|
|
[ electronic
159 ] [ Seitenende ] [ zurück ] |
|
|
|
|
electronic 159 – Programmieren 1 Blitz und
Donner programmieren Selbstverständlich lassen sich in der Natur Blitz und Donner (noch) nicht
programmieren, d.h. mittels eines Computerprogramms
fernsteuern, sodass man in der Nähe eines Gewitters per
Programmbefehl ein Blitz auslöst, dessen Blitzenergie
auffängt und für die Stromerzeugung und Stromspeicherung nutzt. Zwar hat ein Blitz im Moment des
Blitzeinschlags eine sehr hohe Spannung von
einigen Millionen Volt, zum Vergleich: der Haushaltsstrom hat eine (Wechsel-)
Spannung von U = 230 V, die im Falle einer Berührung mit dem Stromkabel tödlich(!)
sein kann, und auch eine sehr hohe Stromstärke
von einigen Tausend Ampere, leider aber nur für eine sehr, sehr kleine
Zeitspanne von wenigen Millisekunden! Demzufolge berechnet sich die Leistung PBlitz
eines Blitzes wie folgt: PBlitz
= UBlitz * IBlitz = 2 500 000 V * 5 000 A = 12 500 000
000 VA = 12 500 000 000 W = 12 500 000 kW = 12 500 MW Die Maßeinheit für die Leistung P, englisch “power” (=
Kraft, Leistung), ist übrigens das Watt [W]. Weitere, d.h. abgeleitete Maßeinheiten für die
Leistung, sind dann [ Kilowatt ] = [kW] oder [ Megawatt ] = [MW]. Dabei steht das „Kilo“ für den Faktor 1 000
und „Mega“ für eine Million, d.h. den Faktor 1 000 000; das ist eine 1 mit
sechs Nullen! Die Leistung von PBlitz = 12 500 MW
ist extrem viel und lässt sich nur mit der Jahresproduktion von Strom bzw.
elektrischer Energie eines großen Erdgas-Kraftwerkes vergleichen! Wirklich? Nehmen wir mal ein Kraftwerk mit der monatlichen
Leistung von 5 000 MW * 12 Monate = 60.000
MW/Jahr Diesbezüglich berechnet sich die elektrische Energie
WBlitz dann wie folgt: WBlitz = PBlitz * tBlitz = 12 500 MW
* 0,1 s = 1 250 MWs = 1 250 MWs = 1 250 MW * 1/3600 h = 0,347 MWh = 0,347 kWh Anstelle mit den
vielen Nullen lässt sich auch mit den sogenannten Zehner-Potenzen, d.h. zur
Basis 10 wie z.B. 100 = 1, 101 = 10, rechnen: WBlitz = PBlitz * tBlitz = 12 500 * 109 W * 0,1 s = 1 250 MWs = 1 250
MWs = 1,25 * 103 * 109
W *
1/3600 h = 0,347 MWh = 347 kWh = 347 * 103 Wh =
347 * 103 Wh
= 347 * 103 W * 1 h = 347 * 103 W * 3600 s = 347 * 103
W * 3,6 * 103 s
= 347
* 103 W * 3,6 * 103 s = 347 W * 3,6 * 106 s = 0,347 W * 103
* 3,6 * 106 s = 0,347 W * 3,6 * 109 s = 0,347 W * 3,6 * 109 s = 1,249 109 Ws
= 1 249 106 Ws = 0,347
103 Wh = 0,347 kWh Zum Vergleich: ein drei Personen Haushalt hat einen
durchschnittlichen Energieverbrauch von 4
200 kWh pro Jahr! Demzufolge bräuchte man n = 4 200 Zwar ließe sich eine solch große Energiemenge
mit einer speziellen, noch zu erfindenden „Blitz-Antenne“ „einfangen“, aber
in der kurzen Zeit nicht auf einmal in einem elektrischen
Speicher wie z.B. einem Kondensator speichern. - Da aber das Einfangen von Blitzen und das
Speichern von elektrischer Blitzenergie ziemlich illusorisch ist, wenden wir
uns einfacheren Dingen zu. Wenn sich im Sommer ein Gewitter nähert, dann möchte
man schon wissen, ob und wann es unter Umständen gefährlich wird, von einem
Blitz getroffen zu werden. Zwar sagt man, dass man eher vom Blitz getroffen
wird als im Lotto mit einem Sechser mehreren Millionen zu gewinnen! Wir wissen ja, dass es zwischen Blitz, dessen Lichtblitz sich mit Lichtgeschwindigkeit
c = vLicht = 300 000 km/h ausbreitet, und Donner, wegen der Schallgeschwindigkeit
cS = vSchall = 340 m/s,
einen entsprechenden Laufzeitunterschied ∆t gibt, der sich recht einfach berechnen und programmieren
lässt: sEntfernung = vDonner /
tDonner → ∆sEntfernung= vDonner / ∆t = 340 m/s * 4 s = 1 020 m ≈ 1,0 km Wenn also zwischen Blitz und dem zeitlich
nachfolgenden Donner eine Zeitdifferenz von ∆t = 4 s verstreicht, dann befindet sich das
Gewitter mit nur einem Abstand von ∆sEntfernung= 1,0 km unmittelbar über den
Bewohnern! Höchste Zeit also, sich in Sicherheit zu bringen und das Haus,
eine mit Blitzschutz versehene Schutzhütte oder das Auto als Faradayscher Käfig
aufzusuchen! Zum Programmieren
verwenden wir den sogenannten „Calliope mini 2.0“
als Hardware, einen Mikrocontroller mit ARM Cortex M0
Prozessor. >> Der Calliope
mini ist ein Einplatinencomputer, der für Bildungszwecke entwickelt wurde und an deutschen Grundschulen eingesetzt wird.
Ziel ist es, Schülern ab der dritten Klasse einen spielerischen Einstieg in
das Programmieren und algorithmische Denken zu ermöglichen. Neben Schülern sollen auch
Lehrkräfte und das Bildungssystem erreicht werden, damit langfristig mehr
digitale Inhalte an Schulen vermittelt werden können. Die Programmierung des Mikrocontrollers ist über
unterschiedliche, webbasierte Entwicklungsumgebungen möglich. (…) Der Calliope mini wurde im Jahr 2015 parallel und auf Grundlage des BBC micro:bit entwickelt und mithilfe von Lehrkräften erweitert. Im Vergleich zu dem BBC micro:bit besitzt der Calliope mini zusätzliche Bauteile wie einen Lautsprecher, ein Mikrofon und eine RGB-Leuchtdiode, zwei Grove-Konnektoren, erweiterte In- und Output Optionen und eine für Kinder kurzschlussvermeidende Sternenform. Seit Sommer 2017 ist der Mikrocontroller käuflich zu erwerben. Hinter der Weiterentwicklung
steckt die Calliope gemeinnützige GmbH. Gesellschafter sind
die Professorinnen Gesche Joost und Franka Futterlieb, der
Psychologe Stephan Noller, der Designer Jørn Alraun, der
IT-Berater Maxim Loick und der Wirtschaftswissenschaftler Klaus Jürgen Buß. Der Name "Calliope
mini" bezieht sich auf die griechische Muse Kalliope,
eine Tochter des Zeus und Schutzgöttin der Wissenschaft, der Philosophie und
der epischen Dichtung. Sie gilt unter Informatikern als die „Tabletmuse“, da
sie früher häufig mit einer Schreibtafel dargestellt wurde. Informatiker
bezeichnen sie als eine frühe Vorbotin digitaler Bildungsideale. <<
(Quelle: Wikipedia) Wir legen gleich los und
steigen in die Programmierung des „Calliope mini“ ein. Und zwar direkt in der
online Entwicklungsumgebung
deines Browsers: (Zum
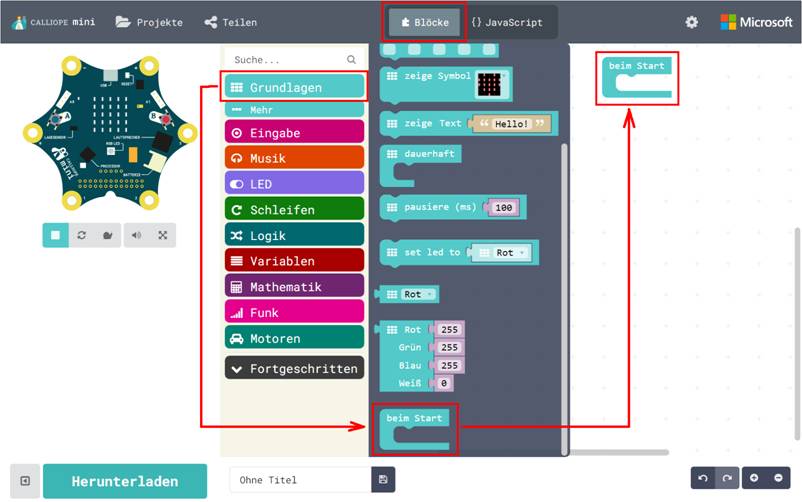
Vergrößern bitte auf das Bild klicken!) Die im obenstehenden Bild zu sehende
Entwicklungsumgebung teilt sich in drei Bereiche (Spalten) auf: 1.
die Simulation des
„Calliope mini“, 2.
die Programm-Bibliothek des „Calliope mini“, 3.
die Programmier-Oberfläche des „Calliope mini“, Unser erstes Programm „programm_01_01.hex“
lässt sich direkt aus dem Browser
heraus mittels rechter Maustaste
und im Untermenü <Link speichern unter> auf die lokale
Festplatte des heimischen Desktop-PCs herunterladen und von dort aus auf den „Calliope mini“ über das angesteckte Mikro-USB-Kabel aufspielen! Beim Programmieren mit den sogenannten
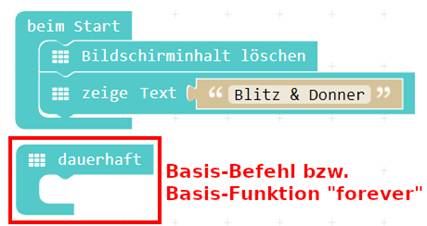
(Programm-) „Blöcken“ gibt es im Wesentlichen zwei Programmblöcke und zwar · den Programmblock „beim Start“ sowie „dauerhaft“. Dabei wird der Programmblock „beim
Start“
gleich als erstes zu Beginn beim Starten des Programms ausgeführt. Im Programmblock
„beim Start“ stehen deshalb nur
Befehle, d.h. engl. „statements“, die nur beim Programmstart ausgeführt werden sollen und später
beim weiteren Programmablauf keine Rolle mehr spielen! Im vorliegenden
Fall sind das nur zwei Statements, und zwar · das Statement <Bildschirminhalt löschen> sowie · das Statement <zeige Text „Blitz
& Donner“>. Dabei ist mit „Bildschirm“ die 9 x 9 Matrix (= Tabelle) in Form von sehr kleinen, rechteckigen
LEDs gemeint, wobei
jede der 9 x 9 = 81 LEDs einen, wenn auch
großen Bildpunkt darstellt. Damit man den Schriftzug „Blitz
& Donner“
trotzdem einigermaßen gut lesen kann, wird dieser in einer roten Laufschrift
angezeigt. Rot deshalb, weil die LEDs rotes Licht abstrahlen, sozusagen in
„schwarzweiß“ in roter Farbe. Später werden wir noch einen Befehl
kennenlernen mit dem sich die Helligkeit der LEDs „dimmen“, d.h. heller oder
dunkler stellen lässt. Bevor man das Programm
„programm_01_01“, · das übrigens mit dem Dateinamen „mini-programm_01_01.hex“ heruntergeladen startet, · indem man auf das
kleine, weiße Quadrat „Stop“ (-Taste) klickt, sollte man dieses durch Mausklick ganz unten in der Mitte auf
das Symbol „Diskette“ abspeichern! (Bild vergrößern: auf
Bild klicken! Webverzeichnis programm_01-01.hex) Früher oder später könnte es nämlich mal
passieren, dass sich der „Calliope
mini“
wider Erwarten aufhängt und einfriert, sodass nichts mehr geht, man
das Gerät von der Stromversorgung abkoppeln und neu
starten muss, indem man die Stromzufuhr wieder herstellt. Wohl dem, der
sein mehr oder weniger umfangreiches Programm zuvor abgespeichert
hatte! Wenn man das Programm nach der Programmierung
auch auf der Hardware des „Calliope mini“ ausprobieren möchte,
dann muss man nur auf die Schaltfläche
<Herunterladen> klicken, sodass sich
das Dateifenster vom Windows Explorer
(= Dateimanager von Windows) öffnet. Nun muss man sich entscheiden, ob man „Calliope mini“-Programm auf der lokalen Festplatte C:\ des (Windows-) Desktop-PCs oder direkt in den Flashspeicher
des „Calliope mini“ speichern will, das
dann anschließend automatisch ausgeführt wird. Wenn man den „Calliope mini“ über das Mikro-USB-Kabel an einen (Windows-)
Desktop-PC anschließt, dann wird dieser nicht nur vom Desktop-PC mit Strom
versorgt, sondern auch automatisch in das Windows-Dateisystem eingebunden! Und zwar in der Form, dass im
Dateisystem ein weiteres Laufwerk ähnlich
dem einer Festplatte, eines CD-/DVD-Laufwerks oder eben eines USB-Laufwerks mit
der Bezeichnung „MBED VFS USB Device …“ eingerichtet wird. Dabei steht die Angabe „MBED“ für „embedded“, d.h.
„eingebettet“ im Sinne von „in das Windows-Dateisystem integriert“, die Angabe „VFS“
steht für engl. „virtual file system“, d.h. virtuelles Dateisystem, im Sinne
von „nicht wirklich physisch vorhandenes Dateisystem“. Im Gegensatz zu einer
tatsächlich physisch vorhandenen Festplatte als
Hardware, die im Desktop-PC verbaut ist.
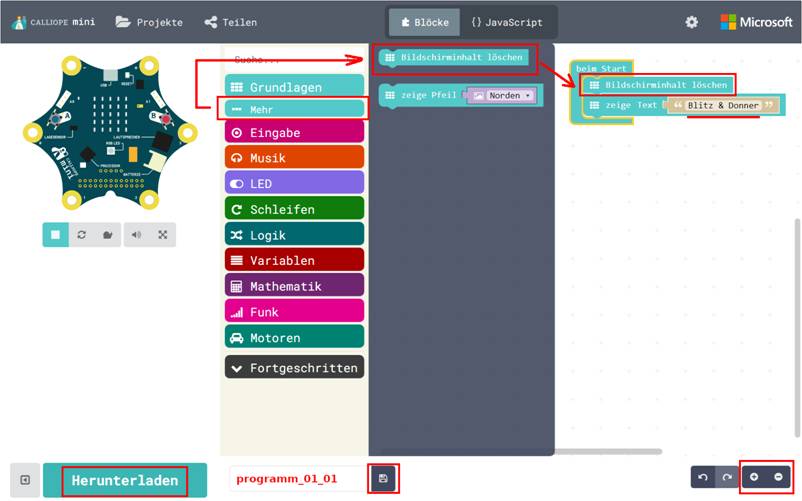
Wenden wir uns wieder dem Block-Programm „progamm_01_01“ zu: (Bild vergrößern: auf
Bild klicken! Webverzeichnis programm_01-01.hex) Der Programmblock
„beim Start“ wird direkt beim
Programmstart, d.h. beim Ausführen des Programms auf dem „Calliope mini“ ausgeführt. Und zwar nur
beim Programmstart und später nie wieder! Dabei werden im Programmblock „beim
Start“
zwei Statements (= Befehle) ausgeführt und zwar das Löschen des „Bildschirms“
mit der 9 x 9 LED-Matrix-Anzeige und anschließend die Anzeige des konstanten
Textstrings (= Zeichenkette) „Blitz & Donner“. Dass es sich dabei um einen konstanten
Textstring handelt, bedeutet nichts anderes, als dass es sich um einen
konstanten, d.h. während des Programmablaufs nicht veränderlichen Text
unter Verwendung einer Text-Variablen handelt. Früher oder später werden Block-Programme (siehe oben) ziemlich
umfangreich und dabei gleichzeitig nicht nur bunter, sondern auch unübersichtlicher!
Deshalb gewöhnen wir es uns von Anfang an,
auch Statements (= Befehle) in der „JavaScript“-Programmiersprache
zu programmieren, die sich besser „lesen“, aber wegen der Syntax (= Satzbau eines
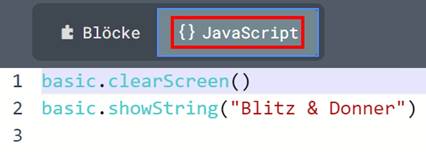
Statements/Befehls) etwas schwerer verstehen lässt: (Bild vergrößern: auf
Bild klicken! Webverzeichnis programm_01-01.js) Wie man im obenstehenden Programmkode sieht,
gibt es sogenannte „Basis“-Befehle, engl. „basic“.
Dabei handelt es sich um eine sogenannte Klasse
von „Basis“-Befehlen. (Zum Vergrößern auf
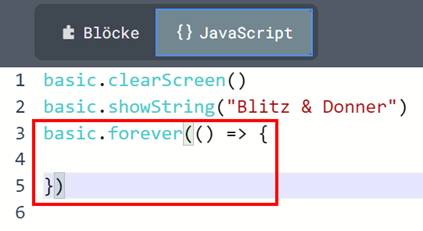
das Bild klicken!) Was aber hat es im obenstehenden „JavaScript“-Programm mit dem Statement basic.forever(function () { }) Wie man sieht, handelt es sich um den „Basis“-Befehl „forever“, deutsch „für ewig“ im Sinne von dauerhaft,
fortwährend, der übrigens eine namentlich unbestimmte Funktion „function()
{ … }“
enthält bzw. ausführt! Was aber ist eine „Funktion“? Eine Funktion, engl. „function“, nimmt zwischen den
geschweiften Klammern { … } mehrere
Statements auf, die z.B. Daten
einlesen, verarbeiten, ausgeben/anzeigen usw. Demzufolge kann eine Funktion etwas, bewirkt
eine Funktion etwas, tut eine Funktion etwas. Nehmen wir als Beispiel das Objekt „Fahrrad“, das über eine funktionierende Kettenschaltung vorn an der
Tretkurbel und hinten am Hinterrad verfügt. Dabei funktioniert aber die Funktion „Kettenschaltung“ nur ordnungsgemäß, wenn die Kette nicht
verrostet ist, mit Kettenöl eingeölt wurde, damit sie leichtgängig ist und
sich geschmeidig schalten lässt. Außerdem muss die Kettenschaltung in Form
der Seilzüge richtig eingestellt und entsprechend justiert sein, damit die
Kette beim Schalten nicht abspringt oder sich verhakt. Schauen wir uns zur besseren Veranschaulichung
noch das „Block“-Programm dazu an: (Zum Vergrößern auf
das Bild klicken!) Webdesigner entwickeln Webseiten hauptsächlich in HTML 5, Cascading Style
Sheets (CSS), JavaScript,
während Webdeveloper
(= Webentwickler) und professionelle Softwareentwickler
(= Programmierer) u.a. auch in der Programmiersprache
„Python“
programmieren, die es zwar in der Version 1.0 schon seit 1994 gibt, aber erst
ab der Version 3.0 seit 2008 in Mode gekommen ist. So wurde beispielsweise
der Google Assistant
als Google Android App in Python programmiert. Obwohl die Entwicklungsumgebung des „Calliope mini“ von Microsoft
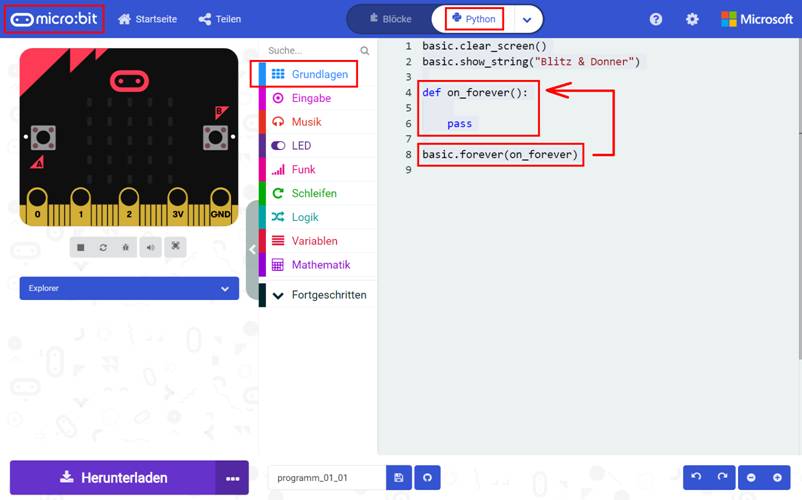
programmiert wurde, gibt es diese noch nicht für die „Python“-Programmiersprache. Bei dem EC-Karten großen „micro:bit“-Rechner,
der u.a von der BBC London für Grundschulen entwickelt und herausgegeben
wurde, gibt es die ansonsten gleiche Entwicklungsumgebung von Microsoft auch für die höhere Programmiersprache „Python“: (Bild vergrößern: auf
Bild klicken! Webverzeichnis programm_01-01.py) Besonders interessant ist an dem obenstehenden
„Python“-Programm „programm_01_01_microbit.py“ · die Definition der Funktion „on_forever()“, ·
des Statements „basic.forever(on_forever)“ aufgerufen und ausgeführt wird. Das Statement
“pass” in der Funktion „on_forever()“ bedeutet, dass hier der Programmkode der Funktion endet. Ferner ist interessant, dass der Funktion „on_forever()“ mit dem Funktionsaufruf
„basic.forever(on_forever)“ keine Parameter mit übergeben werden! - Wir fahren fort mit dem „Blitz & Donner“-Programm bei dem es darum geht, dass wir mittels des
Laufzeitunterschieds ∆t = 4 s zwischen Blitz
und Donner die Entfernung des Gewitters zu unserem Standort hin berechnen: sEntfernung = vDonner /
tDonner → ∆sEntfernung= vDonner / ∆t = 340 m/s * 4 s = 1.360 m ≈ 1,4 km (Zum Vergrößern bitte
auf das Bild klicken!) Zu diesem Zweck deklarieren wir
erstmalig eine Variable „time_sekunden“, die wir dann mit dem
Wert „0“
initialisieren, d.h. der wir den Wert
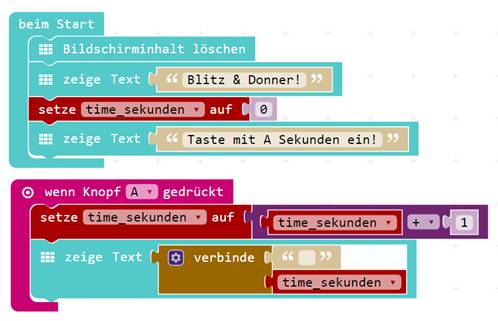
„0“ wie folgt zuweisen: Statement setze time_sekunden auf 0 Anschließend fordern wir den Anwender durch
mehrmaliges Drücken der Taste
„A“ auf, die zwischen
Blitz und Donner verstrichene Zeit ∆t = 4 s einzutasten: Statement zeige Text „Taste mit A Sekunden ein!“ Dabei wird dann später bei jedem Tastendruck
auf die Taste „A“ der entsprechende Wert um +1 erhöht und im
Display angezeigt: (Bild vergrößern: auf
Bild klicken! Webverzeichnis
mini-programm_01_02.hex) Dabei nennt man das Erhöhen des Wertes der Variablen
„time-sekunden“ um +1 inkrementieren
und das Verringern des Wertes der Variablen „time-sekunden“ um -1 dekrementieren (siehe Wikipedia): Statement setze time_sekunden auf time_sekunden
+ 1 Mit dem Statement zeige Text verbinde „ “ time_sekunden wird dann der um +1 erhöhte Wert der Variablen „time_sekunden“ im Display angezeigt. Dabei gilt es zu beachten, dass es sich bei
der Variablen „time_sekunden“ wegen der
anfänglichen Zuweisung mit dem Wert „0“ und der späteren Inkrementierung (= Erhöhung um +1) um eine ganzzahlige
Variable vom Typ „integer“ handelt. Ferner muss man wissen, dass es sich bei der Textanzeige um die Anzeige im Display
von alphanumerischen Werten im Sinne von Ziffern,
einzelnen Buchstaben, engl. „characters“
oder einer Zeichenkette, engl. „string“,
handelt. Dabei gilt es zu beachten, dass sich Ziffern nur anzeigen lassen und zwar im Sinne
einzelner Symbole mit denen man nicht rechnen kann! Deswegen handelt
es sich bei den Zahlen auf dem Zifferblatt
einer Uhr um Ziffern und eben nicht
um Zahlen, weil Zahlen dem Rechnen und Berechnen vorbehalten
sind! Demzufolge muss der jeweilige Zahlenwert der numerischen „Integer“-Variablen time_sekunden bereits vor der Anzeige im Display in
einen sogenannten „String“, d.h. in eine alphanumerische
Zeichenkette umgewandelt
werden! Das ist dann auch der Grund dafür, dass das Statement zeige Text verbinde „ “ time_sekunden etwas komplizierter aussieht! (Bild vergrößern: auf
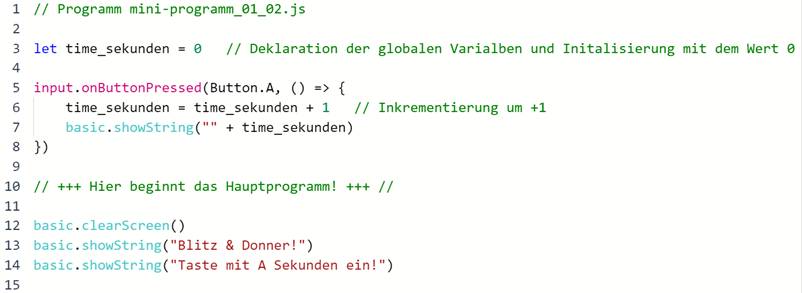
Bild klicken! Webverzeichnis mini-programm_01_02.js) Im obenstehenden „JavaScript“-Programm „mini-programm_01_02.js“ ist beispielsweise
interessant, wie die Umwandlung
des Inhalts der numerischen Variable
„time_sekunden“ vom Typ „integer“ bei der Anzeige im Display erfolgt: Statement basic.showString(““ + time_sekunden) Nämlich durch die vorangestellten ““ wird die Displayanzeige wenn auch als leerer
Textstring eingeleitet,
sodass die Umwandlung der
nachfolgenden numerischen Variable
„time_sekunden“ vom Typ „integer“ in einen Textstring, d.h. Zeichenkette,
quasi automatisch erfolgt. Als nächstes wechseln wir zum „micro:bit“-Rechner mit dem „Block“-Befehl-Programm
„microbit-programm_01_02.hex“: (Bild vergrößern: auf Bild
klicken! Webverzeichnis microbit-programm_01_02.hex) Dabei fällt im Programmblock „wenn
Knopf A gedrückt“
auf, dass bei der Anzeige im Display praktisch keine Umwandlung des numerischen Inhalts der Variable „time_sekunden“ vom Type
„integer“, d.h. ganzzahlig, in
einen entsprechenden Textstring, d.h. Zeichenkette,
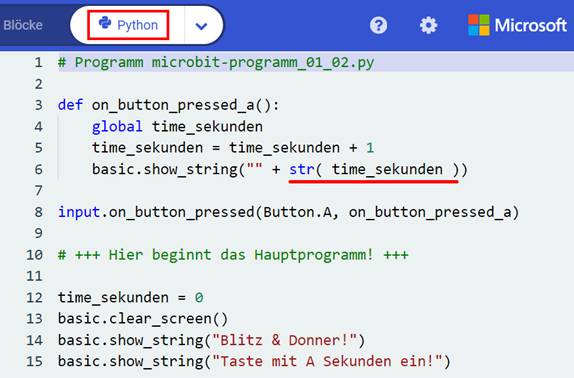
erfolgt. Jedenfalls wird das nach außen nicht sichbar offeriert! Interessant ist auch das „Python“-Programm
„microbit-programm_01_02.py“ beim „micro:bit“-Rechner bei dem der
numerische Inhalt die numerischen Variable
„time_sekunden“ explizit mittels des Statements str(time_sekunden) innerhalb des Statements basic.show_string("" + str(time_sekunden)) in einen Textstring bzw. eine Zeichenkette umgewandelt
wird: (Bild vergrößern: auf
Bild klicken! Webverzeichnis
microbit-programm_01_02.py) In diesem Zusammenhang kann man im
obenstehenden Statement basic.show_string("" + str(time_sekunden)) auch die beiden Anführungszeichen “”, die für einen Leerstring stehen, wie folgt weglassen: Statement basic.show_string(str(time_sekunden)) Wir bleiben auf dem “micro:bit”-Rechner mit Python und programmieren als nächstes die Berechnung
der Entfernung zwischen Blitz und Donner: Statement entfernung =
time_sekunden * 340 Wie man sieht, wird die Entfernung mittels der
Schallgeschwindigkeit von 340 m/s berechnet: sEntfernung = vDonner /
tDonner → ∆sEntfernung= vDonner / ∆t = 340 m/s * 4 s = 1.360 m ≈ 1,4 km Das Berechnen der Entfernung soll aber erst
dann erfolgen, wenn der Anwender
zuvor mittels des Tasteres „A“ die zwischen Blitz und Donner verstrichene
Zeit ∆t = 4 s eingetastet hat!
Demzufolge soll das obenstehende Statement mit der Entfernungsberechnung erst
nach dem Tastendruck auf die Taste
„B“ erfolgen, sodass wir
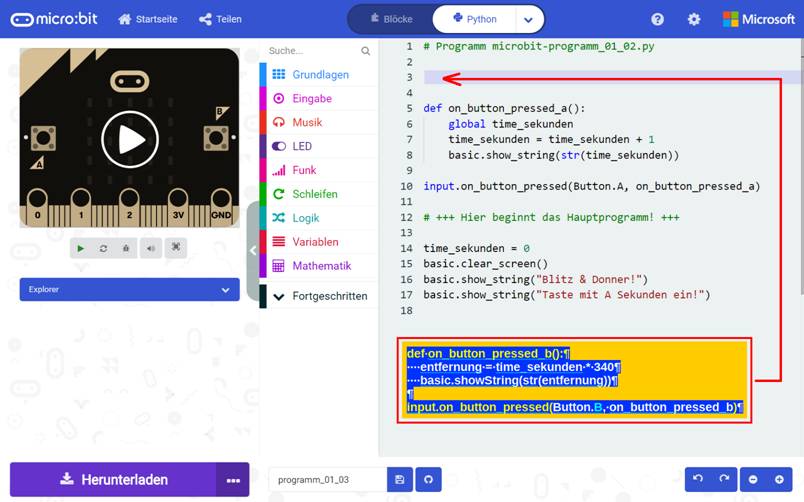
jetzt die Abfrage des Tasters „B“ programmieren müssen. Zu diesem Zweck kopieren wir den Programmblock „def on_button_pressed_a()“ des Tasters „A“
nebst Funktionsaufruf „input.on_button_pressed(…)“: def
on_button_pressed_a(): global time_sekunden
time_sekunden = time_sekunden + 1
basic.show_string(str(time_sekunden)) input.on_button_pressed(Button.A, on_button_pressed_a) und benennen diese nach Taster „B“ um, entfernen
die Statements des Tasters „A“ und fügen stattdessen das Statement zum Berechnen der Entfernung wie folgt ein: def
on_button_pressed_b(): entfernung = time_sekunden * 340
basic.showString(str(entfernung)) input.on_button_pressed(Button.B,
on_button_pressed_b) Als nächstes stellt sich die Frage, wie wir
den erweiterten Quellkode in den
(Programmier-) Editor des „micro:bit“-Rechners übertragen
bekommen. Das aber geht einfacher als erwartet, nämlich mittels „Copy &
Paste“: (Bild vergrößern: auf
Bild klicken! Webverzeichnis
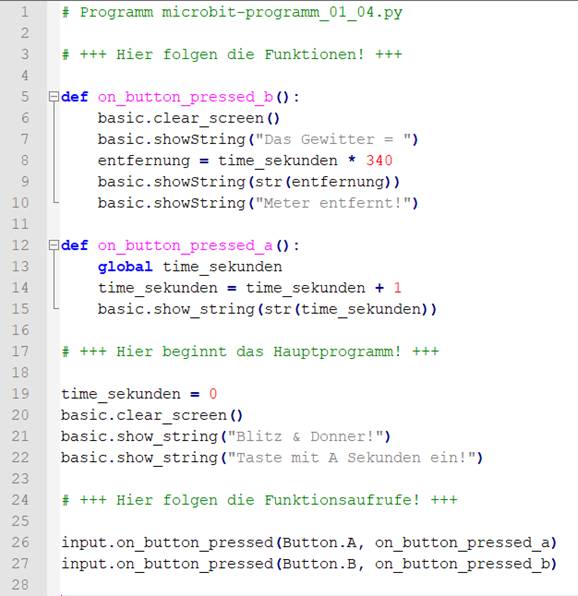
microbit-programm_01_03.py) Als nächstes betreiben wir noch etwas
(Programm-) Kosmetik, indem wir
das Programm noch anwenderfreudlicher, d.h. mitteilsamer
programmieren, damit der Anwender
besser weiß, warum und weshalb er etwas eintasten (im
sprichtwörtlichen Sinne mittels Taster
„A“ und „B“) soll: (Bild vergrößern: auf
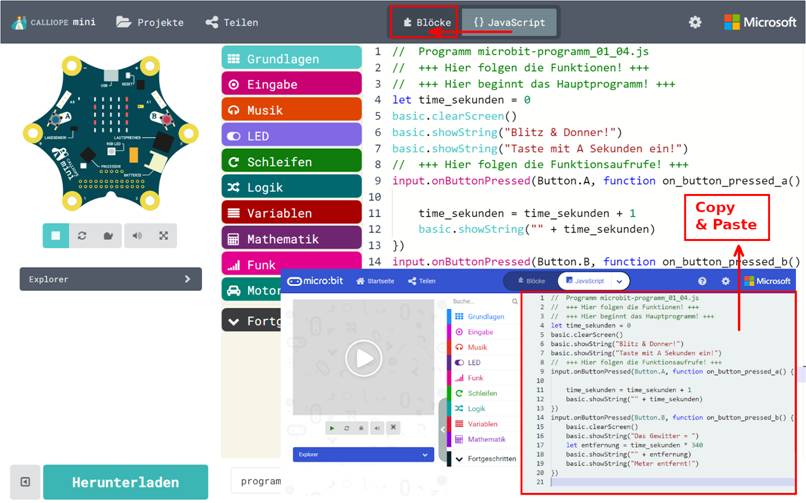
Bild klicken! Quellkode im Browser: microbit-programm_01_04.py) Selbstverständlich geht „Copy
& Paste“ nicht nur in eine Richtung, sondern auch in
die andere, d.h. hin zu unserem (Text-/Programmier-) Editor „Notepad
++“ (siehe obenstehendes Bild mit dem „Python“-Quellkode des „micro:bit“-Rechners). - Mittels „Copy & Paste“ sind wir nun auch in der Lage, den Quellkode eines „JavaScript“-
oder „Python“-Programms in den „Notepad++“-Editor zu kopieren
und von dort aus auf den heimischen Rechner zu speichern! Mittels „Copy & Paste“ sind wir ferner in der Lage, den Quellkode eines „JavaScript“-Programms vom „micro:bit“-Editor in den „Calliope mini“-Editor zu kopieren
und von dort aus zu starten. Dabei sollten wir uns aber daran erinnern,
dass sich zwar „Python“-Programme als Quellkode in den „Calliope mini“-Editor kopieren, aber eben nicht
ausführen bzw. simulieren lassen. Und das, obwohl beide Rechner über
denselben Prozessor vom Typ „AMD Cortex M0“ verfügen! Aber bei dem Simulationsprogramm geht es eben nicht
um die Hardware als solche,
sondern um die Software, d.h. die Simulation für „Block“- und „JavaScript“-Programmen, jedenfalls, wenn es
um den „Calliope mini“-Rechner geht. Beide Simulationsprogramme, d.h. das vom „micro:bit“-Rechner und das vom „Calliope mini“-Rechner verfügen quasi über
eine gemeinsame, d.h. kompatible Schnittstelle
zur „JavaScript“-Programmierung. Einer der Gründe
dafür ist der, dass beide Simulationsprogramme
nebst (Programmier-) Editoren von Microsoft
entwickelt wurden! Da es sich bei dem „Calliope mini“-Rechner aber über eine in
jüngster Zeit neu entwickelte Hardware handelt, wurde die „Block“-Programm-Programmierung von Anfang an
überarbeitet und verbessert, sodass die „Block“-Programme des „Calliope mini“-Rechners leider nicht
zu 100 % kompatibel sind! - „Python“-Programm vom „micro:bit“ in „Block“-Programm des
„Calliope mini“ konvertieren Wir wissen ja inzwischen, dass man mit dem „Calliope mini“-Rechner direkt in der Online-Simulation
leider keine „Python“-Programme entwickeln kann, während das hingegen auf dem
älteren „micro:bit“-Rechner nebst Online-Simulation sehr
wohl möglich ist (siehe oben). Und genau das lässt sich entsprechend
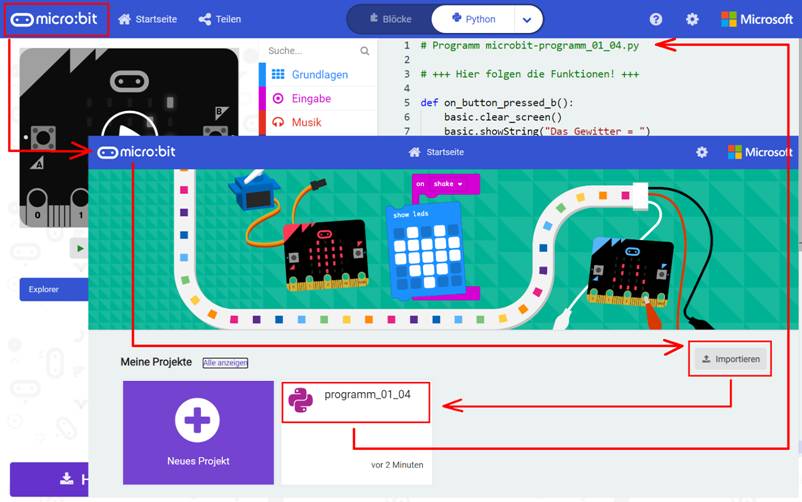
ausnutzen, indem wir das „Python“-Programm „microbit-programm_01_04.py“ in den „micro:bit“-Rechner laden bzw. importieren:
(Zum Vergrößern bitte
auf das Bild klicken!) Wie man im nachfolgenden Screenshot sieht,
lässt sich das „Python“-Programm „microbit-programm_01_04.py“ in der online „micro:bit“-Simulation durch einfachen
Mausklick auf <JavaScript> konvertieren,
dann als Ganzes markieren und mittels „Copy & Paste“ in die online „Calliope mini“-Simulation einfügen, die aber
zuvor in den „JavaScript“-Modus umgeschaltet werden muss: (Zum Vergrößern bitte
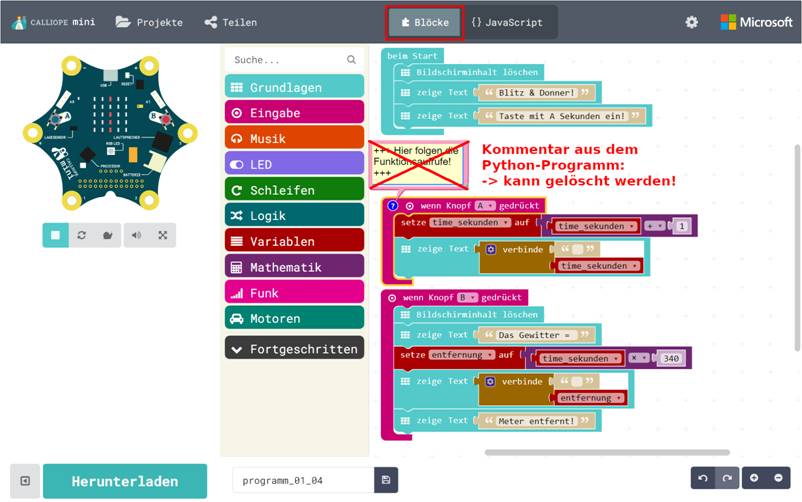
auf das Bild klicken!) Bevor man aber das neue, d.h. konvertierte „JavaScript“-Programm „mini-programm_01_04.js“ durch Mausklick auf <Blöcke> umwandelt, sollte man es zuvor getestet,
d.h. testweise ausgeführt/gestartet haben: (Zum Vergrößern bitte
auf das Bild klicken!) Wie man sieht, klappt das Konvertieren
eines „Python“-Programms über den Zwischenschritt von „JavaScript“ hin zum „Block“-Programm bzw. dem „Block“-Quellkode problemlos!
Vorausgesetzt natürlich, dass das ursprüngliche „Python“-Programm selbst fehlerfrei
war und sich in der Simulation des „mircr:bit“-Rechners fehlerfrei ausführen
ließ! |
|
|
|
|
[ electronic 159 ] [ Seitenanfang ] [ zurück ] |
|