auch dem Wert der Datenübertragungsrate in Bit pro Sekunde. Bei
größeren Symbolen ist die Datenübertragungsrate das entsprechende Vielfache
der Symbolrate. Die Einheit ist nach Jean-Maurice-Émile Baudot benannt, der
1874 den Baudot-Code erfand. << (Quelle: Wikipedia) Dabei darf man aber die „Baud“-Übertragungsrate nicht mit der „Bit“-Übertragungsrate
verwechseln, da sich die „Baud“-Rate auf die Übertragung
von Symbolen bezieht. Wenn z.B. ein scharz-weißes Lebkuchenkerz
♥, das aus 16 einzelnen Pixeln (= Bildpunkten) besteht, über die
serielle „RS-232“-Schnittstelle des Arduino
UNO übertragen werden soll, dann benötigt man dazu 16 Bits. Demzufolge
ließen sich bei 9600 Baud pro Sekunde = 9600 / 16 Bit = 600 Herzchen-Symbole
pro Sekunde übertragen. Wenn man heutzutage mit dem Smartphone
fotografiert und bei niedriger Auflösung ein Foto der Größe von nur 2
Megabyte = 2 MByte = 2 000 000 * 1 Byte = 2 000 000 * 8 Bits
= 16 000 000 Bits macht, dann bräuchte man bei einer
Übertragungsgeschwindigkeit von nur 9600 Baud = 16 000 000 Bit / 9600 Baud =
16 000 000 Bit / 9600 Bit/s ≈ 1 667 s
= 1 667 * 1/3600 h = 1,28 h = 1 Stunde 28 Minuten, um das Bild z.B.
auf den Arduino UNO zu übertragen! Wahnsinn! Zum Vergleich: Heutige Smartphone können aber
mit hochauflösenden Bildaufnehmern (Fotochip) Fotos quasi in Full HD Bildqualität machen,
sodass ein sogenanntes HDR-Foto
dann schon mal bis zu 20 MByte
groß sein kann! - Da also der „Arduino UNO“-Rechner mit integriertem „ATmega“-Mikrocontroller
zwar noch über kein Display zwecks Text- oder
Grafikanzeige verfügt, aber praktisch jeder Mikrocontroller
über eine integrierte „RS-232“-Schnittstelle verfügt, bleibt uns im Moment noch nichts
anderes übrig, als über diese zu kommunizieren und Signaldaten auszutauschen! Das obenstehende, kleine Programm „sketch_prog_01_02.ino“ soll also den Arduino UNO dazu veranlassen, mittels des ·
Statements Serial.print("Hallo Welt!") den Textstring,
engl. „string“ (= Zeichenkette), „Hallo
Welt!“
anzuzeigen (→ engl. „print“ d.h.
drucken bzw. anzeigen). Wie aber lässt sich der Textstring „Hallo
Welt!“
anzeigen, wo es doch überhaupt kein Display gibt?! Zumindest nicht beim
Arduino UNO. Aber dort soll ja der Textstring
auch gar nicht angezeigt werden! Das ist ja gerade! Weil der Arduino UNO über kein Display
verfügt, sendet er den anzuzeigenden Textstring
über die serielle „RS-232“-Schnittstelle und damit über das USB-Kabel vom Arduino
UNO an den Desktop-PC, d.h. genau genommen
an unsere Arduino IDE Entwicklungsumgebung: (Bild vergrößern: auf
Bild klicken! Webverzeichnis sketch-prog_01_02.ino) In dem obenstehenden Programm „sketch-prog_01_02.ino“ gibt es im ·
Statement Serial.print("Hallo Welt!") nur einen einzigen „print“-Befehl und zwar ohne
Zeilenschaltung (= ohne Wagenrücklauf und ohne Zeilenvorschub,
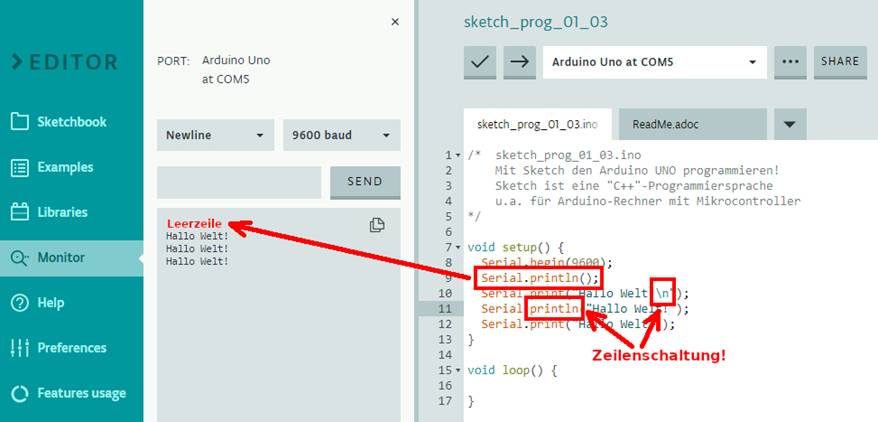
engl. „Carriage Return“ und „Line Feed“ bei der Schreibmaschine). Wenn man als nächstes das Statement Serial.print("Hallo Welt!") drei Mal untereinander programmiert,
das Programm startet und sich im seriellen Schnittstellen-Monitor die „print“-Ausgabe anzeigen lässt, dann
wird man feststellen, dass die Zeichenkette,
engl. „text string“ "Hallo
Welt!"
nicht drei Mal untereinander, d.h. mit Absatzschaltung, angezeigt
wird, sondern drei Mal direkt hintereinander: Hallo Welt!Hallo Welt!Hallo Welt! Und zwar ohne
Leerzeichen dazwischen und ohne Zeilen- bzw. Absatzschaltung! Was aber ist der Unterschied zwischen einer Zeilenschaltung und einer Absatzschaltung? Dies ist <LF> eine Zeilenschaltung, engl. „Line Feed“ Und dies ist eine <CR> & LF> Absatzschaltung, engl. „Carriage Return“ & „Line Feed“. Wenn man in der „Sketch“-Programmierung beim „print”-Befehl eine Zeilenschaltung programmieren will,
dann lassen sich dafür zwei gleichbedeutende Statements programmieren, als da
sind: ·
Statement Serial.println("Hallo
Welt!") → Dabei steht „ln“ für engl. „line“ bzw. „line feed“ ·
Statement Serial.print("Hallo Welt!\ln") → Dabei steht „\“ für
engl. „backslash“ und „ln“ für
engl. „line feed“ (Bild vergrößern: auf
Bild klicken! Webverzeichnis sketch-prog_01_03.ino) Und mit welchem Statement ließe sich eine Absatzschaltung programmieren? ·
Statement Serial.println("Hallo
Welt!\n") → Dabei steht „ln“ für engl. „line“ bzw. „line feed“ Demzufolge lässt sich eine Absatzschaltung durch eine zweimalige
Zeilenschaltung vornehmen! Am besten
ist es aber, wenn man es selbst ausprobiert! - Blitz und Donner programmieren Selbstverständlich lassen sich in der Natur Blitz und Donner (noch) nicht
programmieren, d.h. mittels eines Computerprogramms
fernsteuern, sodass man in der Nähe eines Gewitters per
Programmbefehl einen Blitz auslöst, dessen Blitzenergie
auffängt und für die Stromerzeugung und Stromspeicherung nutzt. Zwar hat ein Blitz im Moment des
Blitzeinschlags eine sehr hohe Spannung von
einigen Millionen Volt und auch eine sehr hohe Stromstärke
von einigen tausend Ampere, aber nur für eine sehr, sehr kleine Zeitspanne
von wenigen Millisekunden! Da also das Einfangen von Blitzen und das
Speichern von elektrischer Blitzenergie auf absehbare Zeit nicht machbar sein
wird, wenden wir uns einfacheren Dingen zu. Wenn sich im Sommer ein Gewitter nähert, dann
möchte man schon wissen, ob und wann es unter Umständen gefährlich wird, von
einem Blitz getroffen zu werden. Zwar sagt man, dass man eher vom Blitz
getroffen wird als im Lotto mit einem Sechser mehreren Millionen zu gewinnen!
Wir wissen ja, dass es zwischen Blitz, dessen Lichtblitz sich mit Lichtgeschwindigkeit
c = vLicht = 300 000 km/h ausbreitet, und Donner, wegen der Schallgeschwindigkeit
cS = vSchall = 340 m/s,
einen entsprechenden Laufzeitunterschied ∆t gibt, der sich recht einfach berechnen und programmieren
lässt: Formel zur Berechnung der Geschwindigkeit v =
s / t → Formel zur Berechnung der zurückgelegten
Wegstrecke s = v * t sEntfernung = vDonner *
tDonner → ∆sEntfernung= vSchall * ∆t = 340 m/s * 4 s = 1 020 m ≈ 1,0 km Bei der nachfolgenden Programmierung haben wir
es jetzt erstmals nicht nur mit verschiedenen Zahlentypen, sondern auch mit sogenannten Variablen
(= Platzhalter für das Speichern von Daten, Textstrings, Werten unter einem
bestimmten Platzhalternamen). Bekanntlich hat der Mensch an beiden Händen
zusammengenommen zehn Finger, die sich natürlich auch zum Rechnen, d.h.
Addieren oder Subtrahieren, benutzen lassen. Aber eben nur bis zur Zahl 10,
weshalb man das Zahlensystem auch Dezimalsystem zur
Basis 10 nennt. Wenn man nur mit zehn Fingern oder dem Abakus
als mechanische Rechenhilfe mit verschiebbaren Holzkugeln rechnet, dann hat
man es ausschließlich mit ganzen Zahlen 0, 1, 2, …, 10 zu tun. Beim Computer bzw. bei der Programmierung kann
man auch mit ganzzahligen Werten rechnen, die man z.B. der Variablen namens „time_sekunden“ zuweist bzw. in
dieser speichert. Hier die beiden Statements:
·
int time_sekunden; ·
time_sekunden = 4; Beim ersten Statement „int time_sekunden“ wird die Variable
„time_sekunden“ als ganzzahlige Variable
deklariert, d.h. im Sinne von definiert. Dabei wird der Variable „time_sekunden“ aber noch kein
Zahlenwert zugewiesen! Beim zweiten Statement „time_sekunden = 4“ wird die Variable
„time_sekunden“ initialisiert, in dem der Variablen der ganzzahlige Zahlenwert 4 zugewiesen wird! Selbstverständlich lassen sich auch beide
Statements mit dem Deklarieren und Initialisieren wie folgt zusammenfassen: ·
Statement int time_sekunden = 4; ·
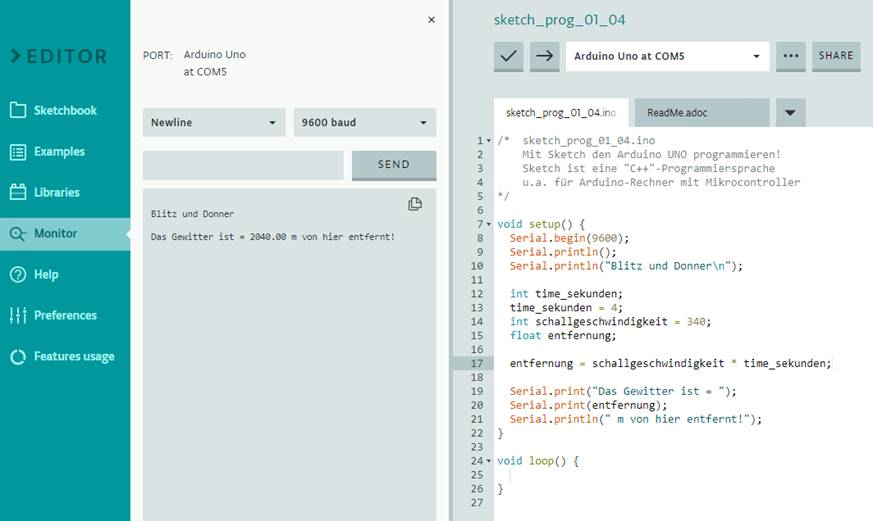
Statement int schallgeschwindigkeit = 340; Im nachfolgenden Quellkode vom Programm „sketch-prog_01_02.ino“ gibt es noch eine weitere Deklaration ohne
Initialisierung und zwar im ·
Statement float entfernung; mit der Variablen
„entfernung“. Dabei sorgt die Typangabe „float“
für den Fall aller Fälle dafür, dass sich mit der Variablen auch Fließkommazahlen
(= Dezimalzahlen mit Fließkomma) berechnen lassen: (Bild vergrößern: auf
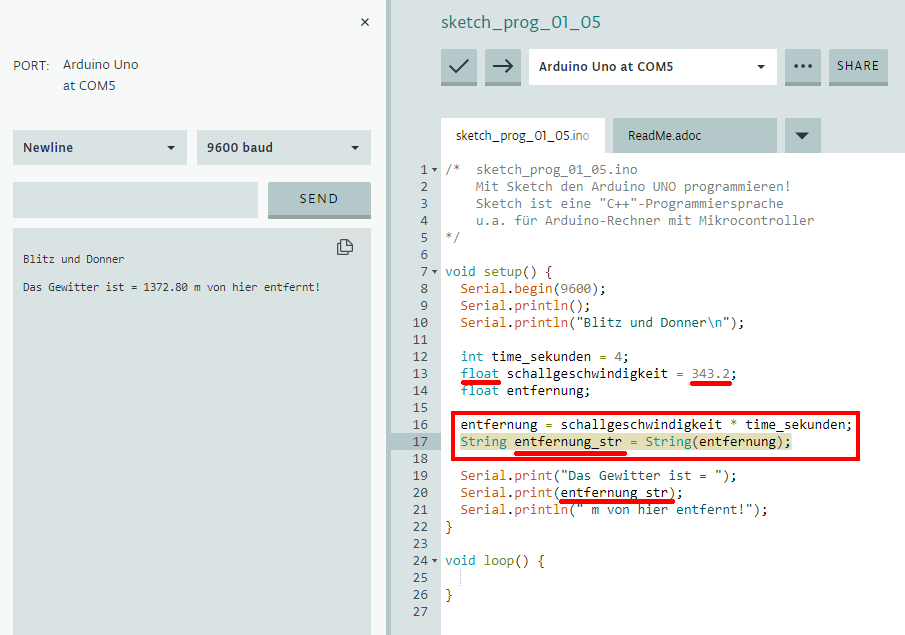
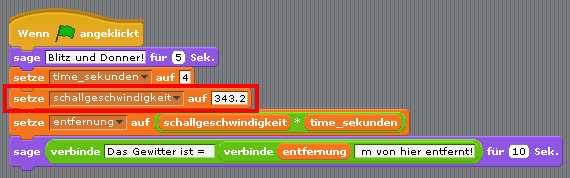
Bild klicken! Webverzeichnis sketch-prog_01_04.ino) Als nächstes setzen wir im Programm „sketch-prog_01_05.ino“ den exakten Wert der Schallgeschwindigkeit von vSchall = 343,2 m/s als Fließkommazahl ein und ändern dabei auch den Typ „int“ der Variablen „schallgeschwindigkeit“ ab auf Typ
„float“. Außerdem wird die Variable „entfernung“ mittels des Statements
·
String entfernung_str = String(entfernung); in einen entsprechenden Textstring (= Zeichenkette) umgewandelt und der Variablen entfernung_str zugewiesen: (Bild vergrößern: auf
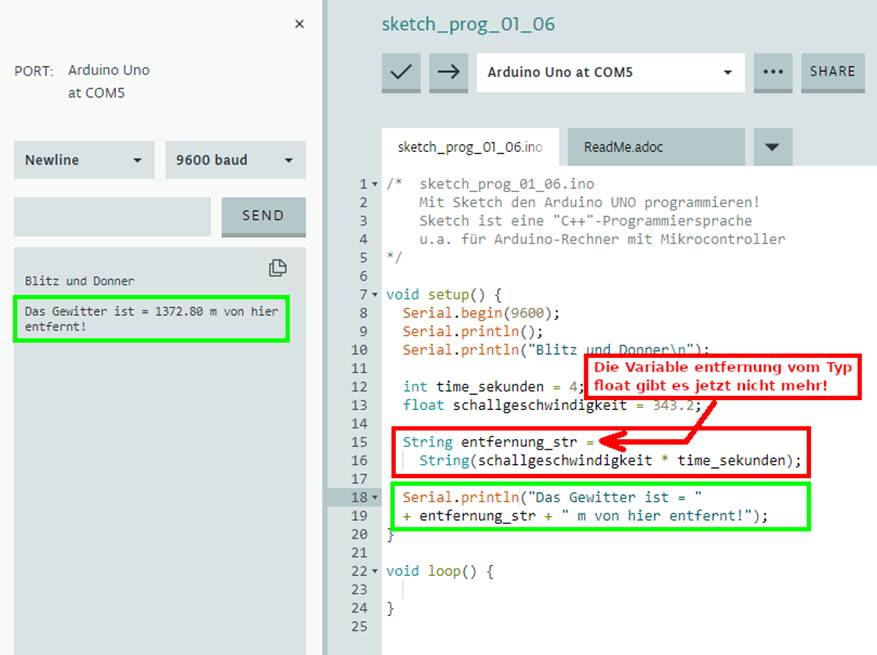
Bild klicken! Webverzeichnis sketch-prog_01_05.ino) Wie man im untenstehenden Programm „sketch-prog_01_06.ino“ sieht, lässt sich die
Entfernungsberechnung von Blitz und Donner
auch direkt ohne Umweg über die Variable „entfernung“ vom Typ „float“
als Zwischenspeicher durchführen. Dabei wird der Fließkommazahl-Ergebniswert „1372.80“ in den Textstring
„1372.80“ umgewandelt und der String-Variablen
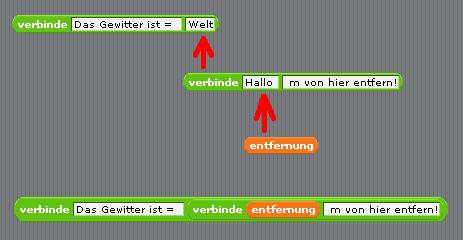
„entfernung_str“ zugewiesen (siehe roter Kasten unten). Alle drei Textstrings "Das
Gewitter ist = " +
entfernung_str +
" m von hier entfernt!" lassen sich dann für die spätere Anzeige als
Ganzes mit dem „+“-Zeichen verbinden (siehe grüner Kasten unten): (Bild vergrößern: auf
Bild klicken! Webverzeichnis sketch-prog_01_06.ino) Aber es geht natürlich noch professioneller,
noch kompakter. Dazu muss man aber wissen, was es mit dem Statement ·
String entfernung_str =
String(schallgeschwindigkeit * time_sekunden); auf sich hat und wissen, dass man das Statement von rechts(!) nach links(!) liest! Als genau in
umgekehrter Richtung wie beim Schreiben und Lesen von links nach rechts. Ganz rechts vom Gleichheitszeichen „=“
steht der Ausdruck String(schallgeschwindigkeit * time_sekunden)
bei dem die Variableninhalte der Variablen „schallgeschwindigkeit“ und „time_sekunden“ miteinander multipliziert werden. Ganz links vom Gleichheitszeichen „=“
steht das Ergebnis der Multiplikation in Form eines Fließkomma-Wertes und soll dann in
einen Textstring umgewandelt werden: String( … ), aber nicht nur das,
sondern anschließend auch der Variablen
„entfernung_str“ zugewiesen werden („=“). Da es sich bei dem Ergebniswert um den Textstring „1372.80“ handelt, muss man die Ergebnis-Variable
„entfernung_str“ auch noch
entsprechend deklarieren: String entfernung_str =
… Wenn man aber den Ergebniswert mit dem Textstring
„1372.80“ nicht mehr für
weitere Berechnungen braucht, weil man diesen nur noch anzeigen will,
dann braucht man keine Ergebnis-Variable „entfernung_str“, braucht man diese
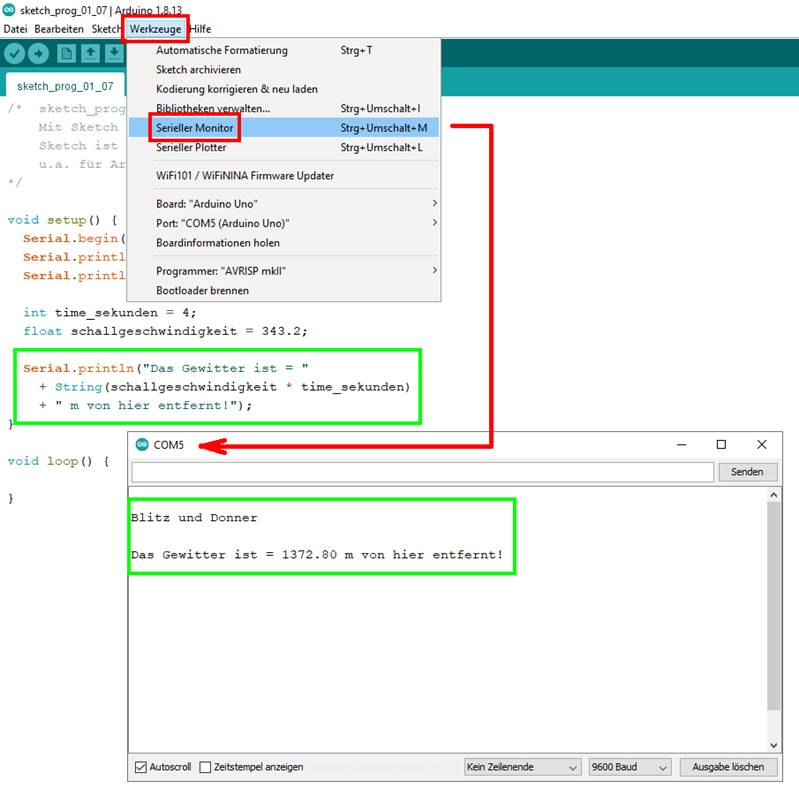
nicht zu deklarieren, kann man diese ganz einfach weglassen: (Bild vergrößern: auf
Bild klicken! Webverzeichnis sketch-prog_01_07.ino) Bezüglich des obenstehenden Programms „sketch-prog_01_07.ino“ bleibt noch zu
erwähnen, dass es sich bei der String-Umwandlung String( … ) um eine Funktion handelt und nicht um einen Befehl zwecks Umwandlung. Dabei steht
die Funktion String( … ) in einer Bibliothek, engl. „Library“, die
integraler Bestandteil der Arduino-Entwicklungsumge-bung ist! Doch wozu braucht man andere oder
zusätzliche Libraries?
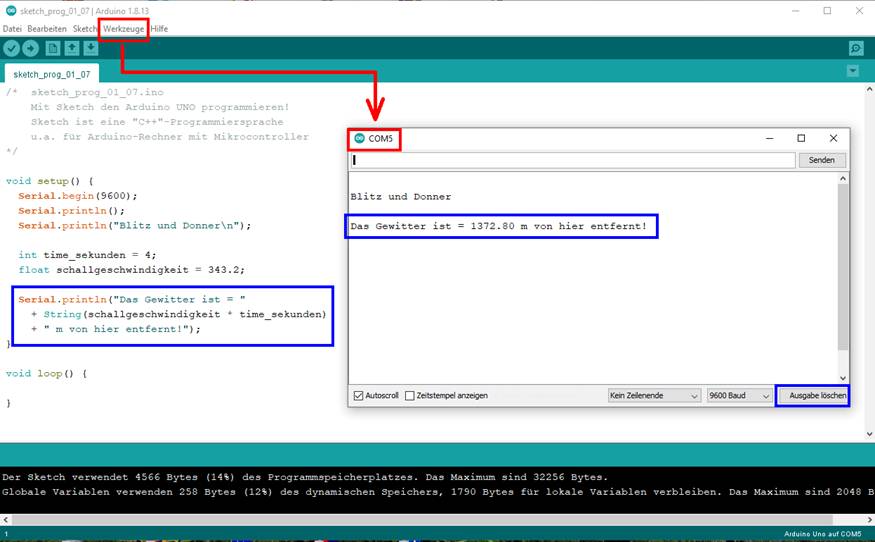
Ganz einfach, um die Funktionalität des Arduino UNO zu erweitern. Wie man im obenstehenden Bild sieht, hat die Arduino IDE,
engl. „Integrated Development Environment“, d.h. die
integrierte Entwicklungsumgebung (für das Programmieren), kein neues
Outfit, kein neues Erscheinungsbild, kein neues Aussehen bekommen, sondern
ein, engl. „executable file“, d.h. eine unter Windows
ausführbare Programmdatei. Oder kurz gesagt, gibt es die im Browser aufrufbare (online) Arduino IDE auch als Windows-Programm
(offline): (Bild vergrößern: auf
Bild klicken! Webverzeichnis sketch-prog_01_07.ino) Was aber bedeutet die Anzeige „Das Gewitter
ist = 1372.80 m von hier entfernt!“ praktisch für die Bewohner unter der
Gewitterfront? Wenn also zwischen Blitz und dem zeitlich
nachfolgenden Donner eine Zeitdifferenz von ∆t = 4 s verstreicht, dann befindet sich das
Gewitter mit nur einem Abstand von ∆sEntfernung ≈ 1,373 km unmittelbar über
den Bewohnern! Höchste Zeit also, sich in Sicherheit zu bringen und das Haus,
eine mit Blitzschutz versehene Schutzhütte oder das Auto als Faradayscher Käfig
aufzusuchen! Den Arduino UNO
grafisch mit S4A 1.6 programmieren Die Abkürzung
„S4A 1.6“ in der Überschrift
steht für engl. „Scratch
for Arduino
Version 1.6 “, d.h. „Scratch für Arduino Version 1.6 “ Bei Scratch, nicht Sketch(!), handelt es
sich um eine Programmiersprache,
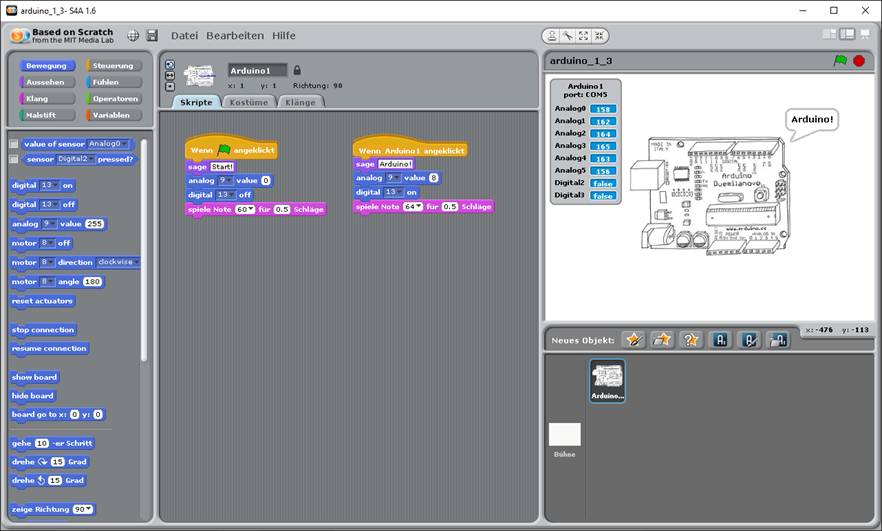
die sich grafisch mittels bunter Symbolblöcken nebst Parameter programmieren lässt: (Zum Vergrößern bitte
auf das Bild klicken!) Bei Scratch
bzw. Scratch 1.6 für
den Arduino handelt es sich um
eine erstmals 2007 veröffentlichten bildungsorientierten visuellen
Programmiersprache für Kinder und Jugendliche inklusive der
Programmier-Entwicklungsumgebung. >> Ihr Ziel ist es, Neueinsteiger –
besonders Kinder und Jugendliche – mit den Grundkonzepten der Programmierung
vertraut zu machen. Unter dem Motto imagine, program, share
(„Ausdenken, Entwickeln, Teilen“) wird die kreative und explorative Erstellung eigener Spiele
und Multimedia-Anwendungen,
verbunden mit dem gegenseitigen Austausch darüber, als Motivation genutzt.[3]
Kostenlos und werbefrei können die Ergebnisse in einer internationalen Online-Community
mit dem Scratch-Player abgespielt, diskutiert und weiterentwickelt werden.
Außerdem gibt es einige Beispiele, die Anregungen für Einsteiger schaffen und
das Prinzip des Programmierens näher bringen. Namensherkunft Der
Name Scratch leitet sich von der DJ-Scratchtechnik ab. Die
Gemeinsamkeit zum musikalischen Scratchen ist die leichte
Wiederverwendbarkeit von Versatzstücken: In Scratch können alle interaktiven
Objekte, Grafiken und Töne leicht von einem in ein anderes Scratch-Projekt
übertragen und dort neu kombiniert werden (siehe: Remixingkultur).
Dadurch erhalten Anfänger sehr schnell Erfolgserlebnisse, die motivieren,
sich vertieft mit der Materie auseinanderzusetzen. (Quelle:
Wikipedia)
Demzufolge
ist man gut beraten, wenn man bei der Installation der „S4A 1.6“-Software und der Inbetriebnahme
des Programms streng und
konsequent vorgeht, d.h. sich an die nachfolgende Reihenfolge hält: 1.
Die Java JRE für Arduino IDE“
installieren
>> Arduino bringt eine eigene integrierte Entwicklungsumgebung (IDE) mit, die auf Wiring DIE basiert. Dabei
handelt es sich um eine Java-Anwendung, die für die gängigen
Plattformen Windows, Linux und macOS kostenlos verfügbar ist. Sie basiert auf
der IDE von Processing, einer auf die Einsatzbereiche Grafik, Simulation
und Animation spezialisierten Entwicklungsumgebung. Die Arduino-IDE bringt
einen Code-Editor mit und bindet gcc als Compiler
ein. Zusätzlich werden die avr-gcc-Library und weitere Arduino-Bibliotheken
(„libraries“) eingebunden, die die Programmierung in C und C++
stark vereinfachen. << (Quelle: Wikipedia) Bei
der Abkürzung „Java JRE“
steht die Bezeichnung „JRE“
für engl. „Java Runtime Environment“, d.h. Java-Laufzeitumgebung. Wenn man als Coder (=
Programmierer, Softwareentwickler) z.B. ein „Java“-Programm entwickelt, dann ist
dieses von Natur aus nicht lauffähig, sondern muss zu Zwecken der
Lauffähigkeit mittels eines Compilers entsprechend kompiliert,
d.h. in Maschinenkode
für die zum Einsatz kommenden CPUs (=
Mikroprozessoren) wie z.B. Intel, AMD bei Microsoft Windows-PCs oder ARM bei
Smartphones übersetzt werden. Bei
Kompilieren eines „Java“-Programms
wird aber anstatt des jeweiligen Prozessorcodes ein sogenannter Bytecode als Zwischenkode
erzeugt, der sich aber nicht auf einen bestimmten Mikroprozessor eines
Herstellers bezieht. Demzufolge muss der Bytecode
eines kompilierten „Java“-Programms
ein weiteres Mal übersetzt werden, damit es später auf einem Personal
Computer unter Microsoft Windows, Linux oder Apple MacOS lauffähig ist. Für
die endgültige Übersetzung vom Bytecode
in den binären Maschinenkode eines
32 Bit Betriebssystems für „x86“-Prozessoren
oder eines 64 Bit
Betriebssystems für „x64“-Prozessoren bedarf es
bei „Java“-Programmen
dann noch eines weiteren Compilers
als integraler Bestandteil der sogenannten, engl. „Java Runtime Environment (= JRE)“, Laufzeitumgebung, die es für die
geläufigsten (Desktop-) Betriebssysteme wie z.B. Microsoft Windows, Linux
oder Apple MacOS gibt. >>
Die Java-Laufzeitumgebung
(englisch Java Runtime Environment, kurz JRE) ist die Laufzeitumgebung der
Java-Technik. Mit ihr werden Programme (Java-Anwendungen) weitgehend unabhängig
vom darunter liegenden Betriebssystem ausgeführt. Dazu muss die Laufzeitumgebung auf dem Zielsystem installiert sein. Die Java
JRE ist für kommerzielle Verwendung kostenpflichtig, das OpenJDK ist
kostenlos, es existiert für Windows, Linux und macOS. Sie stellt eine
Softwareplattform dar, auch Java-Plattform genannt. Sie definiert die
Anwendungsprogrammierschnittstellen (APIs) eindeutig und maschinenunabhängig
und enthält die virtuelle Maschine (JVM). << (Quelle: Wikipedia)
2.
Das
Plugin-Programm „ArduinoCreateAgent“ installieren Das
Programm für die USB-Verbindung
zum Arduino UNO lässt sich von der
Webseite https://create.arduino.cc/getting-started/plugin/welcome
herunterladen, installieren und sollte nach der Installation auch sofort
gestartet werden! Die
Setup-Datei
trägt den Namen „ArduinoCreateAgent-1.1-windows-installer-chrome.exe“
und ist etwa 16 MByte groß. Die
ausführliche Anleitung dazu
findet sich im Abschnitt „Das USB-Schnittstellenprogram
als Arduino Plugin installieren“. 3.
Die
Entwicklungsumgebung „Arduino IDE“ installieren Die
Entwicklungsumgebung lässt sich
von der Webseite https://www.arduino.cc/en/software
herunterladen und installieren! Die
Setup-Datei
trägt den Namen „arduino-1.8.13-windows.exe“
und ist etwa 117 MByte groß. 4.
Die Firmware zum Programm „S4A 1.6“
auf den Arduino UNO aufspielen Damit
der Arduino UNO später mit dem „S4A
1.6“-Programm
über die serielle „RS-232“-Schnittstelle
und dem angeschlossenen USB-Kabel
mit dem Programm der grafischen Programmierumgebung auf dem Windows-PC kommunizieren kann, ist es
erforderlich, dass man zuvor die Firmware zum Programm „S4A 1.6“ auf den Arduino
UNO aufspielt. Dabei
lässt sich die Firmware-Datei „S4AFirmware16.ino“ nur
vom Windows-PC aus in das „Arduino IDE“-Programm
laden und von dort aus auf den Arduino
UNO über die USB-Verbindung
aufspielen, in dem es im „Arduino IDE“-Programm
des Windows-PCs ausgeführt
wird! Die
spezielle Firmware-Datei
„S4AFirmware16.ino“
lässt sich hier mittels <rechter Maustaste> und <Link speichern unter
…> in den Downloadordner
des Windows-PCs herunterladen 5.
Das
Entwickler-Programm „S4A 1.6“ installieren Das
grafische Entwickler-Programm
„S4A 1.6“
zum „Scratchen“ (= Programmieren mit Block-Symbolen) lässt sich auf der „S4A
1.6“-Webseite
herunterladen. Zu diesem Zweck muss man oben in der Menüleiste
auf die Auswahl <Downloads>
klicken, sodass automatisch bis zum Kapitel
„Herunterladen
und installieren“ gescrollt wird. Im Abschnitt „S4A auf Ihrem Computer installieren“
gibt es u.a. den Link „Windows“
von wo aus man sich die ZIP-Archivdatei
„S4A16.zip“ mittels <rechter
Maustaste> und <Link speichern unter …> in
den Downloadordner des Windows-PCs herunterladen kann. In
der ZIP-Archivdatei „S4A16.zip“
befindet sich nur die Setup-Datei
„S4A16.exe“,
die knapp 28 MByte groß ist. Nach
dem man die ZIP-Archivdatei „S4A16.zip“
heruntergeladen, entpackt und das Setup-Programm
„S4A16.exe“
installiert hat, sollte man das „S4A 1.6“-Programm
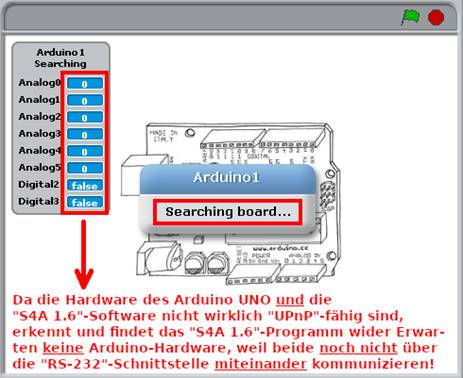
ausprobieren und starten. Nach
dem Starten des „S4A 1.6“-Programms,
dem Anschließen des Arduino UNO mit dem USB-Verbindungskabel an den Windows-PC befindet sich der Arduino zunächst in dem ·
Betriebssystemzustand
„Arduino1
- Searching board …“, um
nach einer angeschlossenen Arduino-Hardware zu
suchen. Aber auch wer auch noch so intensiv sucht, muss nicht zwangsläufig
fündig werden. Vor allem, wenn man den Wald vor lauter Bäumen nicht sieht: (Zum
Vergrößern bitte auf das Bild klicken!) Bei
der USB-Tastatur, der USB-Maus oder dem angeschlossenen USB-Speicherstick an
einem Windows-PC kommt es darauf an, ob die über USB angeschlossenen Geräte voll „UPnP“-fähig
sind. Dabei steht die Abkürzung „UPnP“
für engl. „Universal Plug and Play“, d.h. ob angeschlossene Hardware universell anschließ- und bespielbar/benutzbar ist. Nur
wenn der eingesteckte USB-Speicherstick
wirklich „UPnP“-fähig
ist, wird er vom Windows-Betriebssystem automatisch
erkannt, wird der Flash-Speicher in
das Windows-Dateisystem
eingebunden.
Da
also der USB-Anschluss des „Arduino UNO“-Boards nicht
„UPnP“-fähig
ist, müssen wir von Hand nachhelfen und die Firmware-Datei „S4AFirmware16.ino“
zum Programm „S4A 1.6“
erneut auf den Arduino UNO
aufspielen (siehe Punkt 4. Die Firmware
zum Programm „S4A 1.6“
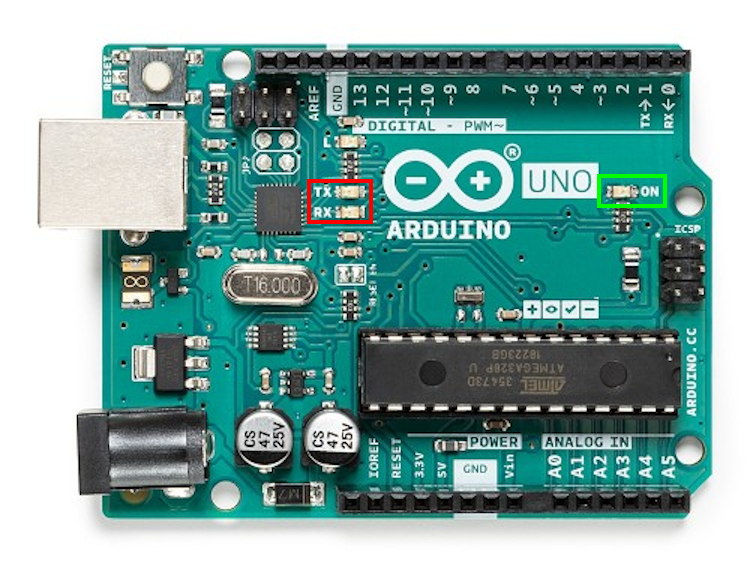
auf den Arduino UNO aufspielen“). Nach
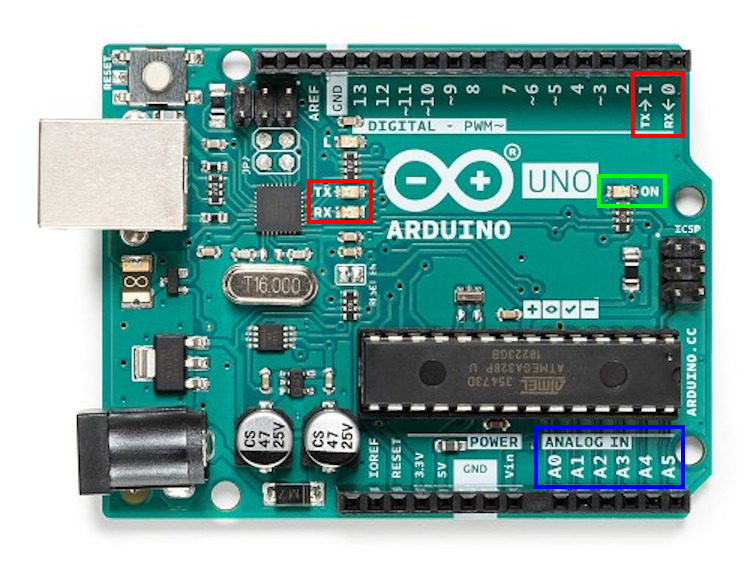
dem erfolgreichen Aufspielen und Ausführen der Firmware sollte auf dem „Arduino UNO“-Board
die gelbe „TX“-LED ununterbrochen
leuchten (siehe roter Kasten): (Zum
Vergrößern bitte auf das Bild klicken!) Die
Angabe „TX“ neben der gelben LED (siehe roter Kasten im
obenstehenden Bild) stammt aus der Fernmeldetechnik und zwar von den analogen
Telefaxgeräten und den Modems für den Internetzugang über Telefon. Dabei
steht die Angabe „TX“
für „Transfer“,
d.h. das Senden von Daten und die Angabe „RX“ steht für „Receive“, d.h. das Empfangen von Daten. >>
Weltweit werden immer weniger Geräte mit
RS-232-Schnittstelle produziert. Beispiele sind Service- und
Konfigurationsanschlüsse bei Geräten wie z.B. Router,
Switches, Speichersysteme, Laborgeräte
und Point-Of-Sale-Terminals.
Alternative serielle Schnittstellen bieten zuverlässigere und schnellere
Verbindungsmöglichkeiten. Nur noch wenige PCs werden mit einem COM-Port
ausgeliefert, Notebookhersteller bieten diese Ausstattungsoption nahezu
gar nicht mehr an. Um Geräte, die eine RS-232-Schnittstelle besitzen, mit
Computern ohne diese betreiben und programmieren zu können, gibt es Konverter
von USB auf RS232. Auch Einsteckkarten mit
RS232-Schnittstellen für PCs werden angeboten. Viele
aktuelle Geräte mit RS-232 nutzen nur drei Adern bzw. Pins (RX, TX, GND),
verzichten also auf die handshake- und Steuerleitungen. Wegen der niedrigen
Datenrate, der vergleichsweise geringen Anforderungen an die Verkabelung und
des hohen, toleranten Signalpegels ist die RS-232 auch weiterhin verbreitet,
wenn es um Störsicherheit und lange Signalverbin-dungen geht. Sie wird jedoch
in dieser Hinsicht von twisted-pair-Netzwerkkabelverbindungen mit
Transformator („Ethernet“) sowie vom RS-485
Standard übertroffen. << (Quelle: Wikipedia)
Da
das Senden (TX) und Empfangen (RX) von Daten nicht getaktet oder
synchronisiert wird, sendet der TX-Sender sozusagen ins Blaue hinein ohne zu
wissen, ob der RX-Empfänger auf Empfang geschaltet ist. Deshalb müssten
sowohl TX-Sender als auch RX-Empfänger immer wieder abwechselnd von Senden
(TX) auf Empfang (RX) und umgekehrt schalten. Hilfreich wäre es dabei, wenn
TX-Sender und RX-Empfanger mit der gleichen Baudrate von 38 400 Baud
Daten senden und empfangen würden. Das ist nämlich die Datenübertragungsrate der Firmware-Datei „S4AFirmware16.ino“, die man sich übrigens
auch hier im Browser in aller Ruhe
anschauen kann. Dazu muss man diese nämlich nur einfach
kopieren und dabei in eine quasi Textdatei
„S4AFirmware16.txt“
umbennen! 6.
Das
Verhalten des Entwickler-Programms
„S4A 1.6“ nach dem Firmware-Update Beim
Aufspielen der Firmware-Datei
„S4AFirmware16.ino“
von der „Arduino
IDE“-Entwicklungsumgebung
auf den Arduino UNO handelt es
sich nicht wirklich um ein Firmware-Update,
da die in dem Firmware-Programm
vorgenommenen Verbesserungen nicht dauerhaft im Arduino-Betriebssystem
gespeichert werden und demzufolge früher oder später wieder durch Überschreiben
anderer Programme verloren gehen. Um die aufgespielten Firmware-Verbesserungen
dauerhaft wirksam werden zu lassen, müssten diese nämlich in den nicht
flüchtigen (Betriebssystem-) Flash-Speicher
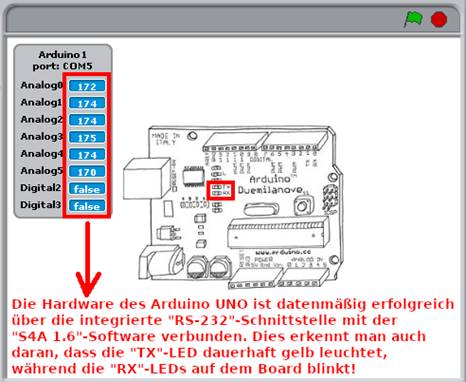
„geflasht“ werden. Genau das ist aber nicht der Fall! Ob
die „Arduino
UNO“-Hardware
über das USB-Verbindungskabel zum Windows-PC und zum Entwickler-Programms „S4A 1.6“
wirklich eine funktionierende Datenverbindung über die „RS-232“-Schnittstelle hergestellt hat, erkennt
man z.B. daran, dass die „TX“-LED (=
Daten-Sende-LED) auf dem „Arduino UNO“-Board
dauerhaft gelb
leuchtet (siehe roter Kasten im
nachfolgenden Bild): (Zum
Vergrößern bitte auf das Bild klicken!)
Blitz und Donner mit Arduino UNO scratchen Aller Anfang ist nicht schwer So, nun ist es endlich
soweit, jetzt programmieren wir unser erstes „Scratch“-Programm. Und zwar mit dem „S4A 1.6“-Programm,
das wir jetzt auf dem Windows-PC
starten. Zu diesem Zweck klicken wir oben in der Menüleiste <Datei>, <Bearbeiten>, <Hilfe>
auf <Datei>,
beantworten die Abfrage <Aktuelles Projekt
speichern?> mit <Nein>, sodass sich das Abfrage-Fenster
wieder schließt. >> Ein Computerprogramm
oder kurz Programm ist eine den Regeln einer bestimmten Programmiersprache genügende Folge von Anweisungen (bestehend aus Deklarationen und Instruktionen), um bestimmte Funktionen bzw. Aufgaben oder
Probleme mithilfe eines Computers zu bearbeiten oder zu lösen.[1] << (Quelle: Wikipedia) Unser erstes Programm
besteht aus nur zwei „Block“-Befehlen!
Und zwar <Starte Programm> und <sage „Hallo Welt!“>: (Zum
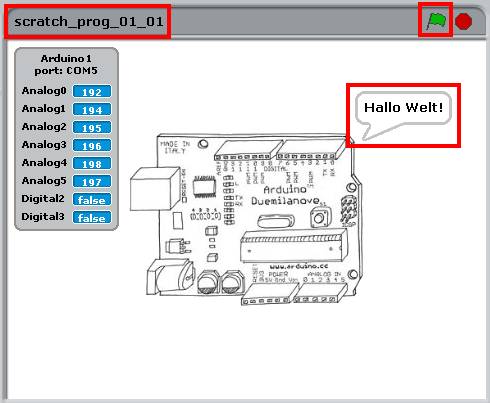
Vergrößern bitte auf das Bild klicken!) Gestartet wird das Programm, indem man im Fenster mit dem (Programm-) Dateinamen „scratch_prog_01_01.“
(siehe im Verzeichnis) auf die grüne Start-Flagge
klickt: (Zum
Vergrößern bitte auf das Bild klicken!) Diesbezüglich stellt sich
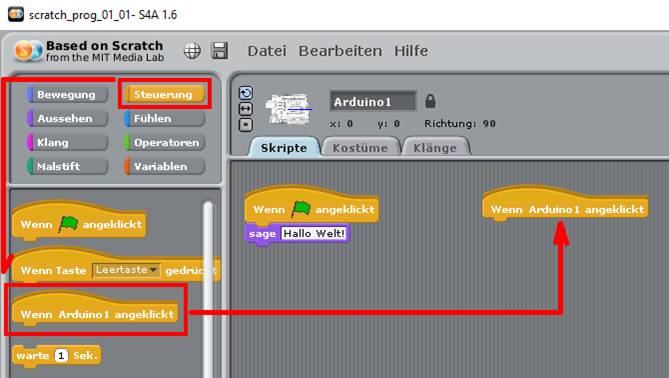
natürlich die Frage, wo und wie sich die beiden Statements (= Erklärung, Aussage, Angabe) ·
<Starte
Programm> und <sage „Hallo Welt!“> finden, auswählen und in
das Programmierfeld „Skripte“
übernehmen lassen: (Zum
Vergrößern bitte auf das Bild klicken!) Neben dem Statement <Starte Programm>
gibt es noch einen weiteres und zwar <Wenn Arduino1 angeklickt>: (Zum
Vergrößern bitte auf das Bild klicken!) In diesem Zusammenhang stellt sich die nächste Frage,
nämlich worin sich die beiden ·
Statements <Starte Programm> und <Wenn Arduino1 angeklickt> unterscheiden! Beide Statements gehören zur Kategorie
<Steuerung>, sodass sich mit beiden
der Arduino UNO steuern
lässt. Der Unterschied zwischen beiden Statements
besteht nun darin, dass die ·
Steuerung
<Wenn grüne Start-Flagge angeklickt> stets
nur einmalig beim Starten
des Programms ausgeführt wird, während ·
Steuerung
<Wenn grüne Start-Flagge angeklickt> ständig, endlos
in Funktion
ist. Deshalb
spricht man auch von einer Endlosschleife,
diese ist so lange in Funktion ist
bis der Strom ausfällt, man den Arduino
UNO von der USB-Stromversorgung
trennt oder bis die Abbruch-Bedingung in
der eigens programmierten Abbruch-Funktion
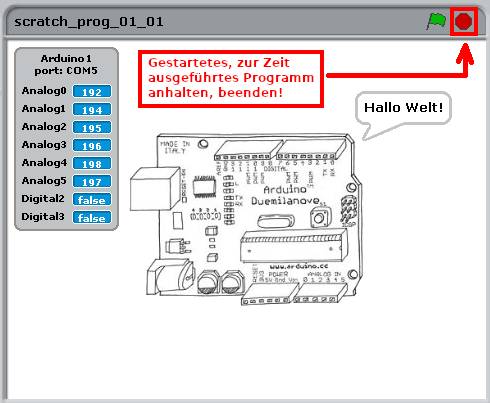
erfüllt ist. Unabhängig von den beiden Statements <Starte Programm> und <Wenn Arduino1 angeklickt>
lässt sich ein bereits gestartetes und zur Zeit ausgeführtes Programm jederzeit anhalten und beenden,
indem man im Konsole-Fenster
ganz oben rechts in der Ecke auf das rote Symbol „Stopp!“
klickt: (Zum
Vergrößern bitte auf das Bild klicken!) Bevor man das Programm „scratch_prog_01_01.sb“
(siehe im Verzeichnis) mittels Mausklick auf
die grüne
Startflagge startet, sollte man es auf jeden Fall auf der lokalen
Festplatte des Windows-PCs abspeichern,
damit es nicht verloren geht. Zum Abspeichern
des Programms klickt man oben in der Menüleiste
<Datei>,
<Bearbeiten>, <Hilfe> auf <Datei>, <Speichern>,
gibt dann im Fenster „Projekt speichern“ in
der Eingabezeile den Dateinamen „scratch_prog_01_01“ (ohne
Dateierweiterungsnamen „.sb“) ein und bestätigt die
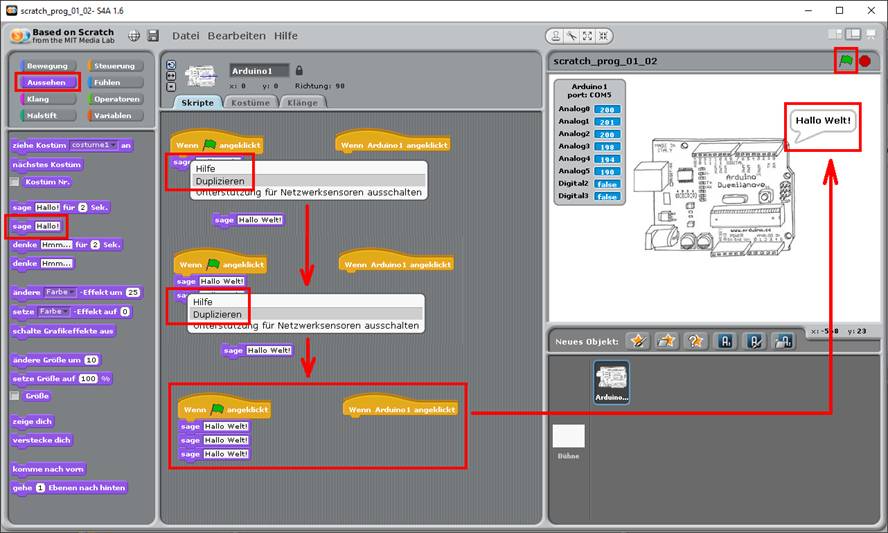
Eingabe durch Mausklick auf <OK>. - Eins statt Drei Das nächste Programm „scratch_prog_01_02“
baut auf dem vorangegangen auf und unterscheidet sich von diesem nur darin,
dass das Statement <sage „Hallo Welt!“>
jetzt drei Mal untereinander „gescratcht“ wird: (Zum
Vergrößern bitte auf das Bild klicken!) Wie man im Bild oben sieht,
muss man das Statement <sage „Hallo Welt!“> nicht
drei Mal untereinander „scratchen“, sondern einfach nur zwei weitere Male duplizieren!
Wenn man das Programm „scratch_prog_01_02.sb“
(siehe im Verzeichnis) aufruft und startet,
dann erscheint der Textstring „Hallo Welt!“
bei der Anzeige im Konsolefenster
insgesamt nur ein einziges Mal, obwohl das Statement <sage „Hallo
Welt!“> dazu insgesamt drei Mal programmiert wurde! Warum
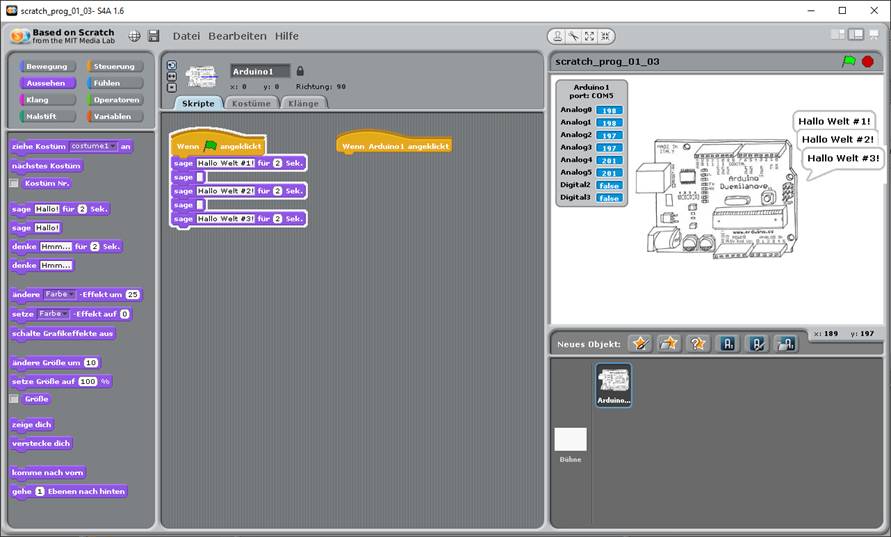
ist dem so? Gib eine Erklärung! Wenn man das Programm „scratch_prog_01_03.sb“
(siehe im Verzeichnis), dann wird sehr schnell
deutlich, weshalb der Textstring „Hallo Welt!“ im
vorherigen Programm scheinbar nur ein einziges Mal im Konsolefenster angezeigt wurde: (Zum
Vergrößern bitte auf das Bild klicken!) Wie man im Bild oben sieht,
wird das Statement <sage „Hallo Welt!“> im
Programm definitiv drei Mal ausgeführt! Weil aber die Anzeige des Textstring „Hallo Welt #1!“, Textstring
„Hallo
Welt #2!“, Textstring „Hallo Welt #3!“ in
der Konsole an ein und derselben Position
erfolgt, werden die
einzelnen Textstrings der Reihe
nach übereinander(!) angezeigt (siehe oben)! Dies hat zur Folge, dass
man, nach dem das Programm
durchgelaufen ist, immer nur den zuletzt angezeigten Textstring, hier also der Textstring „Hallo Welt #3!“,
angezeigt wird. Im vorliegenden Fall aber nur für 2 Sekunden. Der Knackpunkt ist also, dass der anzuzeigende Text in der Sprechblase immer an der gleichen
Stelle erfolgt, und dass sich mit dem Anzeige-Statement <sage „Hallo Welt! #3“> z.B. kein
Wagenrücklauf, engl. „Carriage Return (CR)“, und auch keine
Zeilenschaltung, engl. „Line Feed (LF)“, durchführen lässt. Demzufolge nützen die Anzeige-Statements <sage „ “> auch nichts, können diese
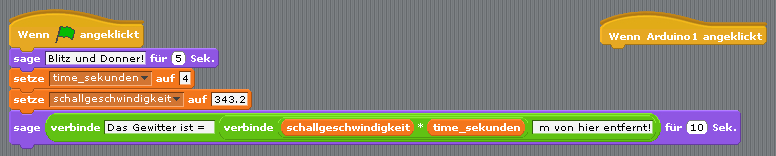
im Programm gelöscht werden! Entfernung des Gewitters zum Standort berechnen Wenn man als Entwickler,
engl. „Developer“, ein Programm wie das nachfolgende entwickelt, dann sollte
man dem Anwender beim Programmstart gleich zu Beginn mitteilen, worum es
geht, wie das Programm heißt, was das Programm macht, nämlich den „Blitz und
Donner!“ berechnen: (Zum
Vergrößern bitte auf das Bild klicken!) Nach der Programmansage
geht es gleich zur Sache, werden drei Variablen (= Platzhalter)
deklariert (= definiert) und mit einem Wert initialisiert (= Wertzuweisung).
Dabei geht es um die Variablen ·
time_sekunden mit der Wertzuweisung = 4 (Sekunden mit der
Maßeinheit [s]), ·
schallgeschwindigkeit mit der Wertzuweisung ≈
340
(Meter pro Sekunde mit der Maßeinheit [m/s] und ·
entfernung mit der Wertzuweisung = 0, (Meter mit der Maßeinheit [m]). Da die Entfernung zum
Blitzeinschlag mittels der Schallgeschwindigkeit berechnet werden soll,
wissen wir anfangs nicht, welches Ergebnis sich ergibt. Deshalb wird die Variable „entfernung“ auf = 0 gesetzt! Gemäß der Berechnungsformel ·
Entfernung s = Schallgeschwindigkeit v
* Zeitdauer t folgt
für die Variablen
und deren Variablennamen ·
entfernung = schallgeschwindigkeit * time_sekunden Programmiertechnisch sieht
das dann wie folgt aus: (Zum
Vergrößern bitte auf das Bild klicken!) Jetzt stellt sich die
Frage, von wo und wie wir die Statements
mit der Berechnungsformel
zusammenstellen: (Zum
Vergrößern bitte auf das Bild klicken!) Interessant ist das grüne Verbindungsglied „*“, d.h. der Multiplikations-Operator. Damit sich die Variablen „schallgeschwindigkeit“ und „time_sekunden“ in den Multiplikations-Operator einsetzen lassen und dort einrasten, muss man von rechts
anfangen und als Erstes die Variable
„time_sekunden“ einfügen (siehe oben). Der bisherige Programmkode funktioniert natürlich
nur, wenn wie man die einzelnen Programm-Blöcke zusammenfügt: (Zum
Vergrößern bitte auf das Bild klicken!) Die ausführliche Berechnung zwecks Entfernungsberechnung findet sich im Abschnitt „Blitz und Donner berechnen“. Was jetzt noch fehlt, ist
die Anzeige des Ergebnisses und zwar der Variablen
„entfernung“: (Zum
Vergrößern bitte auf das Bild klicken!) Die drei „sage“-Statements
für die Ergebnisanzeige
lassen sich natürlich auch noch zusammenfassen, aber das ist dann doch etwas
komplexer (siehe Programm „scratch_prog_01_05.sb“ im
Verzeichnis): (Zum
Vergrößern bitte auf das Bild klicken!) Das nachfolgende Programm „scratch_prog_01_06.sb“ im
Verzeichnis unterscheidet sich von seinem
Vorgänger nur in der Initialisierung (= Wertzuweisung) der Variablen schallgeschwindigkeit
mit der Wertzuweisung = 343,2 (Meter pro Sekunde mit der Maßeinheit [m/s] des exakten
Dezimalwertes (= Kommazahl) vom Typ „float“
z.B. bei der „C++“-Programmierung.
Dabei gilt es zu beachten, dass es bei der Programmierung von Variablen
und deren Wertzuweisung mit einem Dezimalwert
kein Dezimalkomma gibt,
sondern nur einen Dezimalpunkt (= amerikanische Notation, Syntax). Der Grund dafür ist der,
dass es in der Welt meines Wissens keine einzige deutsche Programmiersprache
gibt, die in Deutschland erfunden und mit einem Dezimalkomma bei der Initialisierung
von Variablen entwickelt wurde. Und selbst wenn, so würde man zugunsten der
Internationalität einen Dezimalpunkt verwenden. Da aber die meisten
weltweit verbreiteten Programmiersprachen in den USA entwickelt wurden,
verwenden diese bei der Programmierung einen Dezimalpunkt anstelle eines
Dezimalkommas: (Zum
Vergrößern bitte auf das Bild klicken!) Das mit dem Dezimalpunkt
ist kein Drama, da man sich nur angewöhnen muss, bei der Eingabe von Dezimalzahlen einen Dezimalpunkt zu
verwenden! Beim nächsten Programm „scratch_prog_01_07.sb“ im
Verzeichnis muss man schon genauer hinschauen,
um den Unterschied zum vorherigen zu erkennen. (Zum
Vergrößern bitte auf das Bild klicken!) Was einem beim genaueren
Hinsehen sofort auffällt ist, dass die „sage“-Ergebnisanzeige (siehe letztes Statement
im Programm) etwas länger ist und mehr Platz beansprucht als beim
Vorgängerprogramm. Weiter fällt eventuell auf, dass es beim Screenshot (= Kopie
der Bildschirmanzeige) keinen roten Kasten,
keine rote
Umrandung wie beim Vorgängerprogramm gibt. Der Grund dafür ist
der, dass sich nichts rot umranden lässt, was es nicht gibt!
Nämlich die (Ergebnis-) Variable „entfernung“. Bisher wurde die Variable „entfernung“ zur Ergebnissicherung und Ergebnisdarstellung verwendet. Wenn man aber die Variable „entfernung“ im vorherigen und
weiteren Programmablauf nicht wirklich braucht, dann kann man sie auch von
Anfang an weglassen und die Berechnungsformel
ohne die Ergebnis-Variable direkt
in die Ergebnisdarstellung „sage“-Ergebnisanzeige
aufnehmen: ·
vorherige Berechnungsformel: entfernung = schallgeschwindigkeit * time_sekunden ·
jetzige Berechnung ohne Formel: schallgeschwindigkeit * time_sekunden Dem Anwender ist es
übrigens egal, ob man das angezeigte Ergebnis
der Entfernung vom Gewitter mit oder ohne Ergebnissicherung,
d.h. mit oder ohne die Variable „entfernung“
programmiert, da er von der Programmierung
ohnehin nichts mitbekommt. Das ist wie im praktischen
Leben, in der Lebenswirklichkeit, wo oftmals nur das Sichtbare, d.h. das
Ergebnis interessiert, aber nicht wie es zustande gekommen ist! Man kann also
ein Programm oberflächlich und schlampig, d.h. unaufgeräumt
programmieren oder Detail verliebt und pingelig, d.h. aufgeräumt und
übersichtlich. Aber inzwischen sind die
Verbraucher bzw. Anwender umweltkritischer, umweltbewusster und ökologischer
geworden, will man wissen, dass z.B. bei der Programmierung keine schlecht
bezahlten IT-Tagelöhner ohne soziale Absicherung gegen Arbeitslosigkeit oder
bei Krankheit usw. in Indien oder Afrika eingesetzt wurden. Didaktisch methodisch hat
die ·
jetzige Berechnung ohne Formel: schallgeschwindigkeit * time_sekunden den Nachteil, dass man es der Berechnung
nicht sofort ansieht, was genau berechnet wird! Demzufolge muss man im
Fach Physik in der Schule schon gut
aufgepasst haben, um zu erkennen, dass bei der Berechnung die Entfernung bzw. die Streckenlänge berechnet wird! Aber es gibt natürlich
einen Trick, wie man ganz schnell herausfinden kann, was genau berechnet
wird! Nämlich indem man die Maßeinheiten zu den Variablen wie folgt einsetzt und verwendet: ·
aus schallgeschwindigkeit * time_sekunden wird → ·
in Maßeinheiten → [ m/ Was ist Small Talk,
d.h. unverbindliche, teils unpersönliche, teils oberflächliche Unterhaltung.
Wenn man auf einer Party dem einen oder anderen Gast vorgestellt wird, dann
überlegt man krampfhaft über was man sich unterhalten könnte, da man sein
Gegenüber ja noch nicht kennt. Dann ist man gut beraten, wenn man den Fußball
oder das Wetter anspricht. Das geht praktisch immer! Ein etwas Bauern
schlauer Ausspruch lautet: „Das Wetter ist so wie es ist, es sei denn, es
ändert sich!“ Logisch! Aber was hat das Wetter mit
unserem Berechnungsprogramm „Blitz und Donner mit dem Arduino UNO
programmieren“ zu tun? Ganz einfach! Ein Gewitter ist nicht immer konstant
vier Sekunden lang, d.h. 1 372,8 Meter vom eigenen Standort weit, entfernt! Demzufolge geht es im
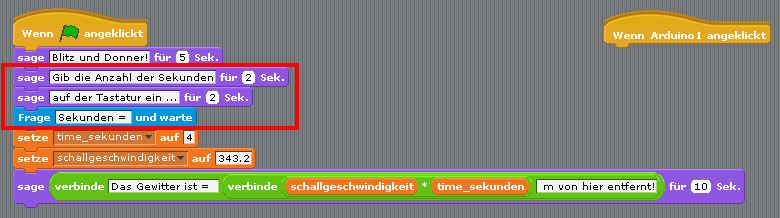
nächsten Programm „scratch_prog_01_08.sb“ im
Verzeichnis darum, die Tastatureingabe
der Zeit, d.h. der Variablen „time_sekunden“
vorzubereiten und zu programmieren. Dazu muss man dem Programm-Benutzer
unseres Berechnungsprogramms zunächst mitteilen, das er über die Tastatur
einen Wert, nämlich die Anzahl der Sekunden
als Maß für die spätere Entfernungsberechnung eintasten soll (siehe roter Kasten): (Zum
Vergrößern bitte auf das Bild klicken!) Aber einen ganzzahligen
Wert über die Tastatur eingeben, d.h. einlesen, ist das Eine und das Rechnen
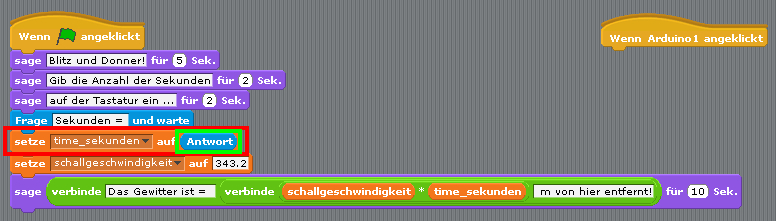
mit dem Eingabewert zwecks Entfernungsberechnung ist das Andere: (Bild vergrößern: auf
Bild klicken! Webverzeichnis scratch_prog_01_09.sb) Um den eingetasteten Sekundenwert
weiter bearbeiten und in die Berechnung
mit einbeziehen zu können, muss man den Parameter
„Antwort“
zum Befehl, Statement ·
<Frage „Wie heißt Du?“ und warte> bzw. ·
<Frage „Sekunden = “ und warte> in das Statement ·
<setze time_sekunden auf Antwort> einsetzen! Auch hier gilt, dass das Statement <setze time_sekunden auf Antwort>
von ganz rechts nach ganz links gelesen, interpretiert und
ausgewertet wird! Demzufolge holt sich das Programm den eingetasteten Sekundenwert aus dem Parameter „Antwort“ und weist diesen
der Variablen „time_sekunden“ zu
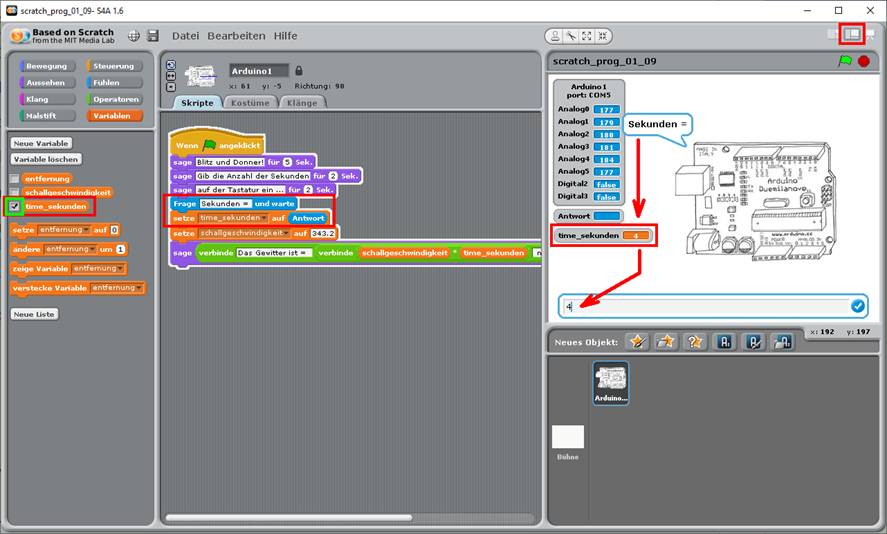
(siehe roter Kasten im Befehlsskript-Fenster in der mittleren Spalte). Wenn man darüber hinaus,
d.h. über den eingetasteten Sekundenwert hinaus, bezüglich der weiteren Variablen
und deren Variableninhalte im Konsole-Fenster rechts kommunizieren
möchte, dann muss man bei diesen in der linken Fensterspalte vor der betreffenden Variable, wie z.B. der Variablen
„time_sekunden“,
ein entsprechendes Häkchen þ aktivieren (siehe grünes Kästchen ganz links): (Bild vergrößern: auf
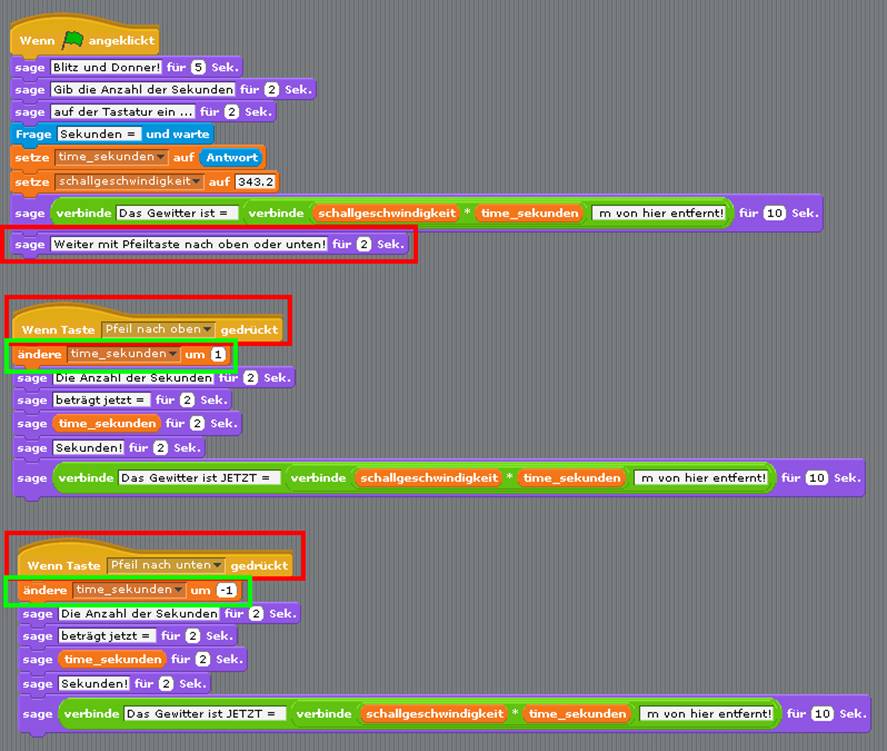
Bild klicken! Webverzeichnis scratch_prog_01_09.sb) Wenn der Benutzer des Arduino UNO über die Konsole
der „S4A 1.6“-Programmieroberfläche
(siehe rechte Spalte im obenstehenden Fenster) kommuniziert, nach
Aufforderung einen Sekundenwert
für die Laufzeit
von Blitz und Donner = 4 Sekunden eintastet und mittels der <Enter>-Taste
bestätigt oder alternativ durch Mausklick auf den blauen Kreis
mit dem weißen Haken am Ende der Dateneingabezeile
klickt Anstelle einer erneuten
Tastatureingabe in die Dateneingabezeile (siehe im obenstehenden Bild)
programmieren wir als Nächstes die beiden Pfeiltasten „nach oben ↑“
und „nach
unten ↓“
auf der PC-Tastatur,
indem im Hauptprogramm zwei weitere Endlosschleifen ·
<Wenn
Taste Pfeil „nach oben“
gedrückt> und ·
<Wenn
Taste Pfeil „nach unten“
gedrückt> programmieren. Dabei unterscheiden sich
die beiden Endlosschleifen <Wenn Taste Pfeil „nach …“ gedrückt> nur
im Statement ·
<ändere time_sekunden um +/-1 >
(siehe hellgrüne Kästen im untenstehenden Bild), um mit diesem die Variable time_sekunden
jeweils um den Wert +1 zu
erhöhen (= zu inkrementieren) bzw. um den Wert -1 zu erniedrigen (= zu
dekrementieren). Sobald eine der beiden Pfeiltasten „nach oben ↑“
oder „nach
unten ↓“
auf der PC-Tastatur
betätigt und die Variable time_sekunden
entsprechend inkrementiert bzw. dekrementiert wurde, müssen die Berechnungen nebst Ergebnisanzeigen aktualisiert
werden! Und zwar jede für sich, je nach dem welche Pfeiltaste betätigt wurde.
Da sich aber beide Endlosschleifen
<Wenn Taste Pfeil „nach …“ gedrückt> nur
in einem Statement
unterscheiden, (Bild vergrößern: auf
Bild klicken! Webverzeichnis scratch_prog_01_10.sb) macht es Sinn, die Entfernungsberechnung aus den beiden Endlosschleifen wie folgt auszulagern,
sodass diese bis auf zwei Statements
total abgespeckt sind: (Bild vergrößern: auf
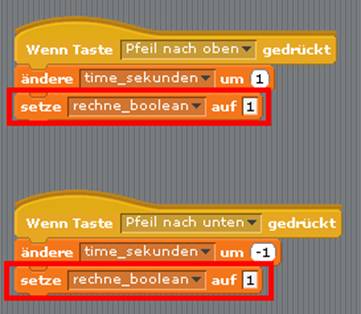
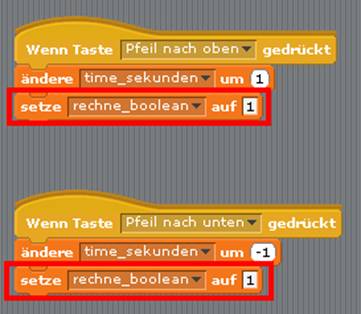
Bild klicken! Webverzeichnis scratch_prog_01_11.sb) Beim Vergleich der beiden
(Pfeiltasten-) Endlosschleifen mit
dem Vorgängerprogramm (siehe oben)
fällt sofort auf, dass das Statement
·
<setze rechne_boolean auf 1> neu hinzugekommen ist. Dabei
stellt sich dann auch die Frage, was es mit dem Variablennamen „rechne_boolean“ und dem Ausdruck „boolean“
auf sich hat. >> Boolesche
Variable, benannt nach George Boole, sind
Elemente einer booleschen Algebra. Eine
Sonderform mit nur zwei Zuständen ist in der Digitaltechnik die Schaltvariable
(englisch switching variable) bzw. bei
der Programmierung der
boolesche Datentyp. (…) Im Bereich der
Softwareentwicklung versteht man unter einem booleschen Ausdruck einen Ausdruck, der nur die beiden Wahrheitswerte
True und False (engl. Für wahr
und falsch) annehmen kann. Solche Werte können miteinander logisch verknüpft und Variablen eines
passenden Typs zugewiesen werden; sie finden in der Regel bei bedingten
Anweisungen oder Schleifen Anwendung. Viele Programmiersprachen stellen dafür einen
eigenen Datentyp zur Verfügung, etwa unter der Bezeichnung boolean (Algol 60,
Pascal, Java, Lua, Ada, Visual Basic Classic, BASIC)
oder bool (Algol 68, C#, C++, PHP,
Python) oder logical (Fortran). Zur Repräsentation eines
booleschen Wertes genügt prinzipiell ein einzelnes Bit, um die beiden
möglichen Zustände zu repräsentieren. Aus technischen Gründen wird jedoch in
der Regel eine andere Repräsentation gewählt, meist abhängig von der Wortbreite
des verwendeten Systems, wobei bei C++ Vektoren für diesen Typ optimiert
sind. Wird ein boolescher Wert mit einem Ganzzahltyp dargestellt, steht meist
0 für falsch und alles ungleich Null (häufig wird −1 oder 1
verwendet) für wahr. Anders in der Linux/Unix-Shell-Programmierung:
Hier steht ein Wert größer Null für einen Fehler und im übertragenen Sinne
für falsch, während Null für einen erfolgreichen Programmaufruf und so
für wahr steht. << (Quelle: Wikipedia) Jetzt wissen wir, dass eine
boolesche Variable (= vom Typ „boolean“)
nur zwei Werte annehmen kann, und zwar entweder ·
„0“ = falsch, engl. „false“, elektrischer Strom „aus“ oder ·
„1“ = richtig, engl. „true“, elektrischer Strom „ein“ In der Digital- und Computertechnik arbeiten z.B. Digitalschaltungen, die CPU (= engl. „Central Processing Unit“,
d.h. Prozessor), die ALU
(= engl. „Arithmetic Logic Unit“, d.h. Rechenwerk) oder der Arbeitsspeicher
eines PCs
mit Binärwerten,
d.h. Nullen (= „0“) und Einsen (= „1“) entsprechend dem Binärcode
im Binären
Zahlensystem zur Basis 2. Dabei entsprechen in der Computertechnik insgesamt 8 Bit = 1 Byte,
sind 10242 Bit = 1 KByte und 1024 KByte = 1 MByte. Wie man unschwer sieht, steht das „K“
für „Kilo2“ im
Binärsystem!
Deshalb der Index 2 tief gestellt! Würde man im Sommer einen
Roboter, der nur das Binärsystem zum Rechnen beherrscht, beauftragen 1 Kilo Süßkirschen im Supermarkt
einzukaufen, und würde dieser dann das Kilo Süßkirschen in der Obstabteilung
auf der Waage abwiegen, dann würde er die Schale mit den Süßkirschen bis 1024 Gramm auffüllen, weil für den
Roboter 1 Kilo =
10242
sind! Auf der automatischen
Kassenwaage an der Kasse gäbe es dann aber eine böse Überraschung, weil dem
Roboter die 102410 Gramm
wegen des Rechnens im Dezimalsystem in Rechnung gestellt würden! Weil es sich bei der
elektronischen Kasse in Wirklichkeit aber um eine „Computer“-Kasse handelt,
die im Inneren des Rechenwerks (= ALU) binär rechnet, müsste man dieser
nach außen hin, d.h. bei der Schnittstelle zum Display (= Anzeige), das
Umrechnen vom binären zum dezimalen Zahlensystem extra beibringen bzw. wurde
dies bereits in der ALU intern so programmiert, sodass der Kassierer oder
Kunde dies von außen her gar nicht mit bekommt! Würde unsere Computer
unterstützte Armbanduhr, engl. „Smartwatch“, die
Uhrzeit hexadezimal
zur Basis 16
anzeigen und es wäre gerade 1310
Uhr 2010,
dann bekämen wir auf dem LCD-Display D16 Uhr 1416
angezeigt. Die entsprechende Umrechnung in das Dezimalsystem müsste dann
folgendermaßen aussehen: 13 * 161 + 14 * 160 =
13 * 16 +
14 * 1 =
20810 + 1410 = 22210 Minuten =
222 * 1/60
Stunden = 3,7 Stunden = 3 Stunden
und 7/10 Stunden = 3 Stunden und 7/10 * 60 Minuten = 3 Stunden und 42 Minuten dezimal! Die Uhrzeit müsste aber dezimal
1310 Uhr 2010 = 13 Uhr 20
lauten und nicht wie bei der Umrechnung 3 Uhr 42! Wo liegt der Fehler?
Hilfestellung: der Denkfehler liegt nicht in der hexadezimalen Umrechnung! Der Fehler liegt, wie
gesagt, nicht in der hexadezimalen Umrechnung, sondern bei der Umwandlung der
Uhrzeit selbst: 13 Uhr 20 = 13 Stunden
und 20 Minuten = 13 * 1 Stunde + 20 * 1/60 Stunde = 13 Stunden + 0,33 Stunden = 13,33 Stunden
13,33 Stunden =
13 Stunden + 33/100 Stunden = 13 * 60 Minuten + 33/100
* 60 Minuten =
780 Minuten + 19,8 Minuten = 799,8 Minuten = 799 Minuten
+ 0,8 Minuten =
799 * 60 Sekunden + 0,8 * 60 Sekunden = 47 940 Sekunden + 48
Sekunden = 47 988 Sekunden
þ 13,3310
Stunden = 13,3310 * 1 Stunde = 13,3310
* 60 Minuten =
13,3310 * 60 * 1 Minute = 13,3310 * 60 * 60 Sekunden = 13,3310 * 3600 Sekunden = 47 98810
Sekunden þ = BB7416 Sekunden = BB7416 / 6010 Minuten = BB7416 / 3C16 Minuten = 31F16 Minuten = 31F16 / 3C16 Stunden
= = BB7416 / ( 3C16 * 3C16 ) Stunden = BB7416 / ( E1016 ) Stunden = D16 Stunden = 1310 Stunden þ Jetzt sieht man, dass sich
mit der für das Dezimalsystem geschaffenen Uhrzeit hexadezimal
nur sehr ungenau rechnen lässt, obwohl für die Uhrzeit im Dezimalsystem nur zehn Bit (= Finger) zur Verfügung
stehen, während das im Hexadezimalsystem sogar bis zu 16 Bit (=
Finger) sind: Wenn man die Auflösung berechnet, dann 10 Bit → 60 Sekunden 1 Bit → x Sekunden x = 60 Sekunden / 10 Bit *
1 Bit = 6 Sekunden 16 Bit → 60 Sekunden 1 Bit → x Sekunden x = 60 Sekunden / 16 Bit *
1 Bit = 3,75 Sekunden = 3 Sekunden sieht man, dass sich beim ·
Dezimalsystem mit 1 Bit nur 6 Sekunden
von einer ganze Minute auflösen bzw. darstellen lassen. Demzufolge würde der Sekundenzeiger nur jede 6. Sekunde von insgesamt 60 Sekunden
anzeigen! ·
Hexadezimalsystem
mit 1 Bit bereits 3
Sekunden von einer ganze Minute auflösen bzw. darstellen lassen. Demzufolge
würde der Sekundenzeiger bereits
jede 3. Sekunde von insgesamt 60
Sekunden anzeigen!
Nach diesem Ausflug in die
Welt der Logik des Engländers Georg Boole, des
binären und hexadezimalen Zahlensystems wenden wir uns wieder den beiden Endschlosschleifen beim Abfragen der Pfeiltasten „nach oben ↑“
oder „nach
unten ↓“
auf der PC-Tastatur
zu: (Bild vergrößern: auf
Bild klicken! Webverzeichnis scratch_prog_01_11.sb) Immer, wenn eine der Pfeiltasten „nach oben ↑“
oder „nach
unten ↓“
auf der PC-Tastatur
gedrückt wurde, wird die boolesche Variable „rechne_boolean“ auf den Wert „logisch 1“ = „true“, d.h. wahr, richtig
gesetzt! Da aber gleich beim Programmstart
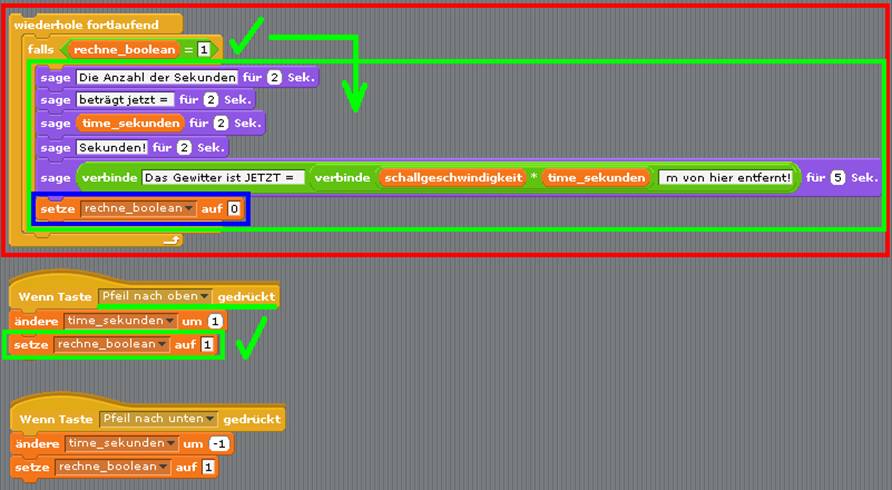
als Erstes die Endlosschleife „Wenn Dabei wartet die Endlosschleife „wiederhole fortlaufend“ in
Wirklichkeit aber nur darauf, ob die boolesche Variable „rechne_boolean“ zwischenzeitlich auf den Wert „logisch 1“ = „true“,
d.h. wahr,
richtig gesetzt wurde oder gesetzt wird! Ist dies irgendwann der
Fall, ist die Abfragebedingung <falls rechne_boolean = 1> erfüllt (siehe roten Kasten), werden die nachfolgenden Programmzeilen in der Endlosschleife „wiederhole fortlaufend“ der
Reihe nach abgearbeitet (siehe grüner
Kasten): (Bild vergrößern: auf
Bild klicken! Webverzeichnis scratch_prog_01_11.sb) Wichtig im Zusammenhang mit
der boolesche Variable „rechne_boolean“
ist, dass diese gleich beim Programmstart der Endlosschleife „Wenn (Bild vergrößern: auf
Bild klicken! Webverzeichnis scratch_prog_01_11.sb) Wie man im obenstehenden
Bild sieht, ist noch die Abfrage „Wenn Arduino1 angeklickt“
als Endlosschleife hinzugekommen
mit der sich das Programm „scratch_prog_01_11.sb“ jederzeit gezielt und bewusst beenden lässt (siehe grüner Kasten). Dabei gilt es aber zu
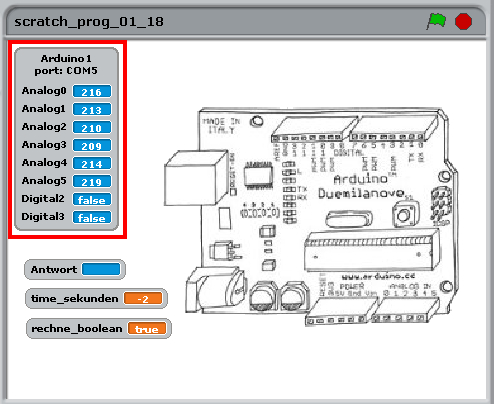
beachten, dass die analogen und digitalen Anschlüsse am Port „COM1“
weiterhin in Funktion sind, da nur so der Arduino
UNO von der „S4A 1.6“-Software
Programmbefehle usw. entgegennehmen kann und sich weiterhin neue Programme
über das USB-Kabel auf den Arduino UNO
aufspielen lassen!
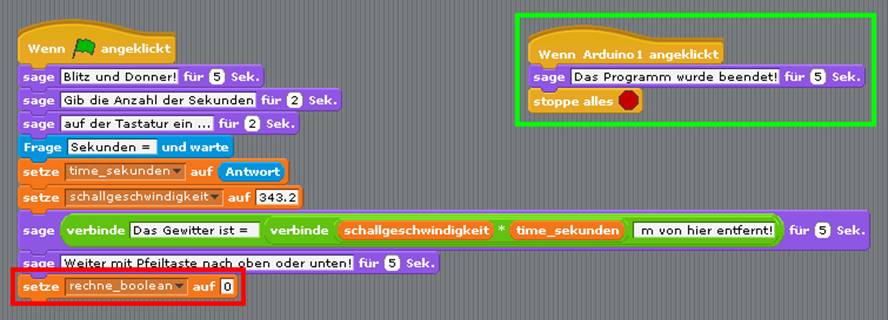
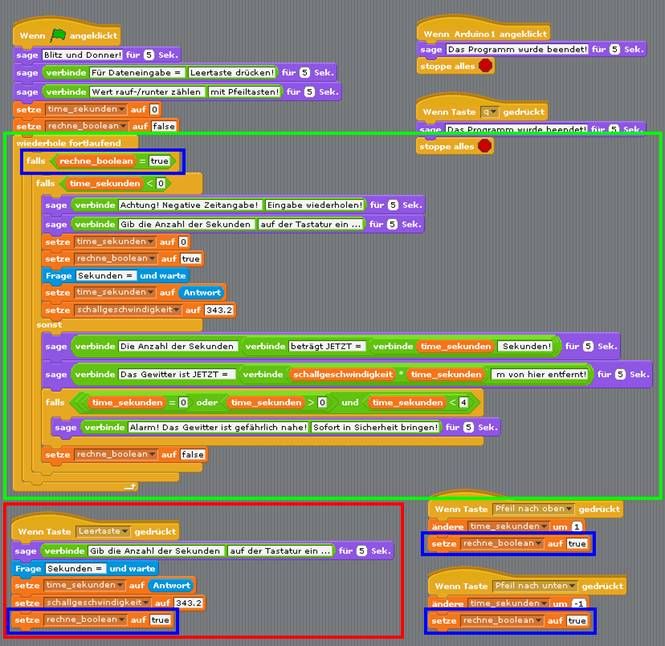
Wie man anhand des Programms „scratch_prog_01_12.sb“ im Webverzeichnis
sieht, wurde dieses hinsichtlich der Textanzeige noch optimiert,
indem einige „sage“-Befehle
mittels des mehrfach geschachtelten Befehls <verbinde Text_1 Text_2 > wie folgt angewendet wurden (siehe rote Kästen): (Bild vergrößern: auf
Bild klicken! Webverzeichnis scratch_prog_01_12.sb) Eine weitere Verständnis
mäßige Verbesserung besteht darin, dass beim Setzen der boolesche Variablen
„rechne_boolean“ nicht
mehr das Statement ·
<setze rechne_boolean auf 1> verwendet wird, wobei die logische
„1“
für engl. „true“, d.h. wahr, richtig steht, sondern das Statement ·
<setze rechne_boolean auf true>, weil es dann keine
Gefahr mehr gibt, die logische „1“ mit der arithmetischen
„1“ in anderen Programmzeilen zu verwechseln!
Das gilt dann auch für den booleschen
Wahrheitswert der logischen
„0“,
die für engl. „false“, d.h. unwahr, falsch steht: ·
<setze rechne_boolean auf false> Was auch noch angesprochen
und behandelt werden muss ist die engl. „if … then … else“-Abfrage,
die übersetzt ausführlich lautet: <Falls die [ Bedingung ] erfüllt ist, dann [ tue_etwas ] ansonsten [ tue_etwas_anderes ]> oder noch ausführlicher <Falls die [ Bedingung ] erfüllt ist, dann [ tue_etwas ] ansonsten, (wenn die [ Bedingung ] nicht erfüllt ist,) [ tue_etwas_anderes ]> Noch verständlicher, weil
übersichtlicher, wird es, wenn man das Ganze wie folgt entsprechend staffelt:
<Falls die [ Bedingung ] erfüllt ist, dann [ tue_etwas ] ansonsten [ tue_etwas anderes] Wenn aber ansonsten nichts
anderes getan werden soll, dann kann man den zweiten Teil der „if … then … else“-Abfrage
auch wie folgt einfach weglassen: <Falls die [ Bedingung ] erfüllt ist, dann [ tue_etwas ] Blitz und Donner gefährlich nah Wenn die Zeitdifferenz
zwischen Blitz und Donner nur noch drei Sekunden beträgt, dann
befindet sich das Gewitter v = s / t → s = v * t = 343,2 m/s * 3 wegen der geringen
Entfernung nur noch knapp einen Kilometer vom Standort aus entfernt, sodass
bereits der nächste Blitz in unmittelbarer Nähe einschlagen kann. Man kann
also sagen, dass es bei einer Zeitdifferenz von weniger als vier
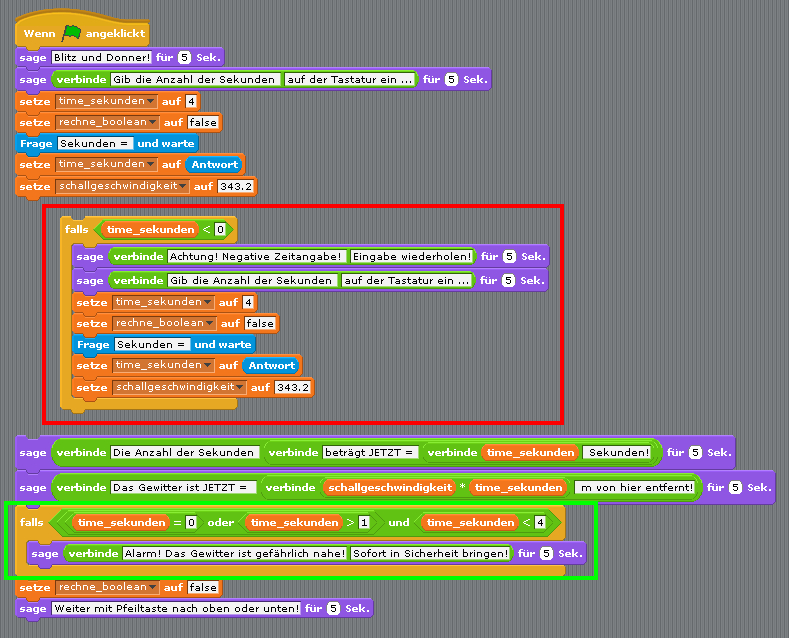
Sekunden richtig gefährlich wird. Dementsprechend erweitern
wir unser Programm dahingehend,
dass bei einer Zeitdifferenz von weniger als vier Sekunden
ein Alarm
ausgegeben wird: (Bild vergrößern: auf
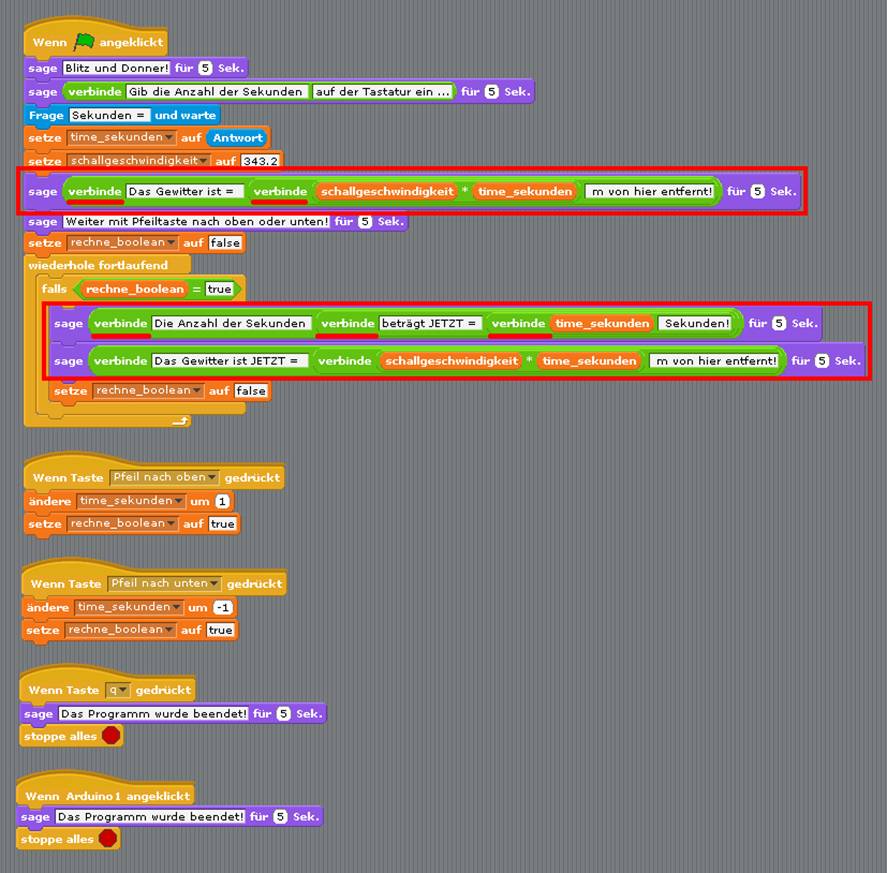
Bild klicken! Webverzeichnis scratch_prog_01_13.sb) Da sich bei dem
Berechnungsprogramm auch negative Werte für die Zeitdifferenz wie z.B. -1, -2, …, -5 eintasten
lassen und dies später noch unterbunden werden soll, müssen wir schon jetzt
dafür sorgen, dass die Abfrage beim obenstehenden Statement ·
<
falls time_sekunden < 4 > für den Abfragebereich [ 0, …, 4 ] entsprechend erweitert
wird. Leider verhält es sich bei
der „Scratch“-Programmierung („S4A 1.6“) so, dass es keinen
Operator für „größer gleich >= “
oder „kleiner gleich =< “ gibt, so dass man
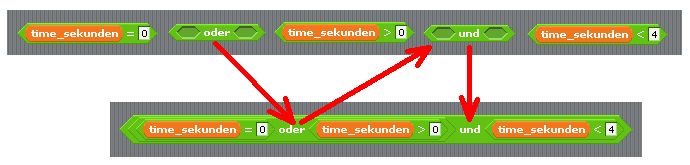
sich diesen selbst basteln muss. Und zwar mit dem Verbindungsglied „oder“ in
Form des Statements ·
<
time_sekunden = 0 oder time_sekunden > 0 > und dem Verbindungsglied „und“ in Form des vollständigen Statements ·
<
time_sekunden = 0 oder time_sekunden > 0 und time_sekunden < 4 > In der unteren Zeile im nachfolgenden Bild sieht man
das zusammengesetzte Statement:
(Bild vergrößern: auf
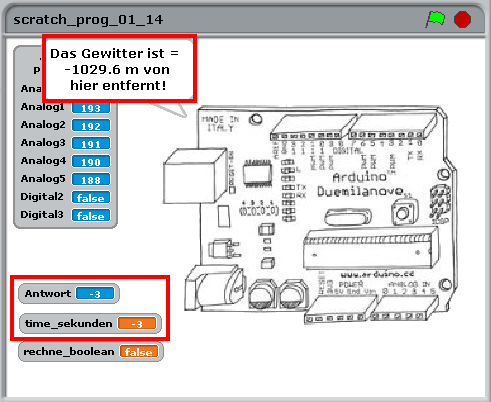
Bild klicken! Webverzeichnis scratch_prog_01_14.sb) Die entsprechende „Falls“-Abfrage
sieht dann folgendermaßen aus: (Bild vergrößern: auf
Bild klicken! Webverzeichnis scratch_prog_01_14.sb) So, jetzt wo wissen wir,
wie man bei einer „Falls“-Abfrage
den Operator für „größer gleich >= “ oder „kleiner gleich =< “ selbst
programmiert, stellt sich die Frage, ob und wie man seitens des Programms darauf reagieren soll, wenn
der Anwender für die Zeitdauer
zwischen Blitz und Donner wider
Erwarten keinen positiven, ganzzahligen Wert in die Eingabezeile tastet, sondern z.B.
aufgrund eines Tippfehlers einen negativen Wert wie z.B. -3 Sekunden
eintastet. Wie man sieht, stört sich
das Programm nicht im
Geringsten daran und rechnet stur die Entfernung
vom eigenen Standort bis zur Gewitterwolke aus, auch wenn diese negativ
ist: (Bild vergrößern: auf
Bild klicken! Webverzeichnis scratch_prog_01_14.sb) Werfen wir noch einmal ein
Blick auf die Berechnung der Geschwindigkeit
v sowie der Berechnung der zurückgelegten Wegstrecke s des Schalls: v = s / t → Geschwindigkeit v = zurückgelegte
Wegstrecke s / Zeitdauer t s = v * t = 343,2 m/s * 3 Dabei verhält es sich so,
dass sich die Wegstrecke s aus dem Produkt von Geschwindigkeit v und
verstrichener Zeit t. In der Mathematik heißt es,
dass ein Produkt immer dann zu null wird oder auch negativ
wird, wenn ein (Multiplikations-) Faktor zu null oder negativ wird.
Wenn die Geschwindigkeit
mit -v negativ
wird, dann bedeutet die Geschwindigkeitsabnahme von +v nach -v, dass z.B.
ein Fahrzeug zunächst von +v auf 0 m/s (= Stillstand) abgebremst wird.
Und zwar mit der Beschleunigung -a, das bedeutet nämlich
bremsen! Wirkt dann aber die
negative Beschleunigung -a fort, dann wird das Fahrzeug weiter negativ
beschleunigt und zwar in umgekehrter Richtung von 0 auf -v, sodass das
Fahrzeug rückwärts fährt! Demzufolge bedeutet die
Geschwindigkeitsänderung von +v auf 0, dass das Fahrzeug mit -a negativ
beschleunigt, d.h. abgebremst wird und anschließend mit +a von 0 auf
-v wieder positiv beschleunigt. Diesmal aber in die umgekehrte
Richtung mit der Geschwindigkeit -v. Jetzt ist geklärt, wissen
wir, dass eine Geschwindigkeit v auch physikalisch mit -v negativ
werden kann, was einer Geschwindigkeitsumkehr
hin zum Rückwärtsfahren
bedeutet.
Als nächstes stellt sich
die Frage, ob die Zeit +t mit -t auch negativ werden kann. Und falls ja, was
würde das bedeuten? Zwar können wir in Europa bei der Zeitumstellung von
Winter- auf Sommerzeit und von Sommer- auf Winterzeit die Uhr entsprechend
umstellen, daran, dass die Zeit aber immer noch vorwärts läuft, ändert
das aber nichts! Könnten wir die Zeit von +t auf -t zurückdrehen, dann
käme dies einer Zeitreise in die Vergangenheit gleich! Und, um auf dem
Zeitstrahl rückwärts zu laufen, müssten wir doppelt so schnell rückwärts
laufen, weil ja in dieser Zeit die Zeit t selbst weiter vorwärts
läuft. Das wäre dann so, als wollten wir eine Rolltreppe, die sich von oben
nach unten bewegt, entgegengesetzt hoch laufen! Auch dabei müssten wir erst
einmal die Abwärtsgeschwindigkeit überwinden, sodass wir zunächst auf der
Rolltreppe quasi stillstehen. Erst wenn wir dann weiter entgegen der Bewegung
der Rolltreppe bergauf beschleunigen, würden wir die Rolltreppe
tatsächlich bergauf laufen. Da also nicht sein darf,
was nicht sein kann, nämlich die Zeit mit -t rückwärts laufen zu lassen,
erweitern wir das bisherige Programm dahingehend, dass wir die negative
Eingabe von Sekunden mit z.B. -1, -2, -3, …, -4, -5 usw. abfangen! Und zwar
in der Weise, dass auf die fehlerhafte Eingabe der Zeit -t hingewiesen
wird und zum erneuten, richtigen Eingeben der Zeit +t in Sekunden mit
z.B. +1, +2 , +3, …, +4, +5 bzw. 1, 2 , 3, …, 4, 5 usw. aufgefordert wird (siehe
roter Kasten): (Bild vergrößern: auf
Bild klicken! Webverzeichnis scratch_prog_01_15.sb) Wenn man das Programm startet, dann bekommt man
als Erstes angezeigt, wie das Programm
heißt, nämlich „Blitz und Donner!“, um auf diese Weise dem
Anwender mitzuteilen, welches Programm
er aufgerufen hat. Anschließend erfolgt der
Hinweis bzw. die Anzeige „Gib die Anzahl der Sekunden
auf der Tastatur ein ...“. Nach erfolgter Tastatureingabe der Sekundenzahl als gestoppte bzw. gezählte Laufzeit
von Blitz und
Donner, läuft das Programm in das Statement der ·
„falls“-Abfrage <falls time_sekunden < 0 > , um die eingetastete Sekundenzahl
hinsichtlich eines negativen Wertes zu überprüfen. Dabei wird
die „falls“-Abfrage
nur ein einziges Mal abgearbeitet bzw. abgefragt. Was aber, wenn der Benutzer aus Jux und Dollerei mehrfach
nacheinander negative Zahlenwerte eintastet? Dann fährt das Programm einfach
fort und berechnet die Entfernung
zwischen Blitz und Donner negativ, sodass die Meldung „Das Gewitter ist JETZT = -342.2 m von hier entfernt!“ im
Konsolefenster angezeigt wird. Und
zwar für die eingetastete Zeit = -1 Sekunde. Um Mehrfacheingaben negativer
Werte
abzufangen braucht es also eine Endlosschleife, die nur dann verlassen werden
kann, wenn keine negative Eingabe mehr in der Eingabezeile des Konsolefensters
erfolgt: (Bild vergrößern: auf
Bild klicken! Webverzeichnis scratch_prog_01_16.sb) Wenn man sich den zweiten
Teil des Programms nach dem Statement
·
<sage
„Weiter
mit Pfeiltaste nach oben oder unten!“ für 5 Sek. > anschaut, dann stellt man
fest, dass sich der Sourcecode (=
Quellkode, Programmkode) im roten Fenster (Bild vergrößern: auf
Bild klicken! Webverzeichnis scratch_prog_01_16.sb) bereits zum zweiten Mal
wiederholt. Diesbezüglich wäre es
natürlich vorteilshafter und effizienter, wenn man den Sourceode im roten Fenster in
eine eigene Funktion
auslagern könnte, sodass man den entsprechenden Programmkode im
laufenden Programm nicht mehrfach kodieren muss. Leider gibt es bei der „Scratch“-Programmierung im
„S4A 1.6“-Programm keine
Möglichkeit, eine Funktion zu definieren und namentlich zu benennen, sodass sich
diese über den Funktionsnamen immer wieder aufrufen lässt. Allerdings
gibt es einen Trick, der nicht unversucht bleiben soll. Und zwar indem wir
beim EVA-Prinzip (= Daten
Eingabe,
Verarbeitung,
Ausgabe)
bei der Funktionalität
zwischen der Dateneingabe und der Verarbeitung
der Daten nicht
nur begrifflich unterscheiden, sondern diese auch bei der Programmierung
voneinander trennen! Wie man im Sourcecode des
nachfolgenden Programms sieht, wird die Dateneingabe für sich und getrennt
vom übrigen Programm vorgenommen.
Um die Dateneingabe
vorzunehmen, muss man diese zuvor starten, indem man auf der PC-Tastatur die Leertaste
betätigt (siehe roter Kasten). Nach erfolgter Dateneingabe,
hier das Eintasten einer Sekundenzahl als Maß für die Entfernung von Blitz
und Donner, wird die boolesche Variable
„rechne_boolean“
auf den Wert „true“
gesetzt, um für die Verarbeitung der Daten grünes Licht zu geben (siehe
blauer Kasten im roten Kasten) (Bild vergrößern: auf
Bild klicken! Webverzeichnis scratch_prog_01_17.sb) Ausgewertet werden die eingetasteten
Daten in
Form der Variablen „time_sekunden“
dann im Programmblock < wiederhole fortlaufend >. Und zwar hinsichtlich der Eingabe von
negativen Werten, von Werten aus dem Bereich t = [ 0, …, 3 ] Sekunden, wo sich das Gewitter praktisch über den Köpfen
der Bewohner befindet und gefährlich ist, bis hin zu Werten von t >= 4,
wo das Gewitter nicht mehr gefährlich ist (siehe grüner Kasten).
Ausgewertet werden die eingetasteten Daten werden aber nur dann
ausgewertet, wenn die boolesche Variable „rechne_boolean“ den Wert „true“
aufweist (siehe blauer Kasten im
grüner Kasten). Daten senden („TX“) und empfangen („RT“) Das obenstehende Programm „scratch_prog_01_17.sb“ (siehe Webverzeichnis) ist nicht nur
ziemlich professionell programmiert, sondern funktioniert inzwischen auch
recht gut, lässt aber trotzdem noch Wünsche offen. Beim Marketing und den Marketingexperten, das sind Fachleute
die sich Gedanken darüber machen, wie man ein neues Produkt im Markt, d.h.
bei den Konsumenten, bei den Verbrauchern und beim Kunden bekannt macht und
zwar so, dass dieser das beworbene Produkt sofort haben will, koste es was es
wolle. Dazu muss sich der Marketingfachmann ein
Marketingsprech ausdenken, das der Kunde versteht und z.B. Bilder, Fantasien
im Kopf auslöst, wo der Kunde bei strahlendem Sonnenschein im Strandkorb am
Strand liegt, zur Abkühlung ein leckeres Eis schleckt, aber leider nicht ins
Meer schwimmen gehen kann, um sich noch mehr abzukühlen, weil gerade Ebbe
herrscht und weit und breit kein Meer zu sehen ist. Dann wünscht man sich den
kleinen Arduino UNO herbei, der
mit seiner USB-Powerbank über
ausreichend „Saft“ (= Energie, 10 0000 mAh Ladungsmenge) verfügt und mit
seinem kraftvollen Gebläse für einen kühlen Luftstrom sorgt. Der Marketingexperte muss also mit seinem
potentiellen und kaufkräftigen Kunden, der auch noch technikaffin (= Technik
freundlich) ist kommunizieren, sich über Sprache
mit diesem „unterhalten“, um sein Produkt an den Mann, die Frau zu bringen.
Und das, obwohl der Fachmann seinen Kunden nicht sieht, nicht hört und auch
nicht weiß, welche Sprache dieser spricht und über welchen Wortschatz dieser
verfügt. - Nachfolgend geht es also darum, dass wir dem Arduino UNO das Kommunizieren
beibringen. Aber wie wir gleich sehen werden, sind es mehr Selbstgespräche,
schwätzt dieser mit sich selbst. Wie wir ja bereits wissen, verfügt der Arduino UNO intern über eine serielle
„RS-232“-Schnittstelle
zwecks serieller Datenübertragung, die sich über einen
der seriellen Ports wie
z.B. COM1, COM2, …, COM5, die allesamt über den USB-Anschluss am Personal
Computer verfügbar sind, ansprechen lässt. Da man ja beim Senden („TX“) von Daten stets auch einen Empfänger („RX“) braucht, bietet es
sich an, das allseits bekannte und beliebte „PuTTY“-Programm
entweder als Sender oder Empfänger zu verwenden: (Zum Vergrößern bitte
auf das Bild klicken!) Leider lässt sich das „PuTTY“-Programm im Moment nicht
zur seriellen Datenkommunikation
über den Port „COM5“ nutzen, weil das „S4A 1.6“-Programm auf allen anlogen
Anschlüssen über COM5 seriell irgendwelche
Schrottdaten sendet: (Zum Vergrößern bitte
auf das Bild klicken!) Wenn man sich die Platine vom Arduino UNO anschaut, dann sieht man
oben rechts in der Ecke die beiden Steckkontakte
„TX → Pin 1“ und „RX → Pin 0“ über die Daten
seriell gesendet (= „TX“) oder empfangen (=“RX“) werden: (Zum Vergrößern bitte
auf das Bild klicken!) Wer über einen zweiten Arduino UNO oder einen kleinen
Arduino
NANO verfügt, (Zum Vergrößern bitte
auf das Bild klicken!) der kann die beiden seriellen Schnittstellen miteinander verbinden. Dazu muss man den Steckkontakt „TX“ für das Senden („TX“) von Daten des Arduino UNO mit dem Steckkontakt „RX“ für das Empfangen („RX“) von Daten des Arduino NANO verbinden. Ferner muss man den Steckkontakt „TX“ für das Senden („TX“) von Daten des Arduino NANO mit dem Steckkontakt „RX“ für das Empfangen („RX“) von Daten des Arduino UNO verbinden. Demzufolge werden beide
Steckkontakte für das Senden
und Empfangen über Kreuz miteinander
verbunden. Zum Programmieren
verwenden wir den sogenannten „Calliope mini 2.0“
als Hardware, einen Mikrocontroller mit ARM Cortex M0
Prozessor. >> Der Calliope mini ist ein Einplatinencomputer, der für Bildungszwecke
entwickelt wurde und an deutschen Grundschulen
eingesetzt wird. Ziel ist es, Schülern ab der dritten Klasse einen
spielerischen Einstieg in das Programmieren
und algorithmische
Denken zu ermöglichen. Neben Schülern sollen auch Lehrkräfte und das
Bildungssystem erreicht werden, damit langfristig mehr digitale Inhalte an
Schulen vermittelt werden können. Die Programmierung
des Mikrocontrollers ist über unterschiedliche,
webbasierte Entwicklungsumgebungen möglich.
(…) Der Calliope mini wurde im
Jahr 2015 parallel und auf Grundlage des BBC
micro:bit entwickelt und mithilfe von Lehrkräften erweitert.
Im Vergleich zu dem BBC micro:bit besitzt der Calliope mini zusätzliche
Bauteile wie einen Lautsprecher, ein Mikrofon und eine RGB-Leuchtdiode, zwei
Grove-Konnektoren, erweiterte In- und Output Optionen und eine für Kinder
kurzschlussvermeidende Sternenform. Seit Sommer 2017 ist der Mikrocontroller
käuflich zu erwerben. Hinter der
Weiterentwicklung steckt die Calliope gemeinnützige GmbH. Gesellschafter sind
die Professorinnen Gesche Joost und Franka Futterlieb, der
Psychologe Stephan Noller, der Designer Jørn Alraun, der
IT-Berater Maxim Loick und der Wirtschaftswissenschaftler Klaus Jürgen Buß. Der Name "Calliope mini" bezieht sich auf die
griechische Muse Kalliope, eine Tochter des Zeus und Schutzgöttin der
Wissenschaft, der Philosophie und der epischen Dichtung. Sie gilt unter Informatikern
als die „Tabletmuse“, da sie früher häufig mit einer Schreibtafel dargestellt
wurde. Informatiker bezeichnen sie als eine frühe Vorbotin digitaler
Bildungsideale. << (Quelle: Wikipedia) Wir legen
gleich los und steigen in die Programmierung des „Calliope mini“ ein. Und
zwar direkt in der online Entwicklungsumgebung
deines Browsers: (Zum Vergrößern bitte auf das Bild klicken!) Die im obenstehenden Bild
zu sehende Entwicklungsumgebung teilt sich in drei Bereiche (Spalten) auf: 1.
die
Simulation des „Calliope mini“, 2.
die
Programm-Bibliothek des „Calliope mini“, 1.
die
Programmier-Oberfläche des „Calliope mini“, Unser erstes Programm „programm_01_01.hex“
lässt sich direkt aus dem Browser
heraus mittels rechter Maustaste
und im Untermenü <Link speichern unter>
auf die lokale Festplatte des heimischen Desktop-PCs herunterladen und von
dort aus auf den „Calliope mini“ über das angesteckte Mikro-USB-Kabel
aufspielen! Beim Programmieren mit den
sogenannten (Programm-) „Blöcken“ gibt es im Wesentlichen zwei Programmblöcke
und zwar ·
den Programmblock „beim Start“ sowie „dauerhaft“. Dabei wird der Programmblock „beim Start“
gleich als erstes zu Beginn beim Starten des Programms ausgeführt. Im Programmblock „beim Start“ stehen deshalb nur Befehle, d.h. engl.
„statements“, die nur beim Programmstart ausgeführt werden sollen und später
beim weiteren Programmablauf keine Rolle mehr spielen! Im vorliegenden
Fall sind das nur zwei Statements, und zwar ·
das Statement <Bildschirminhalt löschen> sowie ·
das Statement <zeige Text „Blitz & Donner“>. Dabei ist mit „Bildschirm“
die 9 x 9
Matrix (= Tabelle) in Form von sehr kleinen, rechteckigen
LEDs gemeint, wobei
jede der 9 x 9 = 81 LEDs einen, wenn auch großen Bildpunkt darstellt. Damit man den Schriftzug „Blitz & Donner“
trotzdem einigermaßen gut lesen kann, wird dieser in einer roten Laufschrift
angezeigt. Rot deshalb, weil die LEDs rotes Licht abstrahlen, sozusagen in
„schwarzweiß“ in roter Farbe. Später werden wir noch einen Befehl
kennenlernen mit dem sich die Helligkeit der LEDs „dimmen“, d.h. heller oder
dunkler stellen lässt. Bevor
man das Programm „programm_01_01“, ·
das übrigens mit dem Dateinamen „mini-programm_01_01.hex“
heruntergeladen startet, ·
indem man auf das kleine, weiße Quadrat „Stop“ (-Taste) klickt, sollte man dieses
durch Mausklick ganz unten in der
Mitte auf das Symbol „Diskette“ abspeichern!
(Bild
vergrößern: auf Bild klicken! Webverzeichnis
programm_01-01.hex) Früher oder später könnte
es nämlich mal passieren, dass sich der „Calliope mini“
wider Erwarten aufhängt und einfriert, sodass nichts mehr geht, man
das Gerät von der Stromversorgung abkoppeln und neu starten
muss, indem man die Stromzufuhr wieder herstellt. Wohl dem, der sein mehr
oder weniger umfangreiches Programm zuvor abgespeichert hatte! Wenn man das Programm nach
der Programmierung auch auf der Hardware
des „Calliope
mini“ ausprobieren möchte, dann muss man nur auf die Schaltfläche <Herunterladen>
klicken, sodass sich das Dateifenster vom Windows
Explorer (= Dateimanager von Windows) öffnet. Nun muss man sich
entscheiden, ob man „Calliope mini“-Programm auf der lokalen Festplatte C:\ des (Windows-) Desktop-PCs oder direkt in den
Flashspeicher des
„Calliope mini“
speichern will, das dann anschließend automatisch ausgeführt wird. Wenn man den „Calliope mini“
über das Mikro-USB-Kabel an einen (Windows-) Desktop-PC anschließt, dann wird
dieser nicht nur vom Desktop-PC mit Strom versorgt, sondern auch automatisch
in das Windows-Dateisystem
eingebunden! Und zwar in der Form, dass im Dateisystem ein weiteres Laufwerk ähnlich
dem einer Festplatte, eines CD-/DVD-Laufwerks oder eben eines USB-Laufwerks mit
der Bezeichnung „MBED VFS USB Device …“
eingerichtet wird. Dabei steht die Angabe „MBED“ für „embedded“, d.h.
„eingebettet“ im Sinne von „in das Windows-Dateisystem integriert“, die Angabe „VFS“ steht für engl. „virtual
file system“, d.h. virtuelles Dateisystem, im Sinne von „nicht wirklich
physisch vorhandenes Dateisystem“. Im Gegensatz zu einer tatsächlich physisch
vorhandenen Festplatte
als Hardware, die im Desktop-PC verbaut ist.
Wenden wir uns wieder dem Block-Programm „progamm_01_01“
zu: (Bild
vergrößern: auf Bild klicken! Webverzeichnis
programm_01-01.hex) Der Programmblock „beim Start“ wird direkt beim Programmstart, d.h.
beim Ausführen des Programms auf dem „Calliope mini“
ausgeführt. Und zwar nur beim Programmstart und später nie wieder! Dabei werden im Programmblock „beim Start“
zwei Statements (= Befehle) ausgeführt und zwar das Löschen des „Bildschirms“
mit der 9 x 9 LED-Matrix-Anzeige und anschließend die Anzeige des konstanten
Textstrings (= Zeichenkette) „Blitz & Donner“. Dass es sich dabei um einen
konstanten Textstring handelt, bedeutet nichts anderes, als dass es
sich um einen konstanten, d.h. während des Programmablaufs nicht
veränderlichen Text unter Verwendung einer Text-Variablen handelt. Früher oder später werden Block-Programme
(siehe oben) ziemlich umfangreich und dabei gleichzeitig nicht nur bunter,
sondern auch unübersichtlicher! Deshalb gewöhnen wir es uns
von Anfang an, auch Statements (= Befehle) in der „JavaScript“-Programmiersprache
zu programmieren, die sich besser „lesen“, aber wegen der Syntax (= Satzbau eines
Statements/Befehls) etwas schwerer verstehen lässt: (Bild
vergrößern: auf Bild klicken! Webverzeichnis
programm_01-01.js) Wie man im obenstehenden Programmkode sieht,
gibt es sogenannte „Basis“-Befehle,
engl. „basic“.
Dabei handelt es sich um eine sogenannte Klasse
von „Basis“-Befehlen. (Zum
Vergrößern auf das Bild klicken!) Was aber hat es im
obenstehenden „JavaScript“-Programm
mit dem Statement basic.forever(function () { }) Wie man sieht, handelt es
sich um den „Basis“-Befehl
„forever“,
deutsch „für ewig“ im Sinne von dauerhaft, fortwährend, der übrigens eine namentlich
unbestimmte Funktion „function() { … }“
enthält bzw. ausführt! Was aber ist eine
„Funktion“? Eine Funktion, engl. „function“, nimmt zwischen den geschweiften Klammern { … }
mehrere Statements auf, die z.B. Daten einlesen, verarbeiten,
ausgeben/anzeigen usw. Demzufolge kann eine
Funktion etwas, bewirkt eine Funktion etwas, tut eine Funktion etwas. Nehmen wir als Beispiel das
Objekt „Fahrrad“, das über eine funktionierende
Kettenschaltung vorn an der
Tretkurbel und hinten am Hinterrad verfügt. Dabei funktioniert
aber die Funktion „Kettenschaltung“
nur ordnungsgemäß, wenn die Kette nicht verrostet ist, mit Kettenöl eingeölt
wurde, damit sie leichtgängig ist und sich geschmeidig schalten lässt.
Außerdem muss die Kettenschaltung in Form der Seilzüge richtig eingestellt
und entsprechend justiert sein, damit die Kette beim Schalten nicht abspringt
oder sich verhakt. Schauen wir uns zur
besseren Veranschaulichung noch das „Block“-Programm dazu an: (Zum
Vergrößern auf das Bild klicken!) Webdesigner entwickeln Webseiten hauptsächlich in HTML 5, Cascading Style
Sheets (CSS), JavaScript,
während Webdeveloper
(= Webentwickler) und professionelle Softwareentwickler
(= Programmierer) u.a. auch in der Programmiersprache
„Python“
programmieren, die es zwar in der Version 1.0 schon seit 1994 gibt, aber erst
ab der Version 3.0 seit 2008 in Mode gekommen ist. So wurde beispielsweise
der Google Assistant
als Google Android App in Python programmiert. Obwohl die Entwicklungsumgebung des „Calliope mini“
von Microsoft programmiert wurde, gibt es diese noch nicht für die „Python“-Programmiersprache. Bei dem EC-Karten großen „micro:bit“-Rechner, der
u.a von der BBC London für Grundschulen entwickelt und herausgegeben wurde,
gibt es die ansonsten gleiche Entwicklungsumgebung von Microsoft auch für die
höhere Programmiersprache „Python“: (Bild
vergrößern: auf Bild klicken! Webverzeichnis
programm_01-01.py) Besonders interessant ist
an dem obenstehenden „Python“-Programm
„programm_01_01_microbit.py“ ·
die Definition der Funktion „on_forever()“, ·
des
Statements „basic.forever(on_forever)“ aufgerufen und ausgeführt
wird. Das Statement “pass” in der Funktion „on_forever()“
bedeutet, dass hier der Programmkode der Funktion endet. Ferner ist interessant,
dass der Funktion „on_forever()“
mit dem Funktionsaufruf „basic.forever(on_forever)“ keine Parameter mit übergeben werden! - Wir fahren fort mit dem „Blitz & Donner“-Programm
bei dem es darum geht, dass wir mittels des Laufzeitunterschieds ∆t =
4 s zwischen Blitz und Donner die Entfernung des Gewitters zu unserem
Standort hin berechnen: sEntfernung = vDonner
/ tDonner → ∆sEntfernung=
vDonner / ∆t = 340 m/s * 4 s = 1.360 m ≈ 1,4 km (Zum
Vergrößern bitte auf das Bild klicken!) Zu diesem Zweck deklarieren
wir erstmalig eine Variable „time_sekunden“,
die wir dann mit dem Wert „0“ initialisieren,
d.h. der wir den Wert „0“
wie folgt zuweisen: Statement setze time_sekunden auf 0 Anschließend fordern wir den
Anwender durch mehrmaliges Drücken der Taste „A“ auf, die zwischen Blitz
und Donner verstrichene Zeit ∆t = 4 s einzutasten: Statement zeige Text „Taste mit A Sekunden ein!“ Dabei wird dann später bei
jedem Tastendruck auf die Taste „A“
der entsprechende Wert um +1 erhöht und im Display angezeigt: (Bild
vergrößern: auf Bild klicken! Webverzeichnis
mini-programm_01_02.hex) Dabei nennt man das Erhöhen des Wertes der Variablen „time-sekunden“ um
+1 inkrementieren und das Verringern
des Wertes der Variablen „time-sekunden“ um
-1 dekrementieren (siehe Wikipedia): Statement setze time_sekunden auf time_sekunden + 1 Mit dem Statement zeige Text verbinde „ “ time_sekunden wird dann der um +1 erhöhte
Wert der Variablen „time_sekunden“ im
Display angezeigt. Dabei gilt es zu beachten,
dass es sich bei der Variablen „time_sekunden“
wegen der anfänglichen Zuweisung mit dem Wert
„0“
und der späteren Inkrementierung (= Erhöhung um +1) um eine ganzzahlige
Variable vom Typ „integer“ handelt. Ferner muss man wissen,
dass es sich bei der Textanzeige
um die Anzeige im Display von alphanumerischen Werten im Sinne von Ziffern,
einzelnen Buchstaben, engl. „characters“ oder einer Zeichenkette,
engl. „string“, handelt. Dabei gilt es zu beachten,
dass sich Ziffern nur anzeigen lassen und zwar im Sinne einzelner
Symbole mit denen man nicht rechnen kann! Deswegen handelt es sich bei
den Zahlen auf dem Zifferblatt
einer Uhr um Ziffern und eben nicht um Zahlen, weil Zahlen
dem Rechnen und Berechnen vorbehalten
sind! Demzufolge muss der
jeweilige Zahlenwert der numerischen „Integer“-Variablen time_sekunden bereits vor der Anzeige im Display in
einen sogenannten „String“, d.h. in eine alphanumerische Zeichenkette umgewandelt
werden! Das ist dann auch der Grund
dafür, dass das Statement zeige Text verbinde „ “ time_sekunden etwas komplizierter aussieht! (Bild
vergrößern: auf Bild klicken! Webverzeichnis
mini-programm_01_02.js) Im obenstehenden „JavaScript“-Programm „mini-programm_01_02.js“
ist beispielsweise interessant, wie die Umwandlung
des Inhalts der numerischen Variable
„time_sekunden“
vom Typ „integer“
bei der Anzeige im Display erfolgt: Statement
basic.showString(““ +
time_sekunden) Nämlich durch die vorangestellten
““ wird die Displayanzeige wenn auch als leerer
Textstring eingeleitet,
sodass die Umwandlung der
nachfolgenden numerischen Variable
„time_sekunden“
vom Typ „integer“ in
einen Textstring,
d.h. Zeichenkette, quasi automatisch erfolgt. Als nächstes wechseln wir
zum „micro:bit“-Rechner
mit dem „Block“-Befehl-Programm „microbit-programm_01_02.hex“: (Bild
vergrößern: auf Bild klicken! Webverzeichnis
microbit-programm_01_02.hex) Dabei fällt im Programmblock „wenn Knopf A gedrückt“
auf, dass bei der Anzeige im Display praktisch keine Umwandlung des numerischen Inhalts der Variable „time_sekunden“
vom Type „integer“,
d.h. ganzzahlig, in einen entsprechenden Textstring, d.h. Zeichenkette,
erfolgt. Jedenfalls wird das nach außen nicht sichbar offeriert! Interessant ist auch das „Python“-Programm „microbit-programm_01_02.py“
beim „micro:bit“-Rechner
bei dem der numerische Inhalt die numerischen Variable „time_sekunden“ explizit mittels des Statements str(time_sekunden) innerhalb des Statements
basic.show_string(""
+ str(time_sekunden)) in einen Textstring
bzw. eine Zeichenkette umgewandelt wird: (Bild
vergrößern: auf Bild klicken! Webverzeichnis
microbit-programm_01_02.py) In diesem Zusammenhang kann
man im obenstehenden Statement
basic.show_string("" + str(time_sekunden)) auch die beiden Anführungszeichen “”, die für einen Leerstring
stehen, wie folgt weglassen: Statement
basic.show_string(str(time_sekunden)) Wir bleiben auf dem “micro:bit”-Rechner
mit Python
und programmieren als nächstes die Berechnung der Entfernung zwischen Blitz
und Donner: Statement entfernung = time_sekunden *
340 Wie man sieht, wird die
Entfernung mittels der Schallgeschwindigkeit von 340 m/s
berechnet: sEntfernung = vDonner
/ tDonner → ∆sEntfernung=
vDonner / ∆t = 340 m/s * 4 s = 1.360 m ≈ 1,4 km Das Berechnen der
Entfernung soll aber erst dann erfolgen, wenn der Anwender zuvor mittels des Tasteres „A“ die zwischen Blitz und Donner verstrichene Zeit ∆t =
4 s eingetastet hat! Demzufolge soll das obenstehende Statement mit der
Entfernungsberechnung erst nach dem Tastendruck auf die Taste „B“ erfolgen, sodass wir jetzt
die Abfrage des Tasters „B“
programmieren müssen. Zu diesem Zweck kopieren
wir den Programmblock „def on_button_pressed_a()“
des Tasters „A“
nebst Funktionsaufruf „input.on_button_pressed(…)“: def on_button_pressed_a(): global time_sekunden time_sekunden = time_sekunden + 1 basic.show_string(str(time_sekunden)) input.on_button_pressed(Button.A, on_button_pressed_a) und benennen diese nach Taster „B“ um, entfernen die
Statements des Tasters „A“
und fügen stattdessen das Statement
zum Berechnen
der Entfernung wie folgt ein: def on_button_pressed_b(): entfernung =
time_sekunden * 340 basic.showString(str(entfernung)) input.on_button_pressed(Button.B, on_button_pressed_b) Als nächstes stellt sich
die Frage, wie wir den erweiterten Quellkode
in den (Programmier-) Editor des „micro:bit“-Rechners übertragen
bekommen. Das aber geht einfacher als erwartet, nämlich mittels „Copy &
Paste“: (Bild
vergrößern: auf Bild klicken! Webverzeichnis
microbit-programm_01_03.py) Als nächstes betreiben wir
noch etwas (Programm-) Kosmetik,
indem wir das Programm noch anwenderfreudlicher, d.h. mitteilsamer
programmieren, damit der Anwender
besser weiß, warum und weshalb er etwas eintasten (im
sprichtwörtlichen Sinne mittels Taster
„A“ und „B“) soll: (Bild
vergrößern: auf Bild klicken! Quellkode im Browser: microbit-programm_01_04.py) Selbstverständlich geht „Copy &
Paste“ nicht nur in eine Richtung, sondern auch in die
andere, d.h. hin zu unserem (Text-/Programmier-) Editor „Notepad
++“ (siehe obenstehendes Bild mit dem „Python“-Quellkode des „micro:bit“-Rechners).
- Mittels „Copy & Paste“
sind wir nun auch in der Lage, den Quellkode
eines „JavaScript“-
oder „Python“-Programms in
den „Notepad++“-Editor zu
kopieren und von dort aus auf den heimischen Rechner zu speichern! Mittels „Copy & Paste“
sind wir ferner in der Lage, den Quellkode eines „JavaScript“-Programms
vom „micro:bit“-Editor in
den „Calliope
mini“-Editor zu
kopieren und von dort aus zu starten. Dabei sollten wir uns aber
daran erinnern, dass sich zwar „Python“-Programme
als Quellkode in den „Calliope mini“-Editor
kopieren, aber eben nicht ausführen bzw. simulieren lassen. Und das,
obwohl beide Rechner über denselben Prozessor vom Typ „AMD Cortex M0“
verfügen! Aber bei dem Simulationsprogramm geht es eben nicht
um die Hardware als solche,
sondern um die Software, d.h. die Simulation
für „Block“- und „JavaScript“-Programmen,
jedenfalls, wenn es um den „Calliope mini“-Rechner
geht. Beide Simulationsprogramme,
d.h. das vom „micro:bit“-Rechner
und das vom „Calliope mini“-Rechner
verfügen quasi über eine gemeinsame, d.h. kompatible Schnittstelle zur „JavaScript“-Programmierung.
Einer der Gründe dafür ist der, dass beide Simulationsprogramme nebst (Programmier-) Editoren von Microsoft entwickelt wurden! Da es sich bei dem „Calliope mini“-Rechner
aber über eine in jüngster Zeit neu entwickelte Hardware handelt, wurde die „Block“-Programm-Programmierung
von Anfang an überarbeitet und verbessert, sodass die „Block“-Programme
des „Calliope
mini“-Rechners
leider nicht zu 100 % kompatibel sind! - „Python“-Programm vom „micro:bit“ in
„Block“-Programm des „Calliope mini“ konvertieren Wir wissen ja inzwischen,
dass man mit dem „Calliope mini“-Rechner direkt
in der Online-Simulation leider keine
„Python“-Programme
entwickeln kann, während das hingegen auf dem älteren „micro:bit“-Rechner
nebst Online-Simulation sehr
wohl möglich ist (siehe oben). Und genau das lässt sich
entsprechend ausnutzen, indem wir das „Python“-Programm „microbit-programm_01_04.py“ in
den „micro:bit“-Rechner
laden bzw. importieren: (Zum
Vergrößern bitte auf das Bild klicken!) Wie man im nachfolgenden
Screenshot sieht, lässt sich das „Python“-Programm „microbit-programm_01_04.py“ in
der online „micro:bit“-Simulation
durch einfachen Mausklick auf <JavaScript> konvertieren, dann
als Ganzes markieren und mittels „Copy & Paste“ in
die online „Calliope mini“-Simulation
einfügen, die aber zuvor in den „JavaScript“-Modus umgeschaltet
werden muss: (Zum
Vergrößern bitte auf das Bild klicken!) Bevor man aber das neue,
d.h. konvertierte „JavaScript“-Programm „mini-programm_01_04.js“
durch Mausklick auf <Blöcke> umwandelt, sollte man es zuvor getestet,
d.h. testweise ausgeführt/gestartet haben: (Zum
Vergrößern bitte auf das Bild klicken!) Wie man sieht, klappt das Konvertieren
eines „Python“-Programms
über den Zwischenschritt von „JavaScript“ hin zum „Block“-Programm bzw. dem „Block“-Quellkode
problemlos! Vorausgesetzt natürlich, dass das ursprüngliche „Python“-Programm
selbst fehlerfrei war und sich in der Simulation des „mircr:bit“-Rechners
fehlerfrei ausführen ließ! |
|
||||||||||||
|
|
[ Easy Elektro Start ] [ Seitenanfang ] [zurück ] |
|